Customizable header style with hamburger menu icon, Primary Navigation menu and social icons sliding horizontally on click.
Check the example here.

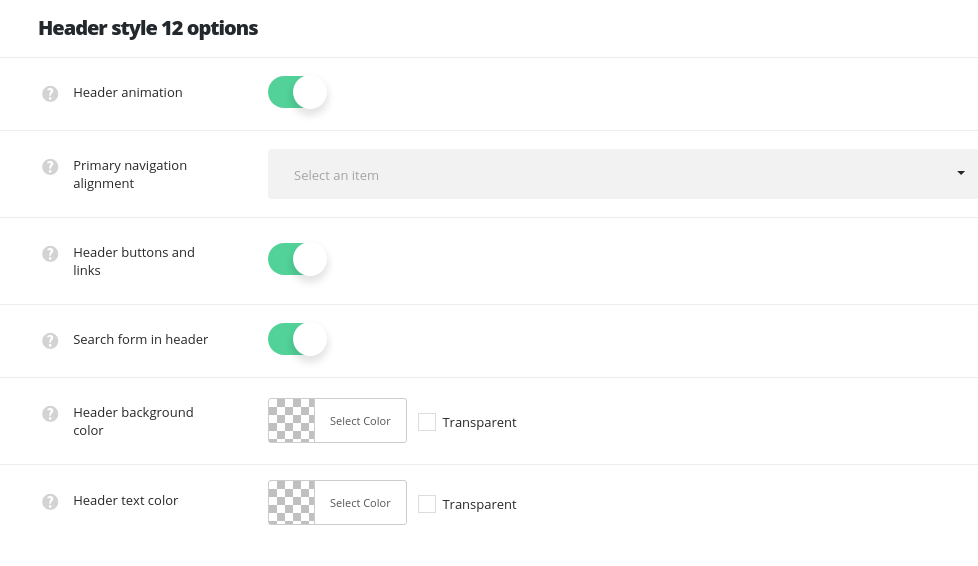
- Header animation – switch it to Enable if you want to have the header animation on scroll (the main header will hide on scroll).
- Primary navigation alignment – set the horizontal alignment for the primary navigation. Left, right and center positions are available.
- Header buttons and links – set it to Enable to display the WooCommerce cart icon, language switcher, search icon and side area icons in the header.
- Search form in header – switch it to Enable to display search form in the header.
- Header background color – select the background color for the header main section.
- Header text color – set the text color for the elements set in the header.
- Header background image – set the background image for the header.
- Header background image position – set the background image position in the header.
- Header text color – set the text color for the elements set in the header.

