Announcement module is the creative way to attract your visitors’ attention to the most important information on the page.
General settings

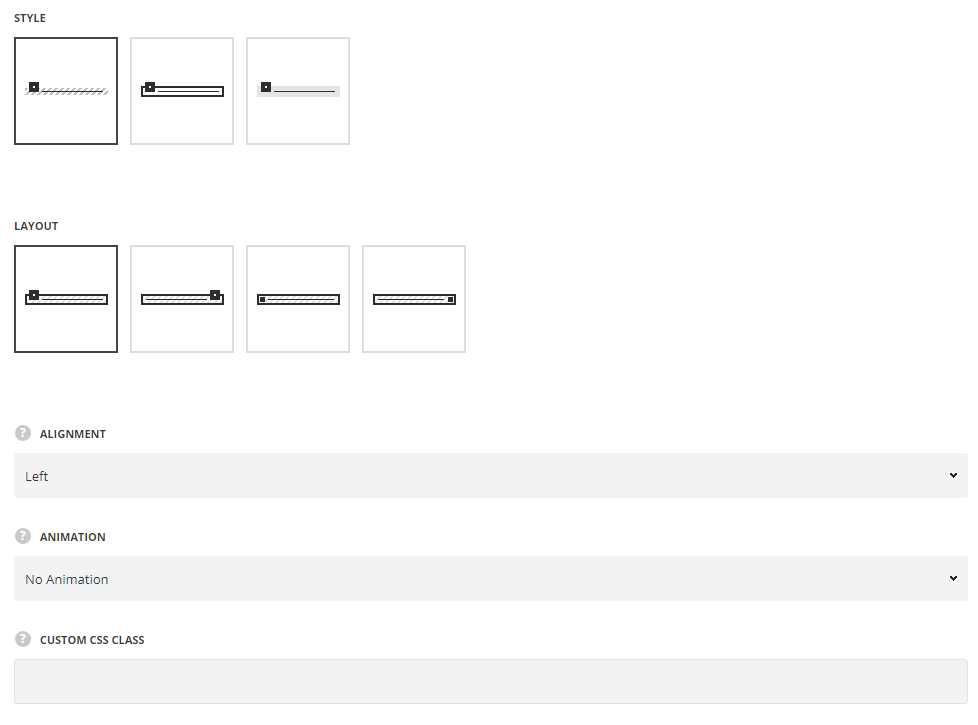
- Style – choose between 2 preset styles.
- Simple – the icon and text content are displayed on one background color.
- Bordered – the content is separated with the border.
- Background – the icon has its own background color set and text content has its own background color.
- Layout – style the icon positioning in the module. Left, right, inline left and inline right styles are available.
- Alignment – select the horizontal alignment of the element: Left, right and center positions are available.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-styleclass and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

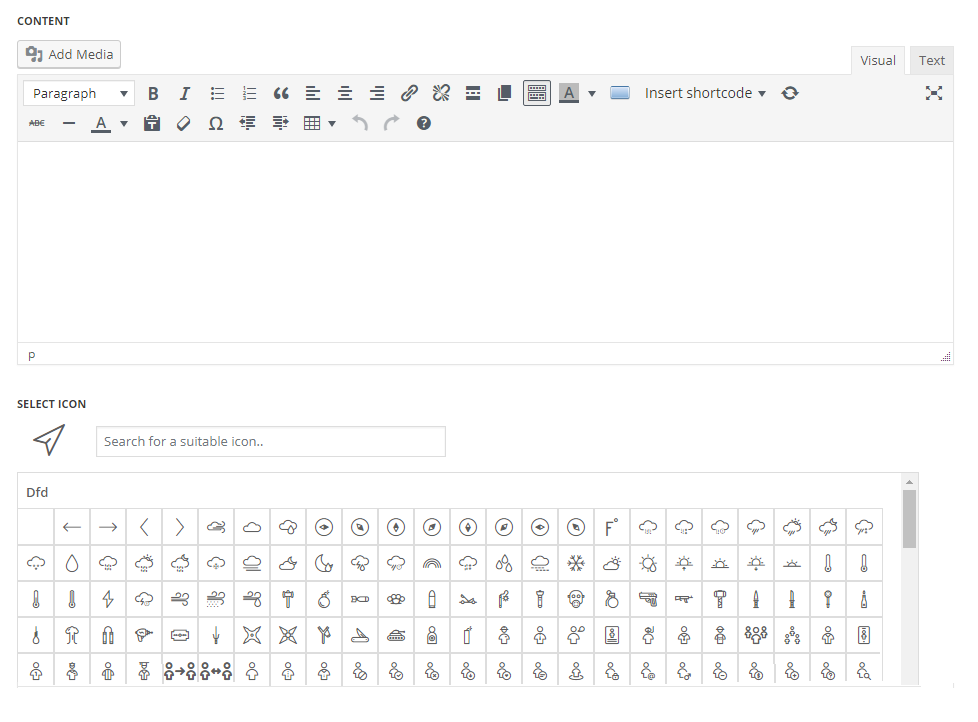
- Content – enter the announcement text.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
Style settings
![]()
Icon style
- Hide icon – set it to Enable to hide the icon for the announcement module.
- Border radius – select the border radius for icon in announcement module to have rounded corners.
- Icon size – select the size for the icons for Announcement module.
- Color – select the color for the icon. Default color is #fff for the layouts Left and Right. For the layouts Inline left and Inline right the color is inherited from
Theme OptionsStyling OptionsMain site color. - Icon background – set the background color of the icon. Default icon background is inherited from
Theme OptionsStyling OptionsMain site color. For the layouts Inline left and Inline right the background color is not set by default.
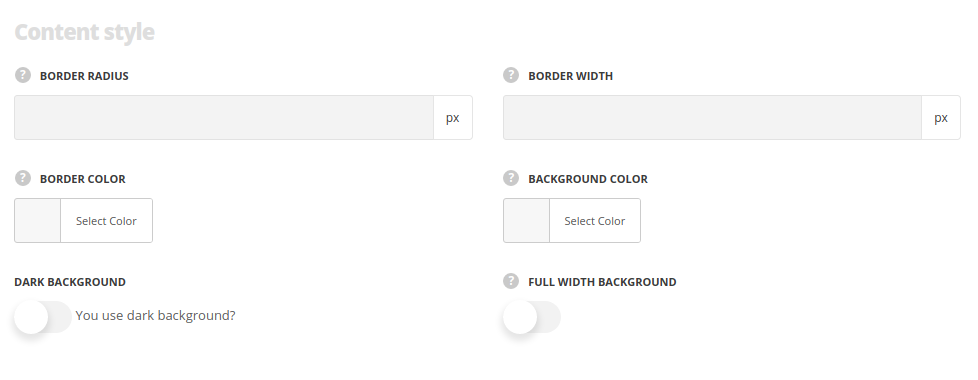
Content style

- Border radius – select the border radius for announcement module to have rounded corners.
- Border width – set the width of the border.
- Border color – select the color for the border. The default border color for the style Bordered is inherited from
Theme OptionsStyling OptionsBorder color. - Background color – choose the background color for the announcement. Default background color is #8a8f6a.
- Dark background – set it to Enable if dark background scheme is used for the content.
- Full width background– set it to Enable if you want to have the announcement set to full width.
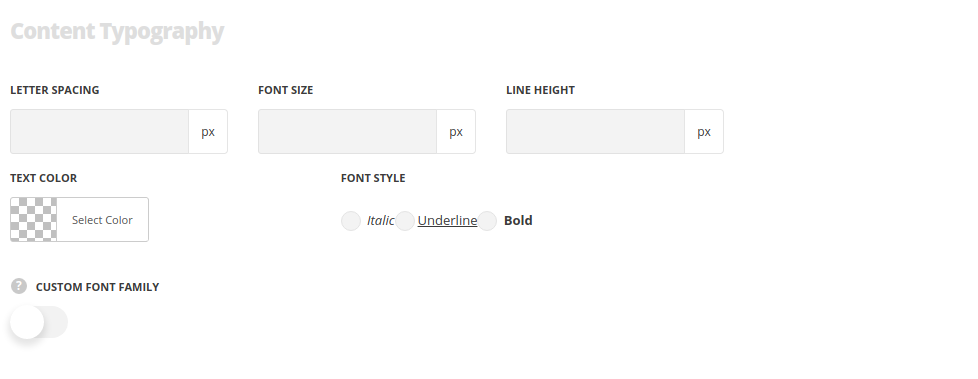
Typography settings
The typography settings are inherited from Theme options Custom typography Subtitle typography.

- Font size – set the font size you need to use in the announcement.
- Letter spacing – set the needed distance between letters.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) from the list.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.

