Add option to share the site on different social networks.
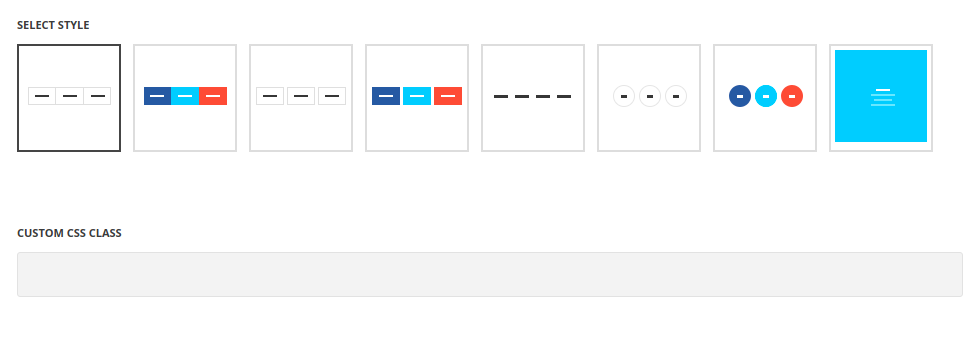
You may see the styles examples on Share page.
General settings

- Style – choose the most suitable style of the share between 8 styles preset styles. Each of them you may check on Share Us page.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-styleclass and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
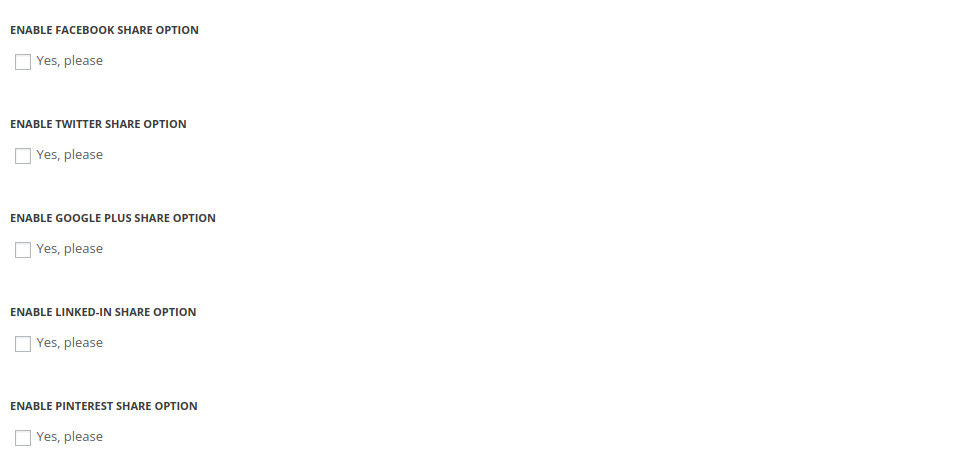
Social networks

- Facebook – set it to Enable to be able to share the site in this social network.
- Twitter – set it to Enable to be able to share the site in this social network.
- Google plus – set it to Enable to be able to share the site in this social network.
- Linked-In – set it to Enable to be able to share the site in this social network.
- Pinterest – set it to Enable to be able to share the site in this social network.
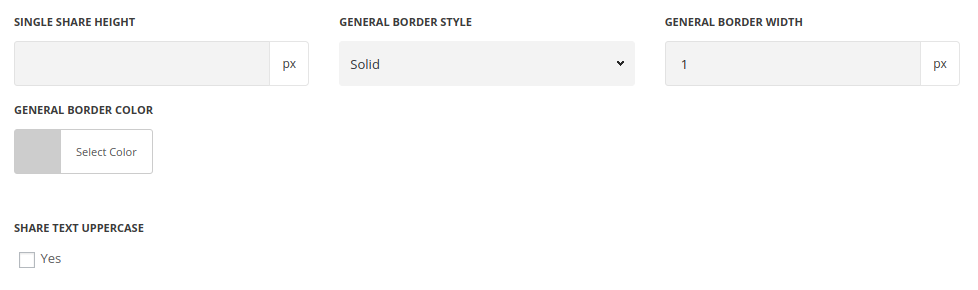
Style decoration

- Single share height – set the general module height.
- General border style – select the border style of the module, for Standard style.
- General border width – specify the border width, for Standard style.
- General border color – set the border color, for Standard style.
- Single share border radius – set the value to make the corners rounded or square, for Separated and Separated Colored, Circle and Circle Colored styles.
- Single share font size – specify the font size for the social networks’ titles, for Text, Circle, Circle Colored and Background Change styles.
- Share text uppercase – put the check mark to make the share networks titles uppercase, for all styles except Circle and Circle Colored ones.
- Single share diameter – set the diameter for the single share button, for Circle and Circle Colored styles.
- Single border style – select the style of the border of every single item, for Circle style.
- Single border width – set the width of the border, for Circle style.
- Single border color – set the color of the border, for Circle style.
- Single background color – select the background color of the single share item, for Circle style.
- Single color – set the color of the share icon, for Circle style.
- Position of the elements – select how to align the share networks titles – vertically or horizontally, for Background Change style.
- Top and bottom spacer – type the value for top and bottom spacers inside the module, for Background Change style.
Aniation settings

- Animation – choose between 14 preset animation effects.

