Understanding how important it is for our customers to create responsive and nice looking pages on any device, we’ve developed the row responsive functionality.Row responsive options are the perfect solution for creating the responsive pages easily even without coding skills.
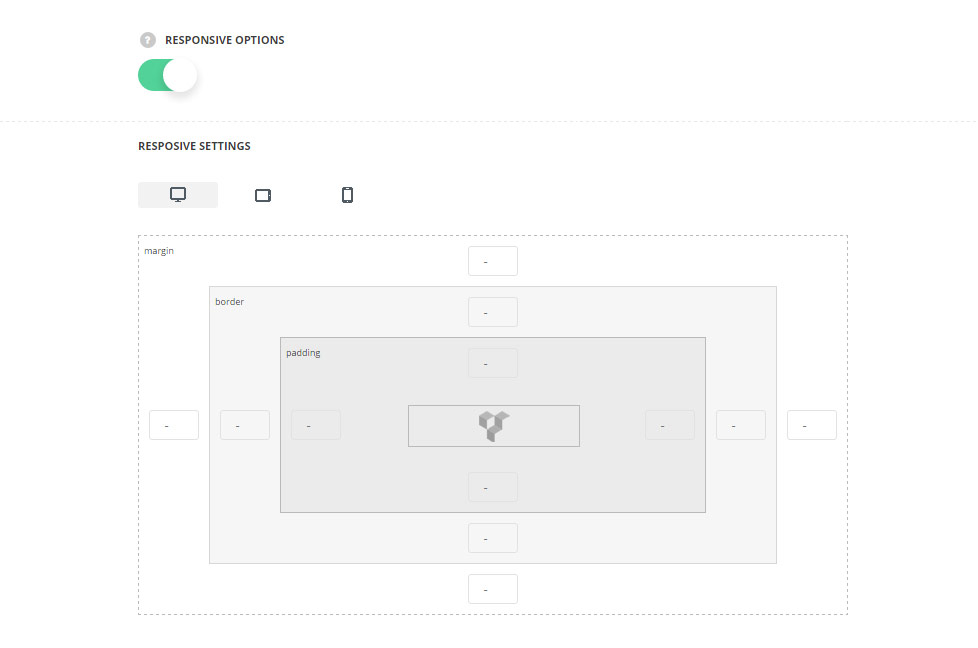
In this section, you are able to set any margin, border, or padding for the row on different devices, whether it is desktop, tablet or mobile.
Navigate to row settings section by clicking on the Edit button in the top right corner of each row you may reveal the row settings window and open the Responsive options tab.

- Responsive options – switch it to Enable to customize the row settings for different devices.
- Desktop – set the desired margins, borders, and paddings for the row for the screen resolutions from 1280px to 1025px.
- Tablet – set the desired margins, borders, and paddings for the row for the screen resolutions from 1024px to 800px.
- Mobile – set the desired margins, borders, and paddings for the row for the screen resolutions less than 800px.

