Button Gradient shortcode allows you to add functional button on your site with the amazing gradient background. It will attract our visitors’ attention so they will definitely remember your site.
General settings

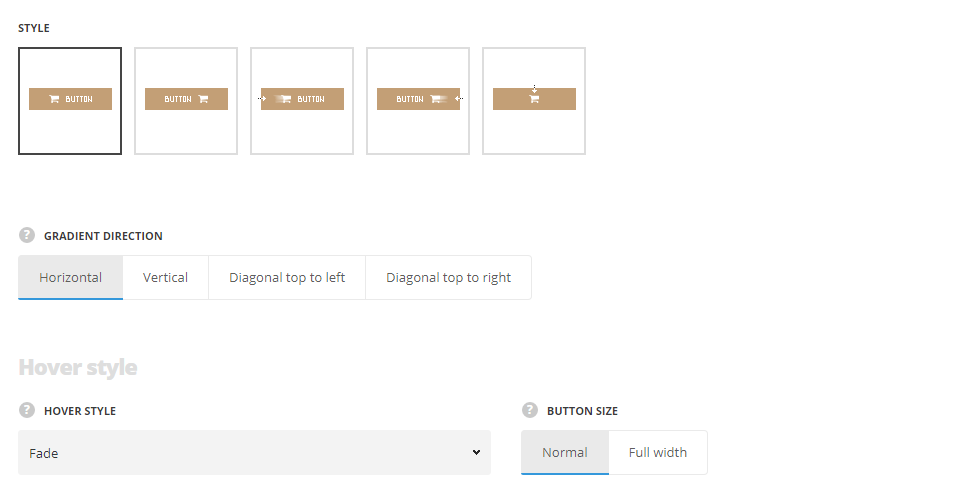
- Style – choose between 5 preset styles.
- Left icon – the icon will be displayed on the left side of the button.
- Right icon – the icon will be displayed on the right side of the button.
- Left icon on hover – the icon will appear only on hover on the button and will be displayed from the left side.
- Right icon on hover – the icon will appear only on hover on the button and will be displayed from the right side.
- Top icon on hover – the icon will appear only on hover on the button and will be displayed in the center of the button.
- Gradient direction – select the gradient direction of the background color for the button. Horizontal, vertical, diagonal top to left, and diagonal top to right directions are available.
Hover style
- Hover style – select among 7 preset hover effects for the button.
- Button size – set the button size.
- Full width – the button inherits the width os the container inside which it is added, i.e. if the button is added inside row, the button width will correspond the width row, if inside the column- the button width will correspond the column width.
- Normal – the button width is set in accordance with the text width inside the button and the left and right paddings. By default, the padding values are inherited
Theme optionsGeneral optionsDefault button optionsDefault button right paddingandTheme optionsGeneral optionsDefault button optionsDefault button left padding.
Main button settings

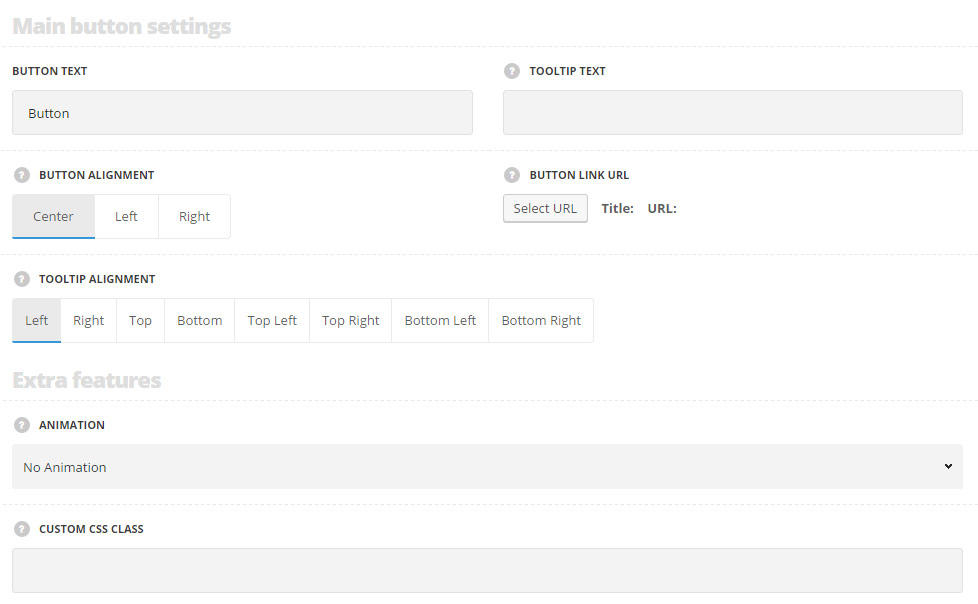
- Button text – enter the text to be displayed on a button.
- Tooltip text – set the text for the tooltip (a small pop-up box that appears when the user moves the mouse pointer over the button).
- Button alignment – select the horizontal alignment of the button. Left, right and center positions are available.
- Button link URL – enter the link for the button.
- Tooltip alignment – select the available alignment positions of the button’s tooltip.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-styleclass and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Icon settings
![]()
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Icon size – select the size for the icon for Button module. Default icon size is 11px.
Style
Button paddings

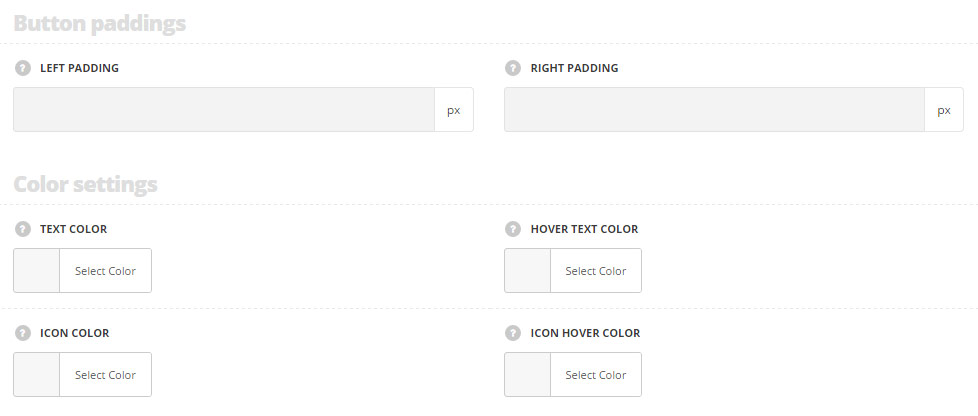
- Left padding – set the left padding for the button in px. Default left padding is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button left padding. - Right padding – set the left padding for the button in px. Default right padding is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button right padding.
Color settings
- Text color – set the text color for the button. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault Button Typographysection. - Hover text color – set the text color on hover for the button. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button hover text color. - Icon color – set the icon color for the button. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault Button Typography - Hover icon color – set the icon color on hover for the button. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button hover text color.
Background gradient color

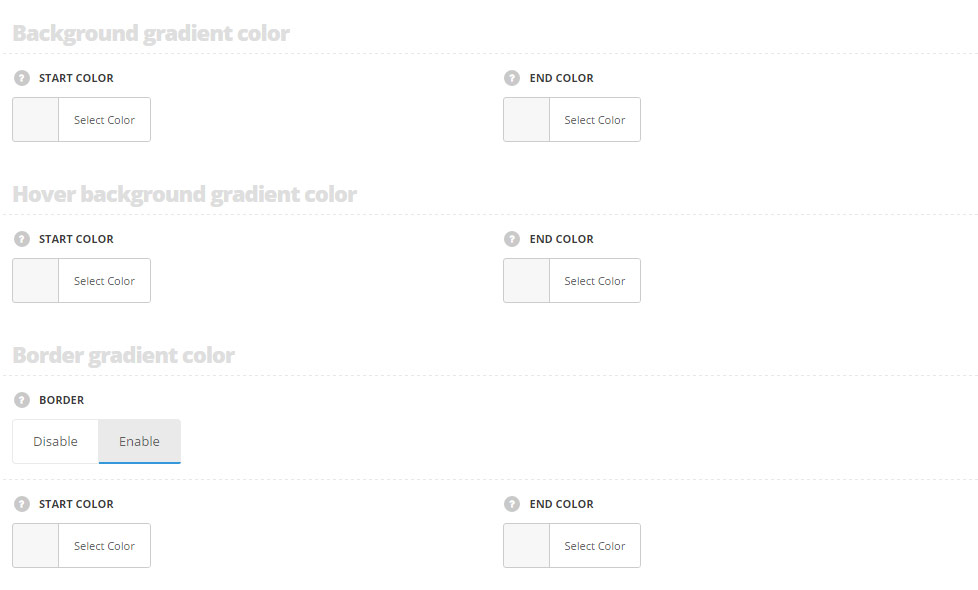
- Start color – set the start color for the button’s background gradient. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button background color. - End color – set the end color for the button’s background gradient. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button background color.
Hover background gradient color
- Start color – set the start color for the button’s background gradient on hover. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button hover background color. - End color – set the end color for the button’s background gradient on hover. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button hover background color.
Border gradient color
- Border – set it to Enable to add the border for the button.
- Start color – set the start color for the button’s border gradient.
- End color – set the end color for the button’s border gradient.
- Border width – set the border for the button. The default settings are inherited from
Theme optionsDefault button optionsDefault button border. - Border radius – set the border radius for the button to have the rounded corners. The default settings are inherited from
Theme optionsGeneral optionsDefault button optionsDefault button border radius.
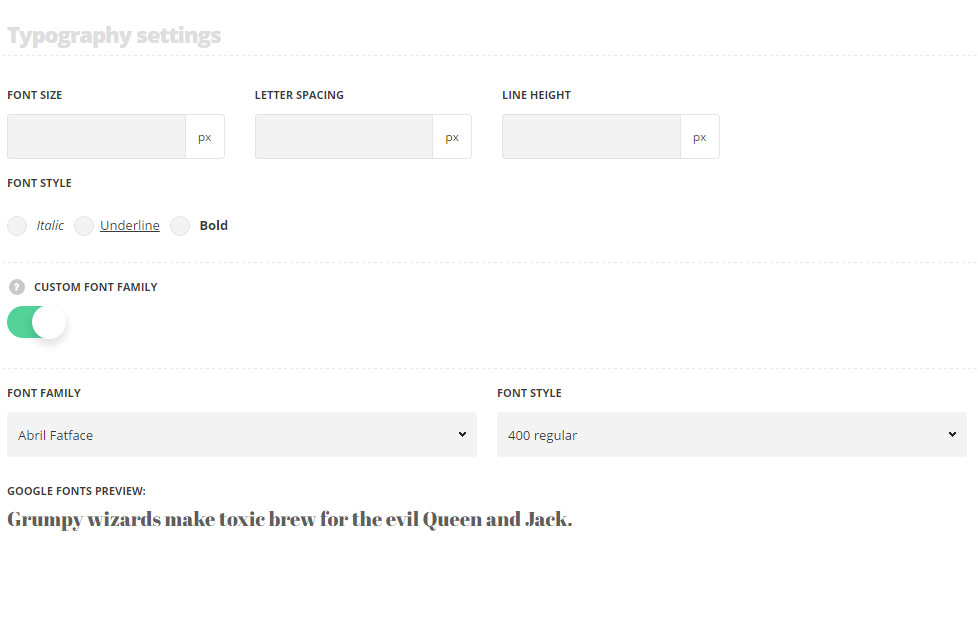
Typography settings

The settings are inherited from inherited from Theme options General options Default button options Default button typography section.
- Font size – set the font size you need to use for the text in the button.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the button text.
- Text color – set the color of the font of the button text.
- Font style – select the font weight and style (bold, italic) for the button text.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.

