Select among 14 appear effects; Google map module allows you to show the location on one map.
You may check various map examples on this page.
For proper map displaying, make sure that the Google Map API Key is added to Theme options General options Main settings Custom Google API key.
More details can be found in this post.
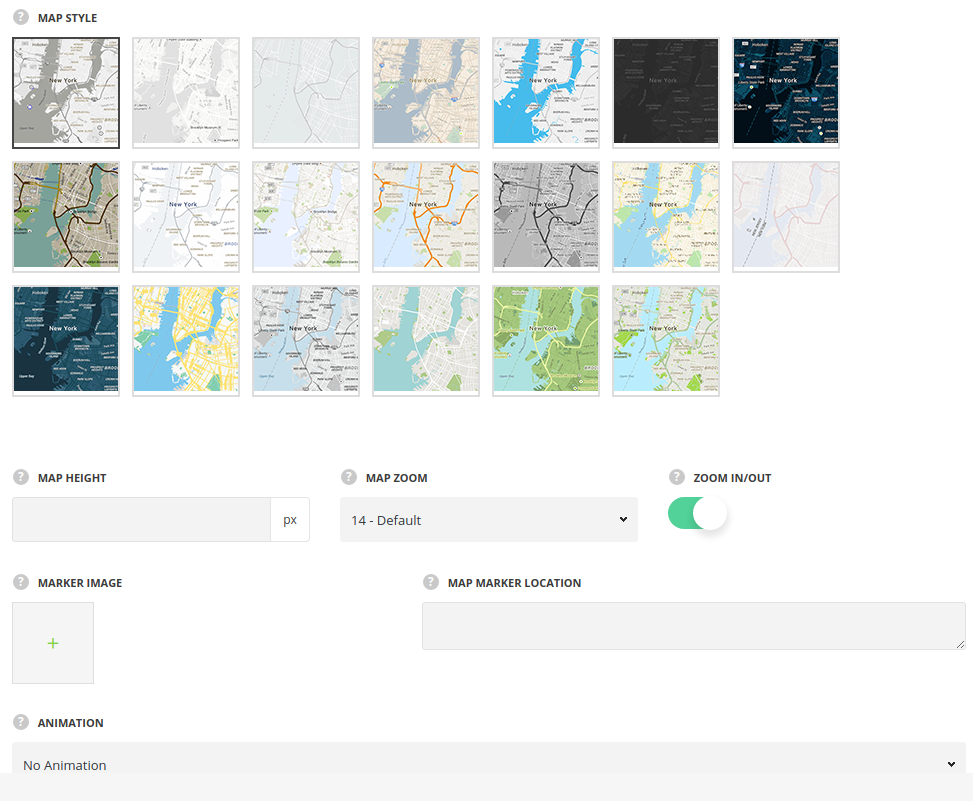
General styles

- Style – select among 20 map styles from the available ones.
- Map height – set the height in px for your map.
- Map Zoom – select the map zoom.
- Zoom in/out – set it to Enable to activate zoom for your map.
- Marker image – select the marker image from the Media Library.
- Map marker locations – enter the location you need. For example, New York 15 Ford StBrooklyn or latitude and longitude geographic coordinates.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
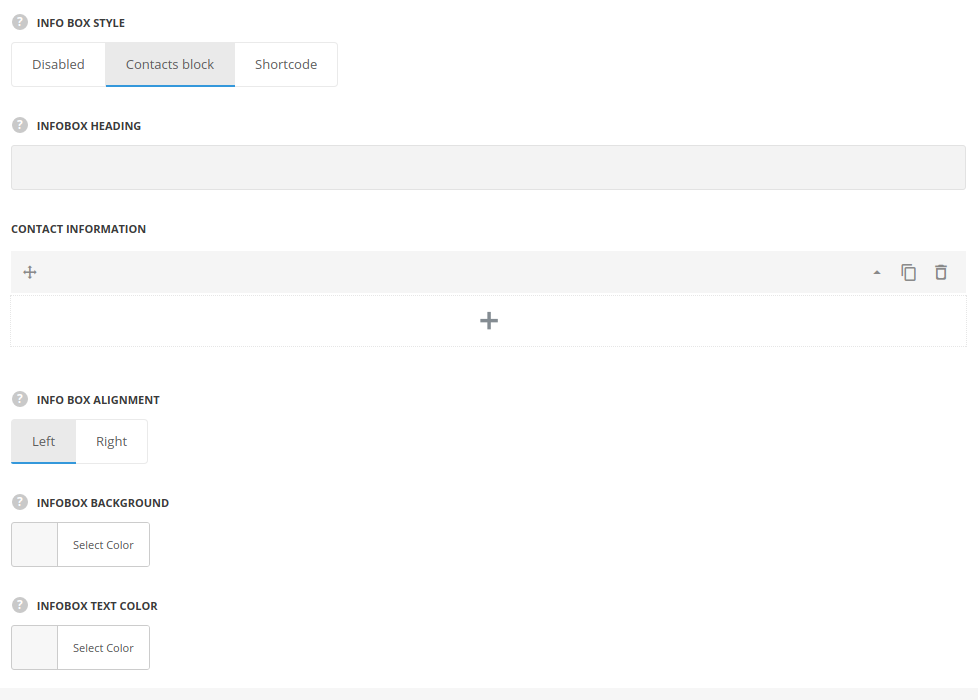
Settings
You may add information box to the map to provide visitors with extra information.

- Info window style – select the needed style or disable the info widow at all.
- Contact block –
- Infobox heading – type the title for the info box.
- Contact information – style the contact box.
- Icon library – select the icons pack.
- Select Icon – select the needed contact icon.
- Content – type the info content. Add as many contact fields as needed with the Plus Add new button.
- Infobox text color – specify the color for the info box text.
- Shortcode – add the VC shortcode to display in the info box over the map. More details on how to create shortcodes can be found in this post.
- Info box alignment – specify the position of the info box.
- Infobox background – set the info box background color.
- Contact block –
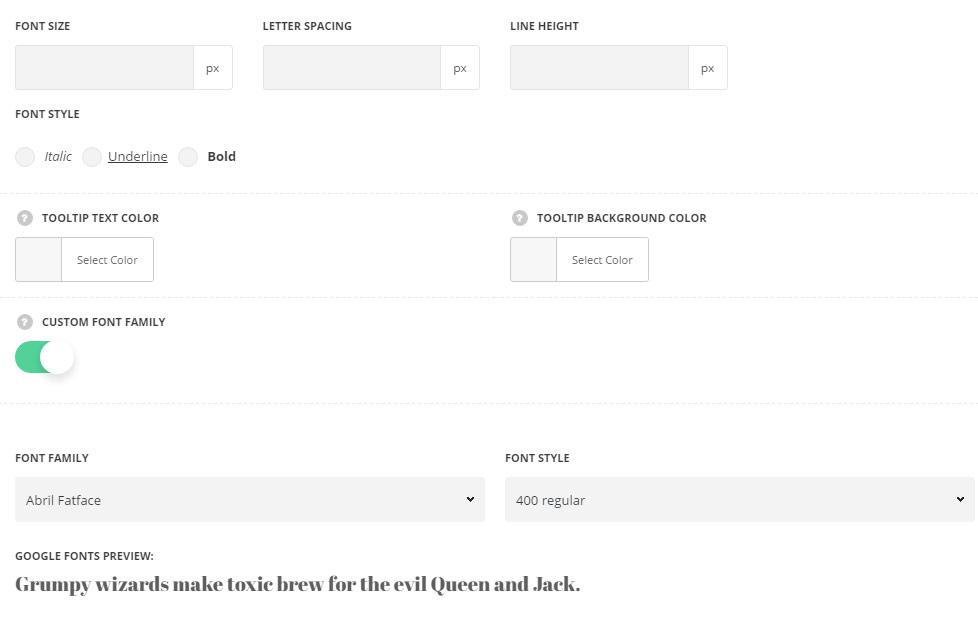
Tpography settings

The default settings are inherited from the files and are as follows: title inherited the settings from Theme optionsCstomtypography Block Title Typography and content settings are inherited from Theme optionsCstomtypography Text Typography.
- Font size – set the font size you need to use in the text.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Tooltip text color – set the color of the font.
- Tooltip background color – set the background color for the tooltip (info window).
- Font style – select the font weight and style (bold, italic).
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the text in the tooltip.
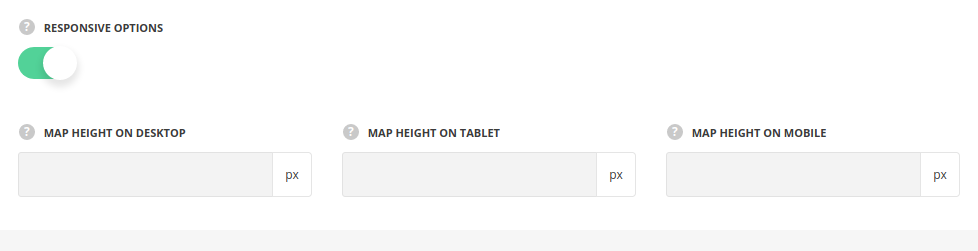
Responsive settings

- Map height on desktop – set the map height which should be displayed on desktops.
- Map height on tablet – set the map height which should be displayed on tablets.
- Map height on mobile – set the map height which should be displayed on mobiles.

