In this section, you’ll be able to adjust the header and its appearance for your the site. You can set the color schemes, positioning, visible elements, etc.
Header main options
Select the main options for the header on your site.
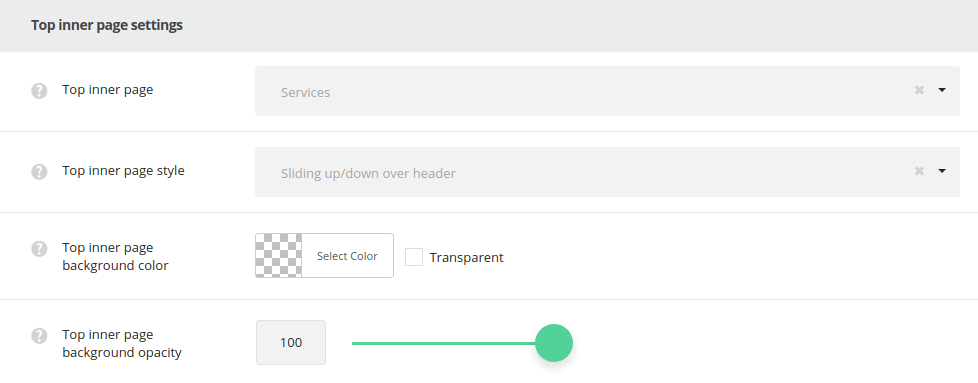
Top inner page settings

- Top inner page – select any custom page as the top inner page. Note, you have to be sure, that the top inner page and the main page are not the same to avoid conflicts and errors on the page. The top inner page can also be enabled or disabled in each page editor. It allows to add an additional page, which had animation effect on scroll, ou may find the example here.
- Top inner page style – select the appear animation effect for the top inner page on your site.
- Sliding up/down over header – this option will add kebab bullets in the top panel of the header that will open the Top inner page on click.
- Full screen animated – this option will make the Top inner page scroll out of the viewport unleashing the page content. You can check the example on Slider Scroll Effect layout.
- Top inner page background color – set the background color for the top panel inner page.
- Top inner page background opacity – set the background color opacity for the top panel inner page.
- Top inner page style – select the appear animation effect for the top inner page on your site.
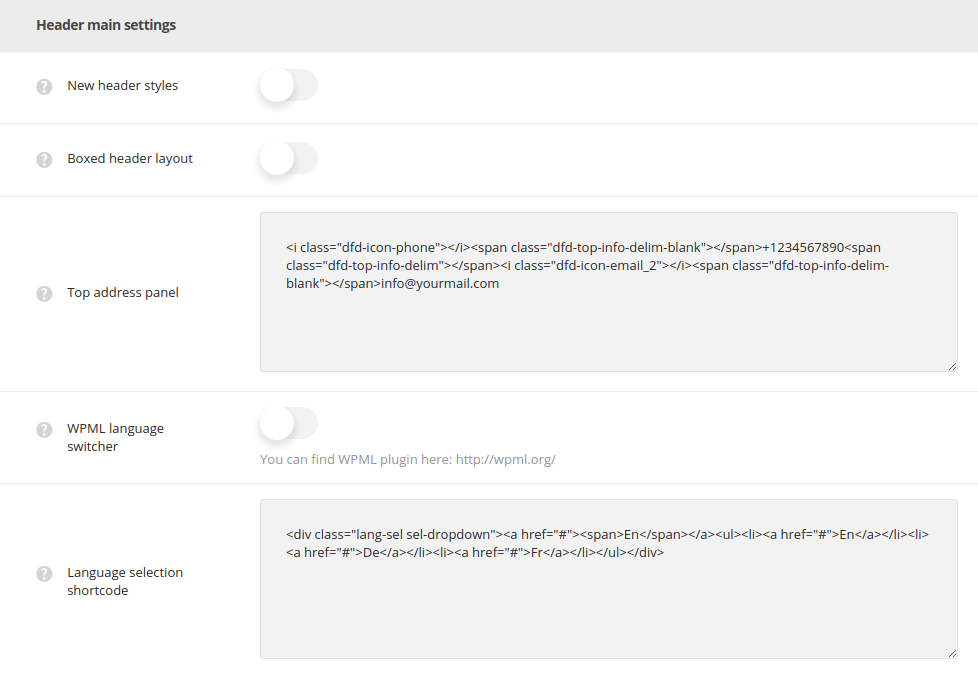
Header main settings

- New header styles – set it to Enable to use new advanced customizable headers.New styles also include Login link, extra middle section, animation styles, etc.
- Boxed header layout – switch it to Enable if you want to have boxed header for your site.
- Top address panel – type the email address, phone number, etc. to this field. HTML codes are also accepted to be displayed in top panel.
- WPML language switcher – set it to Enable to have the WPML language switcher in the header. Note, WPML plugin must be installed and activated.
- Language selection shortcode – enter the language shortcode provided by the translating plugin.

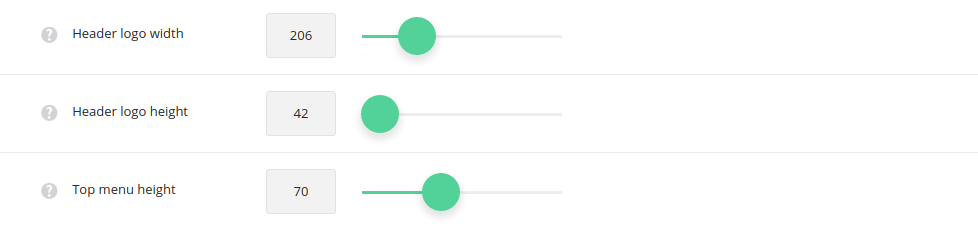
- Header logo width – set the logo width, the min value is 30px and the max is 700px.
- Header logo height – set the logo height, the min value is 20px and the max is 300px.
- Top menu height – set the height of the top menu in px, excluding the top panel height. The min recommended height for the top menu height should be the same as the logo height in order not to damage the header structure.

