Customizable transparent header style with hamburger menu icon, Primary Navigation menu and social icons appearing pop up on click.
Check the example here.
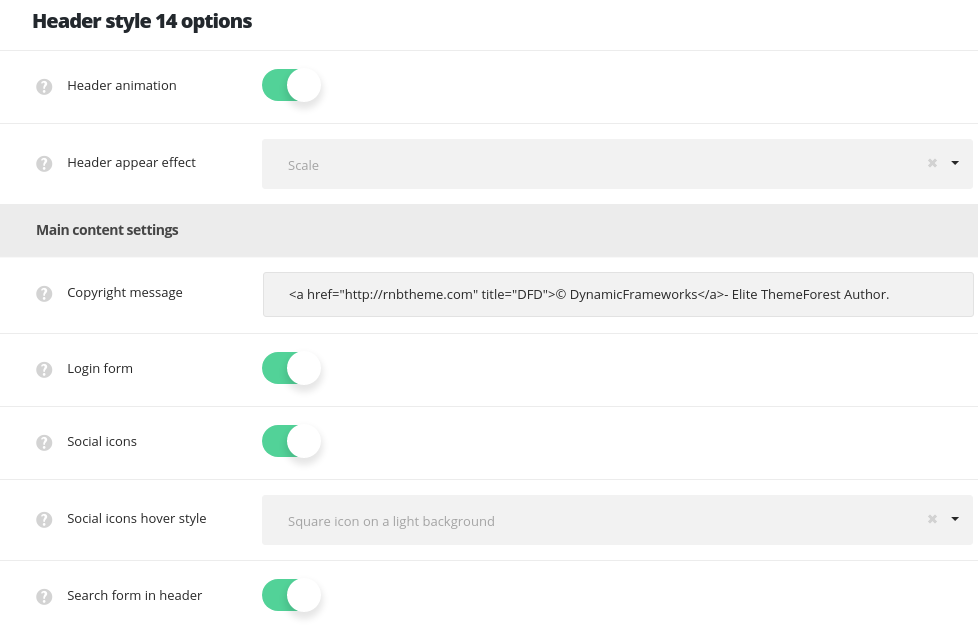
- Header animation – switch it to Enable if you want to have the header animation on scroll (the main header will hide on scroll).
- Header appear effect – choose the appear animation for the header.
Main content settings
- Copyright message – enter the copyright message which will be visible in the bottom of the side header.
- Login form – switch it to Enable in order to have the login form in the top panel.
- Social icons – allows you to enable or disable the social icons in the top panel. The social icons can be set in
Theme optionsSocial accountsSocial networkssection.- Header Social icons hover style – select the hover style for the social icons in header.
- Search form in header – switch it to Enable to display search form in the header.
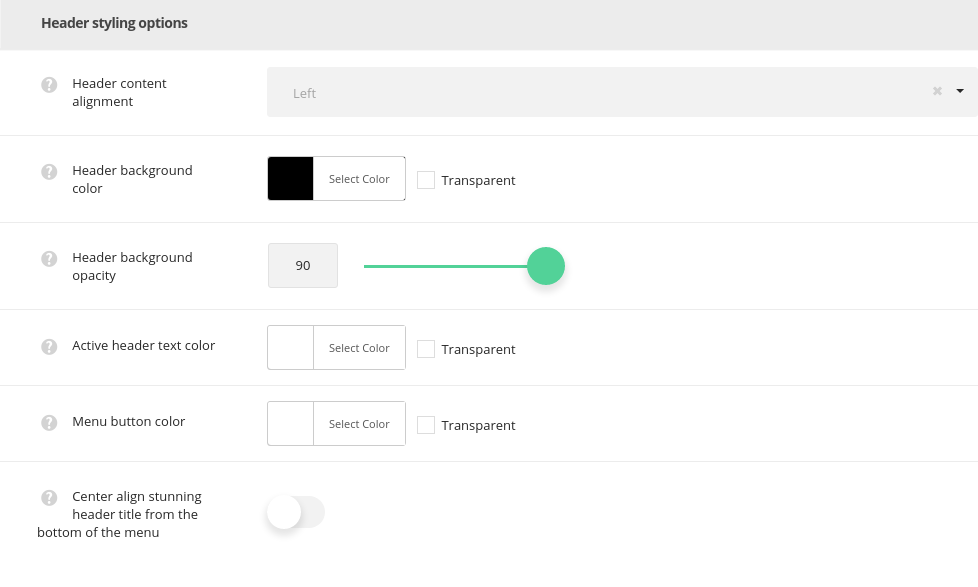
Header styling options

- Header content alignment – allows you to choose the horizontal alignment for the header content. Left, right and center positions are available.
- Header background color – select the background color for the header main section.
- Header background opacity – set the opacity for the header background, where 0 – is transparent and 100 – opaque.
- Active header text color – choose the text color for the opened (active) header.
- Menu button color – set the color for the menu button.
- Center align stunning header title from the bottom of the menu – set it to Enable to add extra space beneath the header and shift the Stunning header down for the header height.