Customizable transparent header style with hamburger menu icon, Primary Navigation menu and social icons sliding horizontally on click.
Follow this ink to check the page with header style 13.

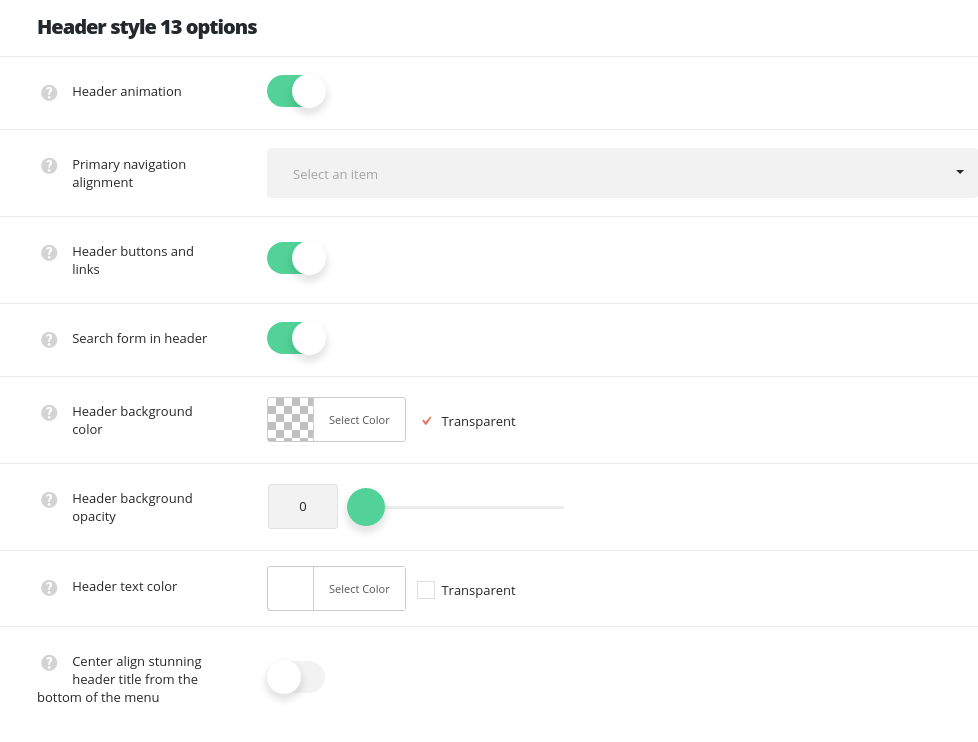
- Header animation – switch it to Enable if you want to have the header animation on scroll (the main header will hide on scroll).
- Primary navigation alignment – set the horizontal alignment for the primary navigation. Left, right and center positions are available.
- Header buttons and links – set it to Enable to display the WooCommerce cart icon, language switcher, search icon and side area icons in the header.
- Search form in header – switch it to Enable to display search form in the header.
- Header background color – select the background color for the header main section.
- Header text color – set the text color for the elements set in the header.
- Header background opacity – set the opacity for the header background, where 0 – is transparent and 100 – opaque.
- Header background image – set the background image for the header.
- Header background image position – set the background image position in the header.
- Header text color – set the text color for the elements set in the header.
- Center align stunning header title from the bottom of the menu – set it to Enable to add extra space beneath the header and shift the Stunning header down for the header height.

