Let the users find you in social networks. Allows you to display your social profiles on your site with hover animation.
Yoy may check all the styles of the module on Social Accounts page.
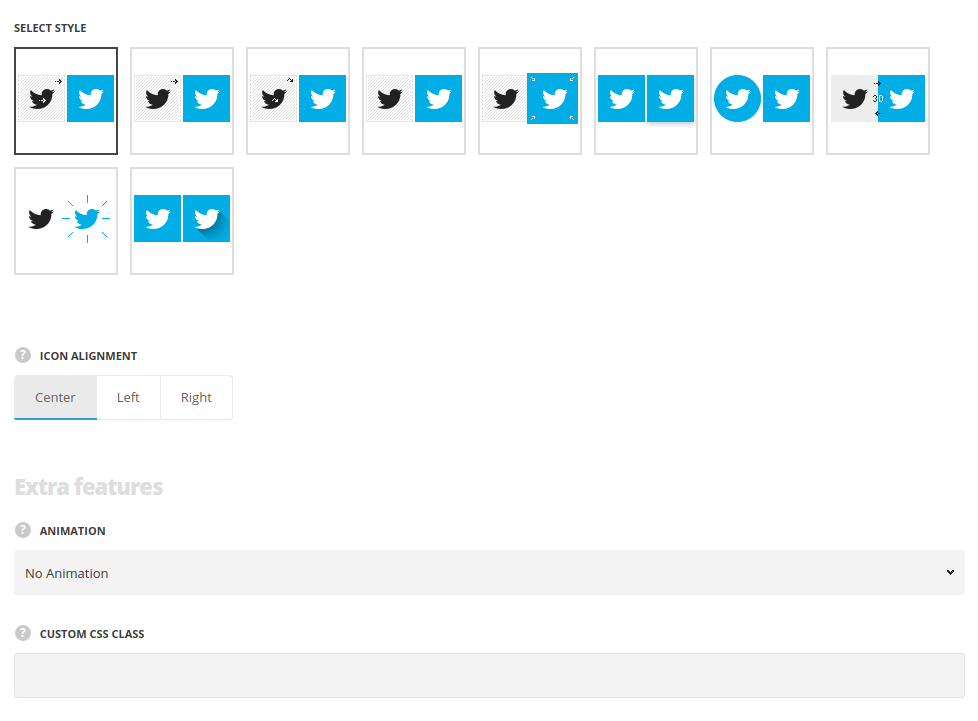
General settings

- Style – choose between 8 preset styles. All of them can be found on Social Accounts page.
- Icon alignment – set the horizontal alignment for the social icons. Left, right and center positions are available.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
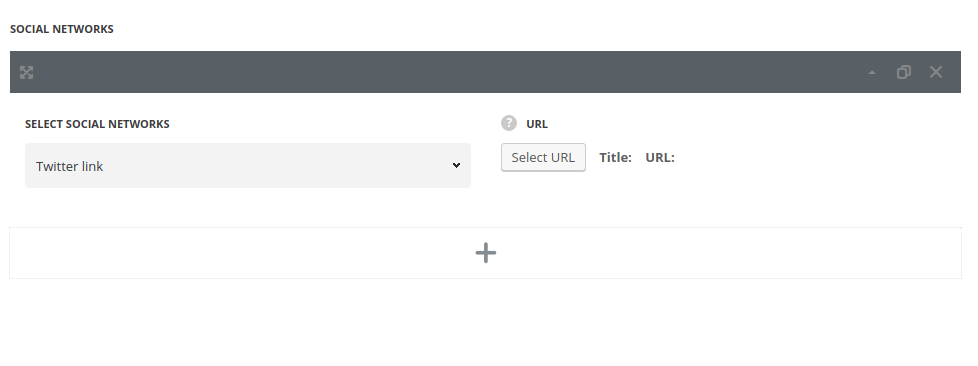
Social networks

In this section, you can customize the social accounts.
By clicking on the arrow down icon you can reveal the whole section to adjust it to your needs. Here you are also able to duplicate the social accounts, change their order (simply drag-n-drop the blocks) and delete the unnecessary social accounts as well.
- Social network – select the necessary social network from the available ones in the drop-down list.
- URL – enter the link to the social account.
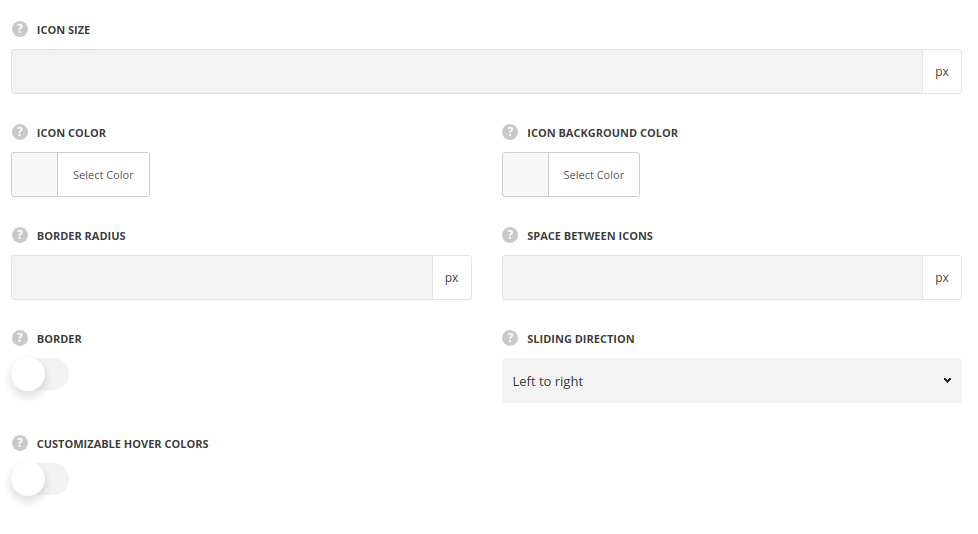
Styles

- Icon size – enter the size for the icon. The default icon size is 20px.
- Icon background color – set the background color for the icon, for all styles except the Long shadow style.
- Border radius – specify the border radius to manage the social account shape – square or rounded.
- Spacer between icons – set the padding between the social networks.
- Sliding direction – specify where will the active element slide on hover, for all styles except the Long shadow style.
- Customizable hover colors – enable to modify the colors on hover, for all styles except the Long shadow style.
- Icon hover color – set the color for hovered icon, for all styles except the Long shadow style.
- Icon hover background color – set the color for background on hover, for all styles except the Long shadow style.

