To create Blog page, simply navigate to Pages section of the WordPress admin area and click on Add new.
Select Blog page template in Page Attributes section in the right sidebar. The single posts will be automatically added on this page according to their publication date: firstly the newest posts are displayed.
Watch the video tutorial on blog page creation for more details.
This template inherits its settings from the Theme options Blog options Blog page options section.
You may also overwrite these options from the Blog page options meta box.
The changes set in the Blog page options meta box of the page will be applied on this page only, they will not influence on other pages.
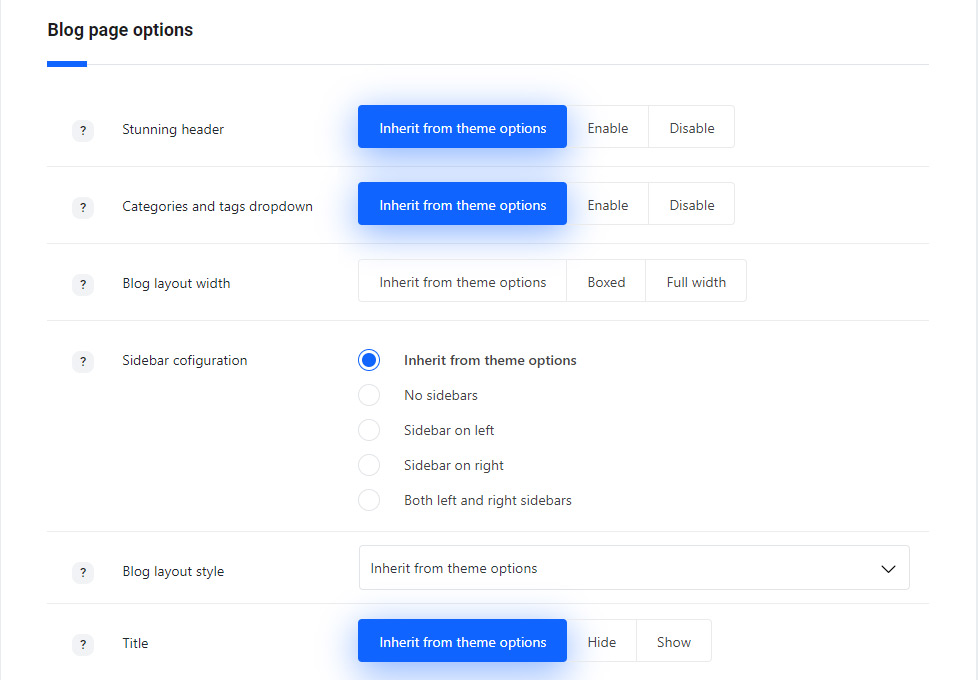
Blog page options
The settings in this meta box will help you in customizing your blog page in order to create unique, stylish blog.

- Stunning header – set it to Enable to show the stunning header on blog page. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Categories and tags dropdown – adds categories, tags and author drop-down sorter before post items. If you choose inherit the displaying will correspond to the theme options settings.
- Blog layout width – allows you select the width of the page. Boxed and full width variants are available. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Sidebar configuration – set the sidebars to be shown on the blog page. No sidebars, sidebar on left, sidebar on right and both left and right sidebars are available. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Blog layout style – allows you to set the layout style for the Blog page.
- Inherit – applies the theme default the displaying set in
Theme optionsBlog optionsBlog pageoptions section. - Standard – the featured image of the single post is displayed in one column with the description below it. Find the example of the page here.
- Left image – the featured image is displayed at left and description is set to right.
- Right image – the featured image is displayed at right and description is set to left.
- Masonry – the posts are aligned into a masonry sections. The content takes as much space as needed and the thumbnails are not cropped and adjusted to it. Find the example of the page here.
- Grid – the posts are aligned into a grid equal sections. The content is adjusted to take equal space and the thumbnails are cropped respectively. Grid page example can be found here.
- Inherit – applies the theme default the displaying set in
- Number of columns – select the number of columns for single posts on the blog page. Five columns are the maximum value (for Grid and Masonry styles only!).
- Sort panel – allows you to enable or disable post categories sorter above blog post items.
- Category – allows you to show or hide the category of the blog post.
- Title – allows you to show or hide the title of the blog post.

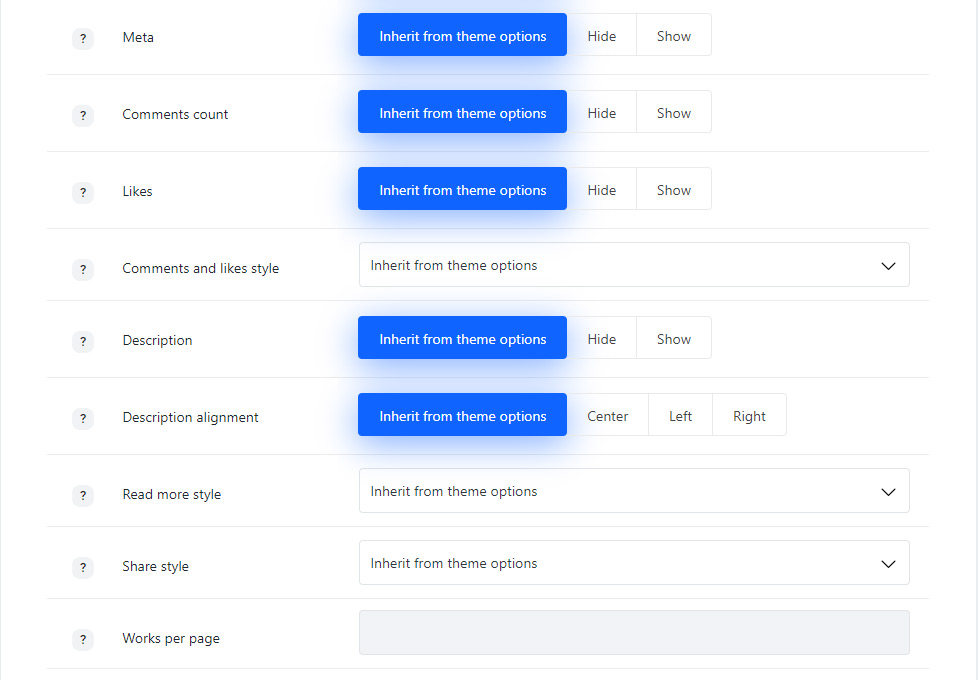
- Meta – allows you to show or hide publication date, category, comments counter, likes of the single blog post.
- Comments count – select whether to show or hide the comments count of the single blog post. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Likes – select if you’d like to show or hide the likes count of the single blog post. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Comments and likes style – set the visibility of comments and likes counter. Always show or Show on hover variants are available. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Heading position – set the position for the title and content. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Description – allows you to show or hide excerpt of the single blog post.
- Description alignment – select the description, title, meta position of the single blog post. Center, right and left positions are available.
- Read more style – choose one of the preset styles for the Read more button. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Share style – select one of the preset styes for the Share button. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Works per page – enter the number of items to be displayed on the blog page.

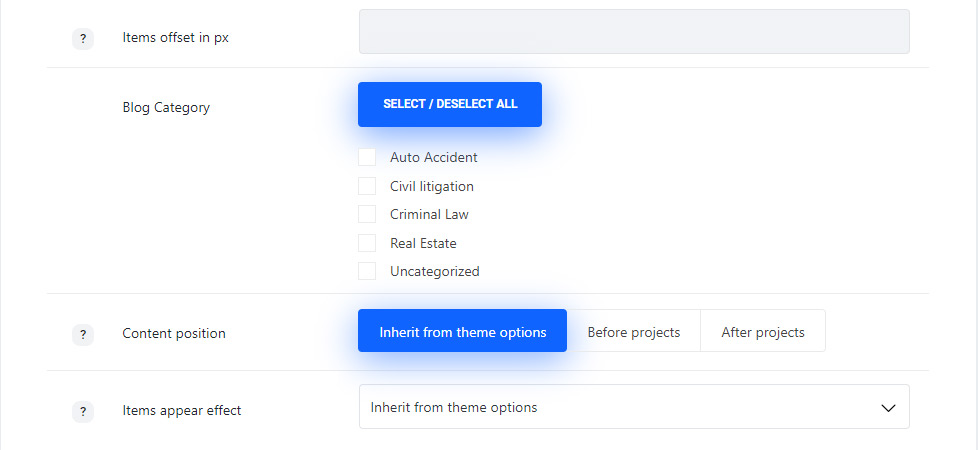
- VC Content position – select the position for the Visual Composer content displaying. Two variants are available: above or below the post items.
- Items offset in px – adds space between single posts on the blog page.
- Blog Category – select the categories of the blog posts to be displayed on blog page.
- Items appear effect – allows you to select the animation appear effect for the single posts. If you choose theme default the displaying will correspond to the settings in
Theme optionsBlog OptionsBlog page optionssection.
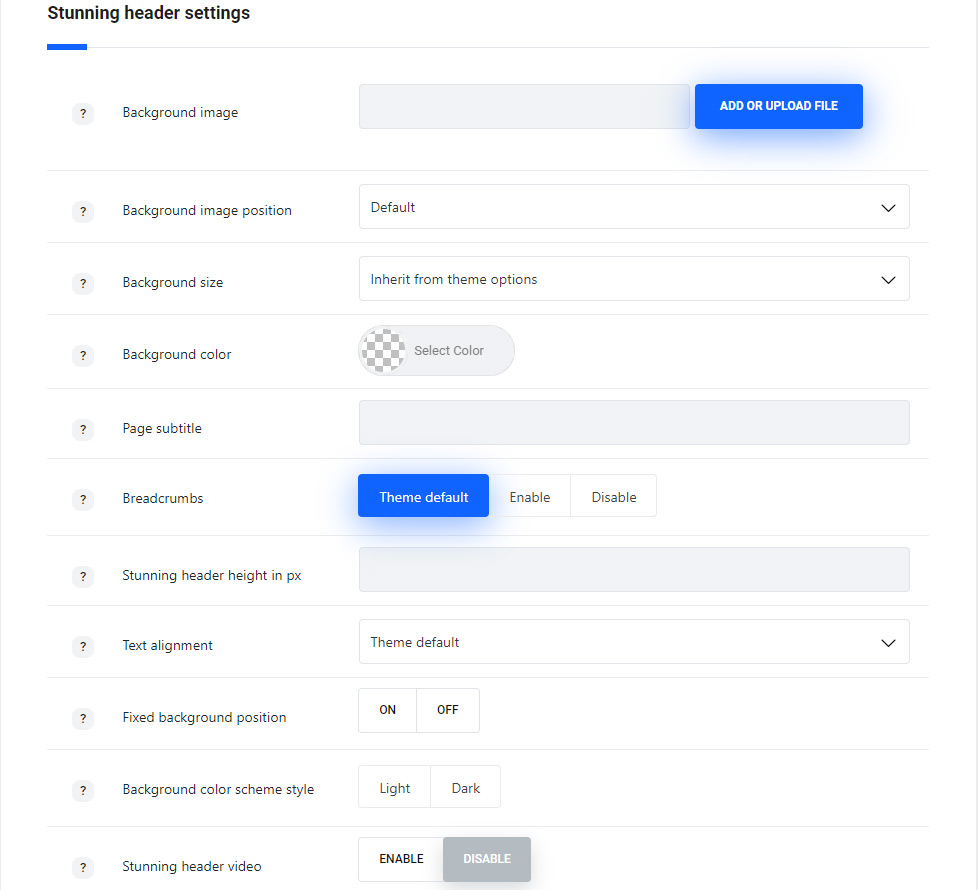
Stunning Header Options
Use this meta box to style the unique Stunning header for a single page in case you want to add something special to your page.

- Background image – upload the background image for stunning header.
- Background image position – set the position of the image or images selected for stunning header.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set for
Theme optionsHeader optionsStunning Header optionssection. - Background color – select the background color for the stunning header, which will be shown if the image is not set for the stunning header.
- Page subtitle – enter page subtitle text to be displayed in stunning header.
- Breadcrumbs – show or hide the navigation links in stunning header.
- Stunning header height in px – you can set the height for your stunning header. Note, the height should be set in px.
- Text alignment – sets the text position in stunning header. Center, left and right positions are available.
- Fixed background image position – switch it to Enable if you want to have parallax effect for stunning header: the background image is fixed and content scrolls over it.
- Background scheme – select whether dark or light color scheme is used for stunning header. According to the color scheme, you choose the text colors will be changed to make it more readable. By default, the displaying will inherit the settings from
Theme optionsHeader optionsStunning Header optionssection. - Stunning header video – switch it to Enable to set video background for the stunning header.
- Stunning header video source – select the source for the video for stunning header. You can use self-hosted video, videos from YouTube and Vimeo resources.
- Self-hosted video file can be uploaded in mp4 format and in webM format. Select the video in mp4 format for IE, Chrome and Safari browsers and the webM/ogg video for Firefox and Opera.
Simply upload the video to Media Library and insert the link to the video. - oEmbed YouTube video – allows you to set the video from YouTube resource.
- Stunning header background video style – allows you to select whether the video will be set as background for stunning header or will have full screen size.
- Youtube video ID – enter the video ID to be displayed in stunning header. To find the video ID, look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). Copy the numbers of an equal sign (=) and enter the ID.
- oEmbed Vimeo video – allows you to set the video from Vimeo resource.
- Stunning header background video style – allows you to select whether the video will be set as background for stunning header or will have full screen size.
- Vimeo video ID – enter the video ID to be displayed in stunning header. To find the video ID, copy the numeric code that appears at the end of its URL at the top of your browser window.
- Self-hosted video file can be uploaded in mp4 format and in webM format. Select the video in mp4 format for IE, Chrome and Safari browsers and the webM/ogg video for Firefox and Opera.
- Loop video – enable it to loop the video.
- Mute video – enable it to mute the video.
- Stunning header video source – select the source for the video for stunning header. You can use self-hosted video, videos from YouTube and Vimeo resources.
Pagination options
Select the most suitable style for your blog page in order to arrange the blog posts on it in the best way.

- Pagination type – select the style of the pagination – it’s the way extra content is loaded. Default, ajax and lazy load variants are available.
- Pagination style – select among 5 styles available for the number on the blog page.
Page options
You can set the Background for the whole page in this meta box. You can also enable parallax effect for the page, add the white frame around etc.

- Background color – select the background color for the page to be seen if the image background is not set for the page or image does not cover the whole page.
- Fixed background – enable fixed background to make the background image fixed, so the content will scroll separately over it. When Disable is selected, the background image scrolls with the content.
- Background image – upload the image to be displayed as a background of the page or enter the URL of the image.
- Background image repeat – select whether the page background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set for
Theme optionsGeneral optionsLayout settingssection. - Layout frame – switch it to Enable, if you want to have the frame around the page. The color and width of the frame can be set in
Theme optionsGeneral optionsLayout settingsLayout frame sizeandLayout frame color. - Parallax footer – switch it to Enable to have fixed the footer with content scrolling over it.
Preloader options
Set certain preloader style for the page on the site.

- Background image – upload the image to set it as site preloader background.
- Background position – select the position for the image for its better displaying.
- Background color – pick up the site preloader background color to be displayed as a background for the preloader.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set
Theme optionsGeneral optionsSite preloader optionsection. - Background repeat – select whether the site preloader background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background attachment – sets the background image attachment style:
- Scroll – background image scrolls with the content.
- Fixed – the background image is fixed and content scrolls over it.
- Initial – the background image and content will be fixed.
- Counter – set it to Enable to display percents counter for the page loading.
- Preloader style – select the preloader style for your page.
- Theme default – will inherit the settings from
Theme optionsGeneral optionsSite preloader optionssection. - None – no style is selected for site preloader.
- СSS Animation – adds animated element to the preloader.
- Animation style – select the animation elements site for the preloader.
- Animation base color – set the color of the animated element.
- Image – set the image that will be displayed on the preloader (*.gif images can be used as well).
- Preloader image – upload the image for the site preloader.
- Progress bar – adds the horizontal progress bar to the preloader.
- Preloader bar height in px – set the height of the progress bar. Note, you don’t have to add px to the input field.
- Preloader bar background color – select the color for your preloader bar to be displayed on the page.
- Preloader bar opacity – enter the value from 1 to 100 here to change bar background opacity.
- Preloader bar position – allows you to select the preloader bar position. Top, middle and bottom positions are available.
- Theme default – will inherit the settings from

