Blog options section will be helpful to you in customizing the blog section for your site and creating the functional and informative blog.
The details information about Blog page creation can be found in this post.
Base Blog options
Adjust main blog options for the blog section on your site.

- Blog top link source – allows you to set the page or custom link which will be used for the button placed next to the categories and tags dropdown on pages with Blog page template.
- Page – allows you to select the page from the existing on your site to be on Blog page template.
- Blog page – select the page which will be used as main blog page from the drop-down list.
- Custom URL – allows you to set the custom link for the blog page.
- Blog page URL – enter the link which will be used as the main blog page.
- Page – allows you to select the page from the existing on your site to be on Blog page template.
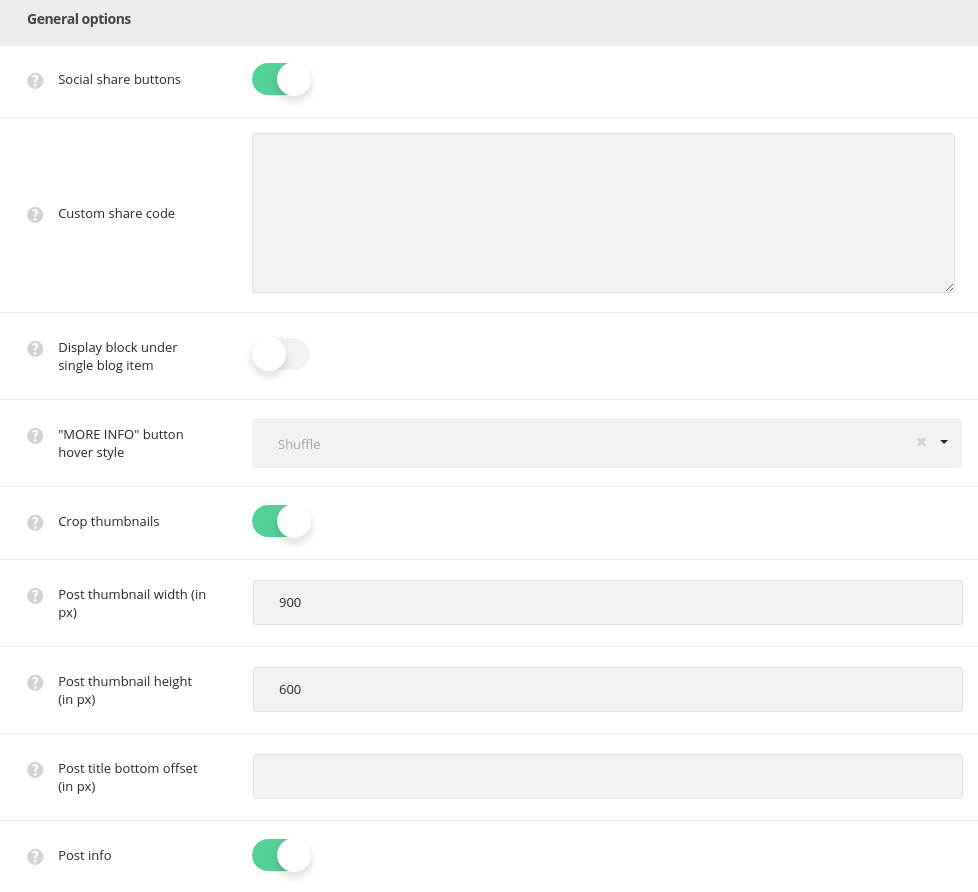
General options

- Social share buttons – set it to Enable to activate the social share buttons on the post inner page.
- Custom share code – add custom code for the share into this field to track share.
- Display block under single blog item – set it to Enable to display the block that will be displayed under all single posts.
- Block shortcode – enter the shortcode of the needed module into this field that will be displayed under all single posts. More details can be found in this post.
- “MORE INFO” button hover style – select the needed hover effect for the ‘read more’ button. Slide up and Shuffle styles are available.
- Crop thumbnails – set it to Enable to crop for the posts’ thumbnails images.
- Post thumbnail width (in px) – set the width of the posts’ thumbnails images.
- Post thumbnail height (in px) – set the height of the posts’ thumbnails images.
- Post title bottom offset (in px) – set the extra padding for the posts on the archive page.
- Post info – set it to Enable to show the information about the post (time and date of creation, author, comments on the post).
Single post options
Using the Single Post settings you can easily create unique and stylish posts for your blog.
These settings can be overwritten in each single post editor Single Post Settings meta box.
Layout settings

- Single post style – select the Simple or Advanced settings style. Advanced style allows you to control more options (like Enable meta, Enable read more and Share, Share style and Enable Fixed Share).
- Layout width – set the single post content width. Boxed and full width variants are available.
- Sidebar configuration – set the sidebars to be shown on the blog page. No sidebars, sidebar on left, sidebar on right and both left and right sidebars are available.
- Stunning header – switch it to Enable to have the stunning header on single posts by default. It inherits the settings from
Theme optionsHeader optionsStunning header optionssection or you may overwrite them in single post editorStunning Header optionsmeta box.
Content settings

- Category in stunning header – set it to Enable to show the post category in stunning header on single post page.
- Meta in stunning header – set it to Enable to show the post meta in stunning header on single post page.
- Title – allows you to show or hide the titles of on blog post. If you choose theme default the displaying will correspond to the theme options settings.
- Meta – allows you to show or hide the post meta on single post page.
- Comments counter, tags, likes and share – set it to Enable to show the post comments counter, tags, likes and share on single post page.
- Share style – select one of the preset styles for the Share button.
- Fixed share – set it to Enable to display the fixed share which is visible on the side of the single post page.
Pagination settings

- Inside pagination – allows you to select the inner pagination style for blog post. Switch it to Disable to remove inside pagination.
Blog page options
The settings in this section will help you in customizing your blog page in order to create the unique and stylish blog.

Layout settings
- Layout width – set the blog page content width. Boxed and full width variants are available.
- Sidebar configuration – set the sidebars to be shown on the blog page. No sidebars, sidebar on left, sidebar on right and both left and right sidebars are available.
- Blog layout style – allows you to set the layout style for the Blog page.
- Standard – the featured image of the single post is displayed in one column with the description below it. Find the example of the page here.
- Left image – the featured image is displayed at left and description is set to right.
- Right image – the featured image is displayed at right and description is set to left.
- Masonry – the posts are aligned into a masonry sections. The content takes as much space as needed and the thumbnails are not cropped and adjusted to it. Find the example of the page here.
- Grid – the posts are aligned with a grid equal sections. The content is adjusted to take equal space and the thumbnails are cropped respectively. Grid page example can be found here.
- Smart grid mode – set it to Enable to display all the post content over the thumbnail image, for Grid style only. Check the example following this link.
- Text hover color for Smart grid – set the color of the meta (date, author, and category), description and background for title.
- Hover mask style for Smart grid – set whether you want to add the overlay for the post thumbnail on hover. It can be set to Simple color or Gradient color.
- Hover mask color for Smart grid style – select the hover mask background color for the smart grid post items.
- Hover mask gradient color for Smart grid style – set the hover mask background color for the smart grid post items.
- Background opacity for Smart grid style – set the transparency of the thumbnail hover overlay color.
- Number of columns – select the number of columns for single posts on the blog page. Five is the maximum value (for Grid and Masonry styles only!).
- Stunning header – switch it to Enable to have the stunning header on blog page by default. It inherits the settings from
Theme optionsHeader optionsStunning header optionssection or you may overwrite them in blog page editorStunning Header optionsmeta box. - Categories and tags dropdown – adds categories, tags and author drop-down sorter before post items. The example can be found here.
Content settings

- Sort panel – allows you to enable or disable post categories sorter above blog post items. Follow this link to check the example.
- Sort panel alignment – allows you to align the sort panel horizontally. Left, right and center positions are available.
- Blog items offset (in px) – add space between single posts, don’t include “px”. There is also an option on the item’s page if you need to change it for single blog posts page.
- Comments – set it to Enable to show the post comments counter on blog posts page.
- Likes – set it to Enable to show the post likes counter on blog posts page.
- Comments and likes style – set the visibility of comments and likes counter. Always show or Show on hover variants are available.
- Titles – allows you to show or hide the title of the blog post.
- Meta – allows you to show or hide publication date, category, comments counter, likes of the single blog post.
- Description – allows you to show or hide excerpt of the single blog post.
- Read more and share – set it to Enable to display them on blog posts page.
- Read more style – choose one of the preset styles for the Read more button.
- Share style – select one of the preset styles for the Share button.
Extra features

- Content position – select the position for the Visual Composer content displaying. Two variants are available: above or below the post items.
- Items appear effect – allows you to select the animation appear effect for the single posts.
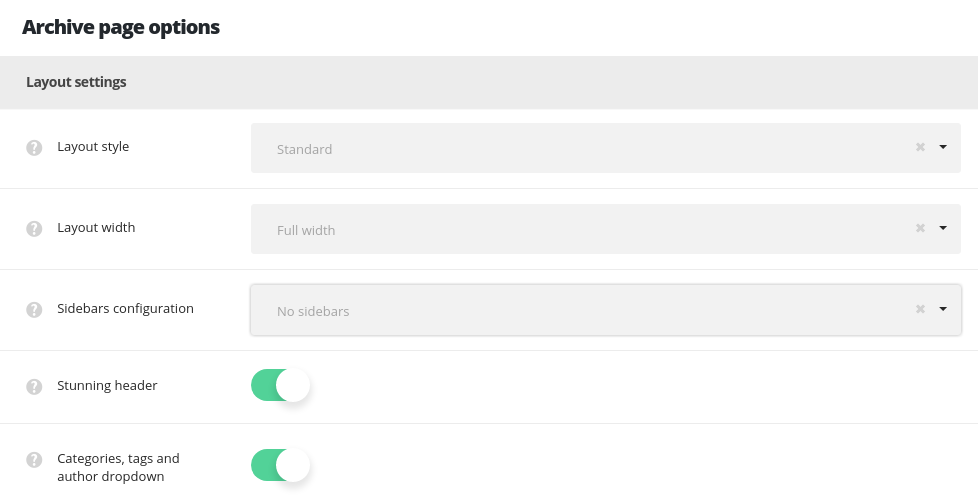
Blog archive page options
In this section, you can customize the blog archive pages for your site.
Layout settings

- Layout style – allows you to set the layout style for the archive blog page.
- Standard – the featured image of the single post is displayed in one column with the description below it. Find the example of the page here.
- Left image – the featured image is displayed at left and description is set to right.
- Right image – the featured image is displayed at right and description is set to left.
- Masonry – the posts are aligned with a masonry sections. The content takes as much space as needed and the thumbnails are not cropped and adjusted to it. Find the example of the page here.
- Grid – the posts are aligned with a grid equal sections. The content is adjusted to take equal space and the thumbnails are cropped respectively. Grid page example can be found here.
- Layout width – set the archive blog page content width. Boxed and full width variants are available.
- Sidebar configuration – set the sidebars to be shown on the archive blog page. No sidebars, sidebar on left, sidebar on right and both left and right sidebars are available.
- Stunning header – switch it to Enable to have the stunning header on archive blog page by default. It inherits the settings from
Theme optionsHeader optionsStunning header optionssection. - Categories and tags dropdown – adds categories, tags, and author drop-down sorter before post items. The example can be found here.
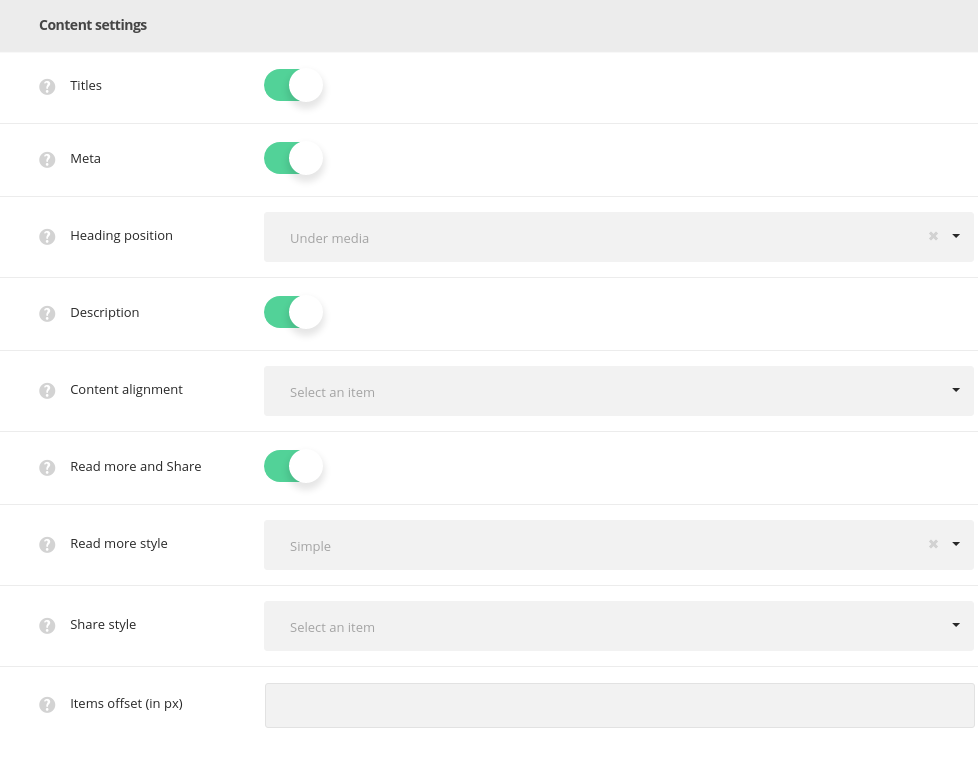
Content settings

- Titles – allows you to show or hide the title of the blog post.
- Meta – allows you to show or hide publication date, category, comments counter, likes of the single blog post.
- Heading position – set the position for the title and content. Under and Over media variants are available.
- Description – allows you to show or hide excerpt of the single blog post.
- Read more and share – set it to Enable to display them on archive blog posts page.
- Read more style – choose one of the preset styles for the Read more button.
- Share style – select one of the preset styles for the Share button.
- Items appear effect – allows you to select the animation appear effect for the single posts.
- Number of columns – select the number of columns for single posts on the blog page. Five is the maximum value (for Grid and Masonry styles only!).
- Items offset in px – adds space between single posts on the archive blog page.

