Within Ronneby theme, you may add the content to be displayed below each single post and portfolio item.
You may enable it in Theme options Blog options and Portfolio options correspondingly.
In this post, you may find the short instruction on creating the shortcode for these sections.
- Create a new page and add the content you’d like to see below each single post and portfolio item.
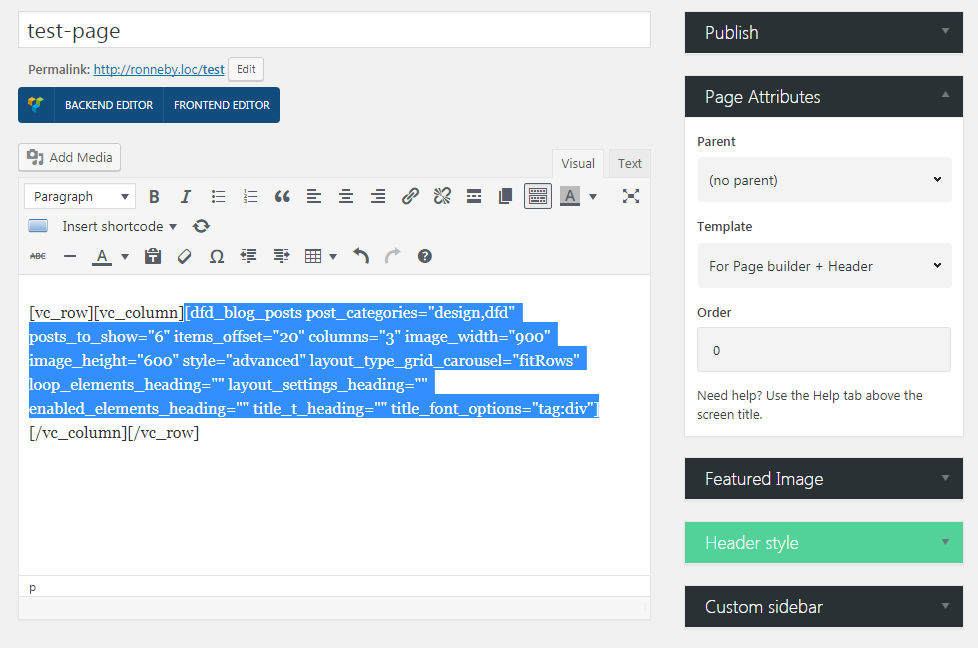
- Switch to ‘Classic mode’ (previously you’ve worked in backend editor) and copy the shortcode of the content you’ve added (without andshortcode).
See the screenshot as an example below:

- Enter the copied shortcode into
Theme optionsBlog optionsBlock shortcodeorTheme optionsPortfolio optionsBlock shortcode. Please note,Display block under single itemshould be set to Enable in this case inTheme optionsBlog optionsandTheme optionsPortfolio optionscorrespondingly. - As the result, you’ll get the content displayed below each single item. Check the example of related posts shortcode following this link.
Regards, DFD Support Team

