To create Gallery page you need to create a single page and set Gallery page template for it.
Navigate to Pages section and add the new page with Gallery page template selected in the right sidebar of the page backend editor Page Attributes meta box.
The gallery items you’ve created will be added on the page automatically in accordance with their publication date.
This template inherits its settings from the Theme options Gallery options Gallery page options section.
The settings may be overwritten in Gallery options meta box. The settings will be applied on this gallery page only and will not affect other pages of your site.
Watch the video tutorial on gallery page creation for more details.
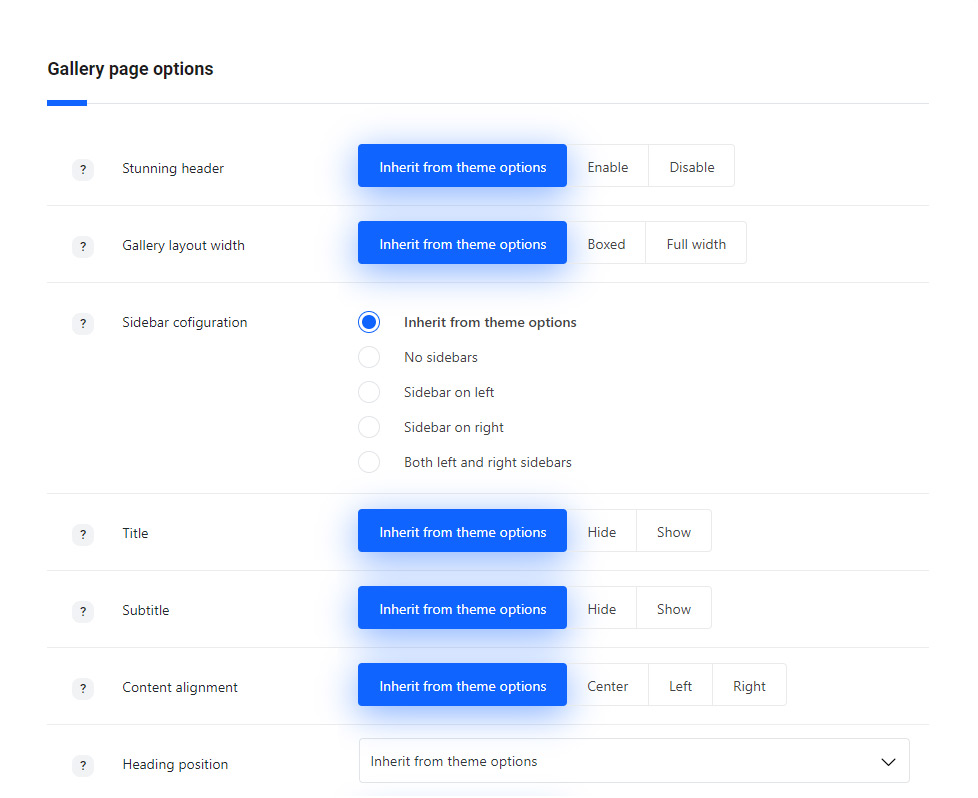
Gallery options
Style the gallery page with customizable Gallery options meta box to create the incomparable gallery page.

- Stunning header – set it to Enable to show the stunning header on gallery page. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Gallery layout width – allows you select the width of the gallery. Boxed and full width variants are available. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Sidebar configuration – set the sidebars to be shown on the gallery page. No sidebars, sidebar on left, sidebar on right and both left and right sidebars are available. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Title – select whether the title of the single gallery item will be shown or hidden on the gallery page under the featured image of a single gallery item.
- Subtitle – select whether the subtitle of the single gallery item will be shown or hidden on the gallery page under the featured image of a single gallery item.
- Content alignment – choose the content alignment for the gallery item. Left, right and center variants are available. You may also select theme default variant, to apply the displaying set in
Theme optionsGallery optionsGallery page optionssection. - Heading position – allows setting the heading position of the gallery items.
- Inherit – applies the theme default the displaying set in
Theme optionsGallery optionsGallery page optionssection. - Under media – sets the heading under the featured image on gallery page.
- In front of the media – the heading of the gallery item is displayed over the featured image.
- Inherit – applies the theme default the displaying set in

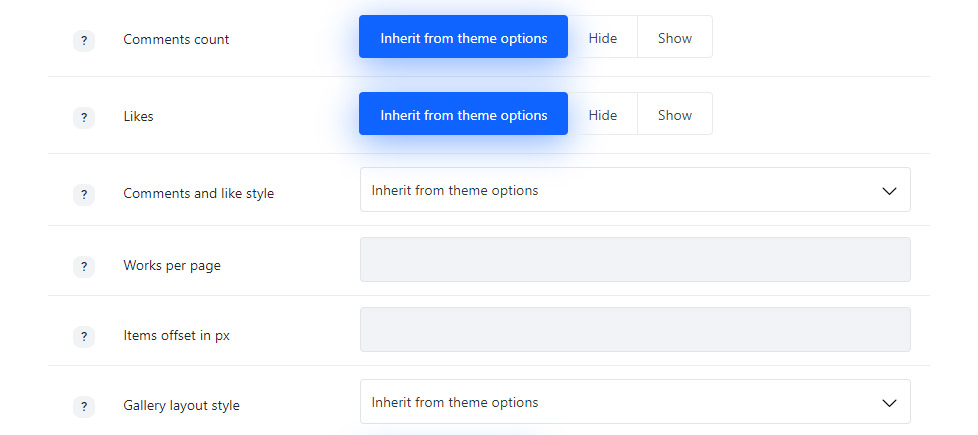
- Comments count – select whether to show or hide the comments count of the gallery items. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Likes – select if you’d like to show or hide the likes count of the gallery items. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Comments and likes style – set the visibility of comments and likes counter. Always show or Show on hover variants are available. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Works per page – enter the number of gallery items to be displayed on gallery page.
- Items offset in px – adds space between gallery items on the gallery page.
- Gallery layout style – select layout style for the gallery items on your gallery page.
- Inherit – applies the theme default the displaying set in
Theme optionsGallery optionsGallery page optionssection. - Grid – allows you to show regularly spaced horizontal and vertical elements. The example of grid Gallery page can be found here.
- Masonry – the style when the elements are shown one after another, first in the horizontal direction, then vertically. Check the Masonry Gallery page example.
- Standard – the featured image of the gallery item is displayed in one column with the description below it. Find the example of the page here.
- Inherit – applies the theme default the displaying set in

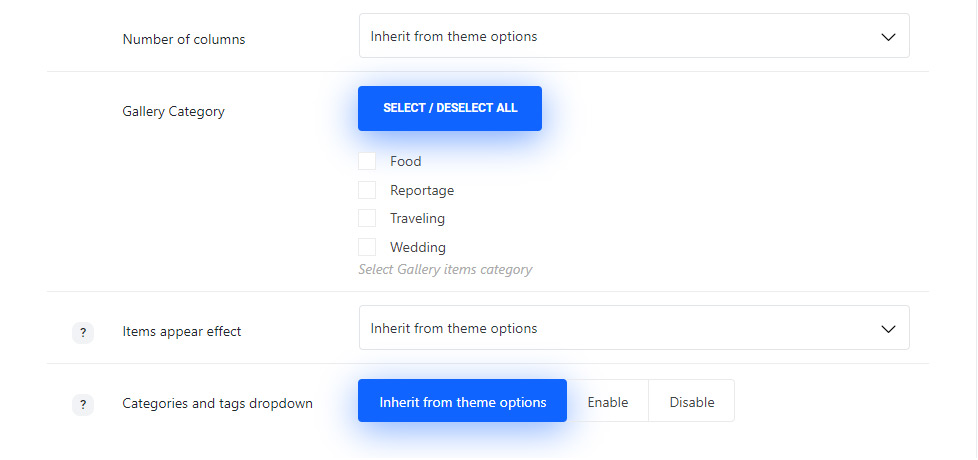
- Number of columns – select the number of columns for gallery items on the gallery page. Five is the maximum value (for Grid and Masonry styles only!).
- Gallery Category – select the categories of the single gallery items to be displayed on gallery page.
- Items appear effect – allows you to select the animation appear effect for the single gallery item. If you choose theme default the displaying will correspond to the settings in
Theme optionsGallery page optionsExtra features. - Categories and tags dropdown – adds categories, tags and author drop-down sorter before gallery works. If you choose theme default the displaying will correspond to the theme options settings.
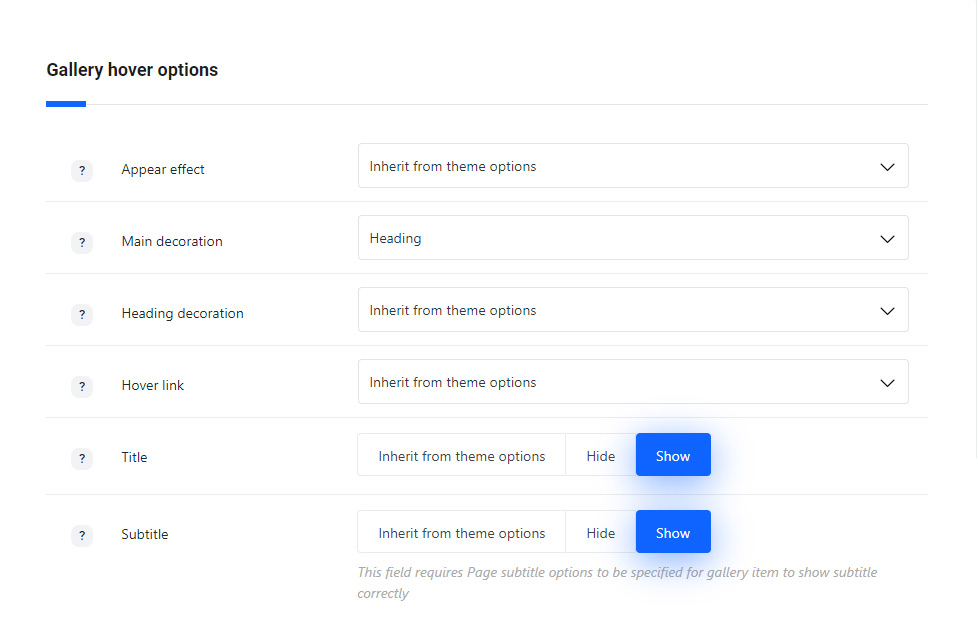
Gallery hover options
Customize impressive hover effect for the gallery items to be displayed on your gallery page.
- Appear effect – allows you to choose one of the preset appear animations for the gallery items. If you choose inherit from theme options the displaying will correspond to the theme options.
- Main decoration – set the decoration element which will be displayed on hover.
- Inherit – if you choose theme default the displaying will correspond to the
Theme optionsGallery options settingsGallery hover style optionsMain hover decoration settings. - None – no decoration is set for mouse hover effect.
- Heading – allows showing the gallery item title/subtitle which is possible to link to the gallery page itself, to the external link or open the image in lightbox.
- Heading decoration – choose the style for the heading hover decoration. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Hover link – set the link for the plus icon. It can link to inside (inner page of single gallery item) and to lightbox.
- Show title – set to Enable if you want the gallery item title to be displayed on hover.
- Show subtitle – set to Enable if you want the gallery item subtitle to be displayed on hover.
- Plus – the plus icon will be displayed as hover decoration.
- Hover link – set the link for the plus icon. It can link to inside (inner page of single gallery item) and to lightbox.
- Plus position – set the Plus decoration position. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Plus background – set the Plus decoration’s background. This option is not available for ‘Middle of the project‘ plus position. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Lines – the lines will be displayed as hover decoration.
- Hover link – set the link for the plus icon. It can link to inside (inner page of single gallery item) and to lightbox.
- Dots – three dots will be displayed as hover decoration.
- Hover link – set the link for the plus icon. It can link to inside (inner page of single gallery item) and to lightbox.
- Inherit – if you choose theme default the displaying will correspond to the
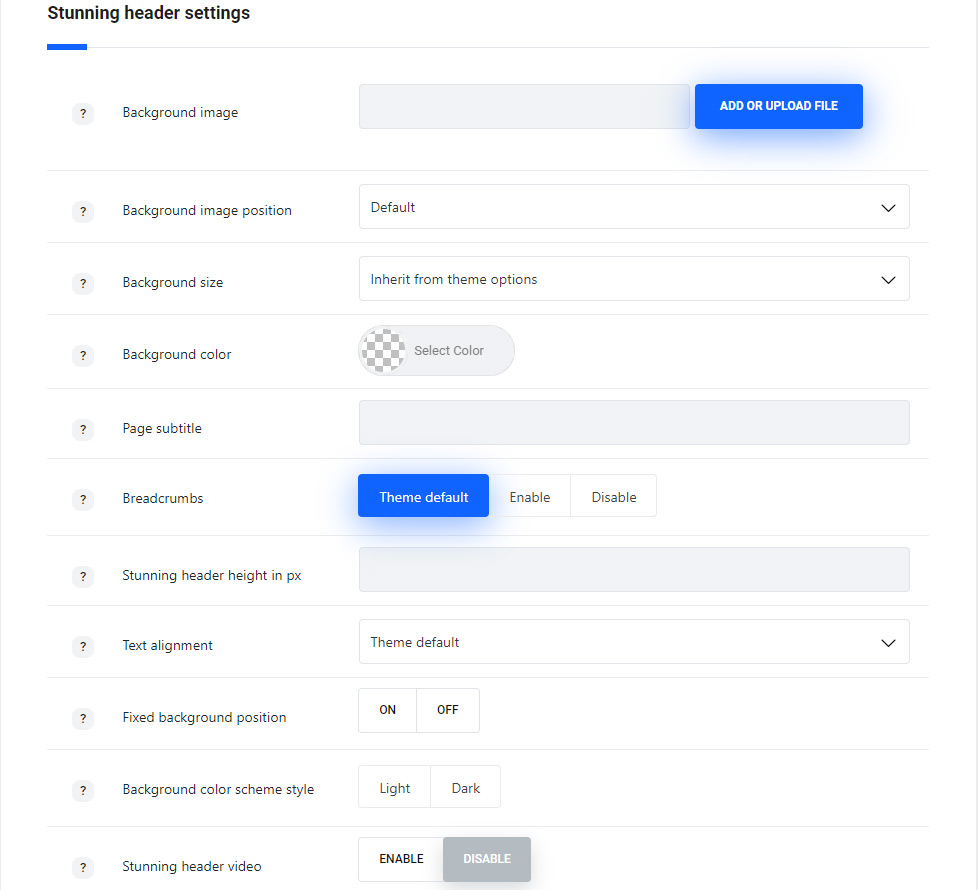
Stunning Header Options
Use this meta box to style the unique Stunning header for a single page in case you want to add something special to your page.

- Background image – upload the background image for stunning header.
- Background image position – set the position of the image or images selected for stunning header.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set for
Theme optionsHeader optionsStunning Header optionssection. - Background color – select the background color for the stunning header, which will be shown if the image is not set for the stunning header.
- Page subtitle – enter page subtitle text to be displayed in stunning header.
- Breadcrumbs – show or hide the navigation links in stunning header.
- Stunning header height in px – you can set the height for your stunning header. Note, the height should be set in px.
- Text alignment – sets the text position in stunning header. Center, left and right positions are available.
- Fixed background image position – switch it to Enable if you want to have parallax effect for stunning header: the background image is fixed and content scrolls over it.
- Background scheme – select whether dark or light color scheme is used for stunning header. According to the color scheme, you choose the text colors will be changed to make it more readable. By default, the displaying will inherit the settings from
Theme optionsHeader optionsStunning Header optionssection. - Stunning header video – switch it to Enable to set video background for the stunning header.
- Stunning header video source – select the source for the video for stunning header. You can use self-hosted video, videos from YouTube and Vimeo resources.
- Self-hosted video file can be uploaded in mp4 format and in webM format. Select the video in mp4 format for IE, Chrome and Safari browsers and the webM/ogg video for Firefox and Opera.
Simply upload the video to Media Library and insert the link to the video. - oEmbed YouTube video – allows you to set the video from YouTube resource.
- Stunning header background video style – allows you to select whether the video will be set as background for stunning header or will have full screen size.
- Youtube video ID – enter the video ID to be displayed in stunning header. To find the video ID, look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). Copy the numbers of an equal sign (=) and enter the ID.
- oEmbed Vimeo video – allows you to set the video from Vimeo resource.
- Stunning header background video style – allows you to select whether the video will be set as background for stunning header or will have full screen size.
- Vimeo video ID – enter the video ID to be displayed in stunning header. To find the video ID, copy the numeric code that appears at the end of its URL at the top of your browser window.
- Self-hosted video file can be uploaded in mp4 format and in webM format. Select the video in mp4 format for IE, Chrome and Safari browsers and the webM/ogg video for Firefox and Opera.
- Loop video – enable it to loop the video.
- Mute video – enable it to mute the video.
- Stunning header video source – select the source for the video for stunning header. You can use self-hosted video, videos from YouTube and Vimeo resources.
Pagination options
Select the most suitable style for your gallery page in order to arrange the gallery items on it in the best way.

- Pagination type – select the style of the pagination – it’s the way extra content is loaded. Default, ajax and lazy load variants are available.
- Pagination style – select among 5 styles available for the number on the gallery page.
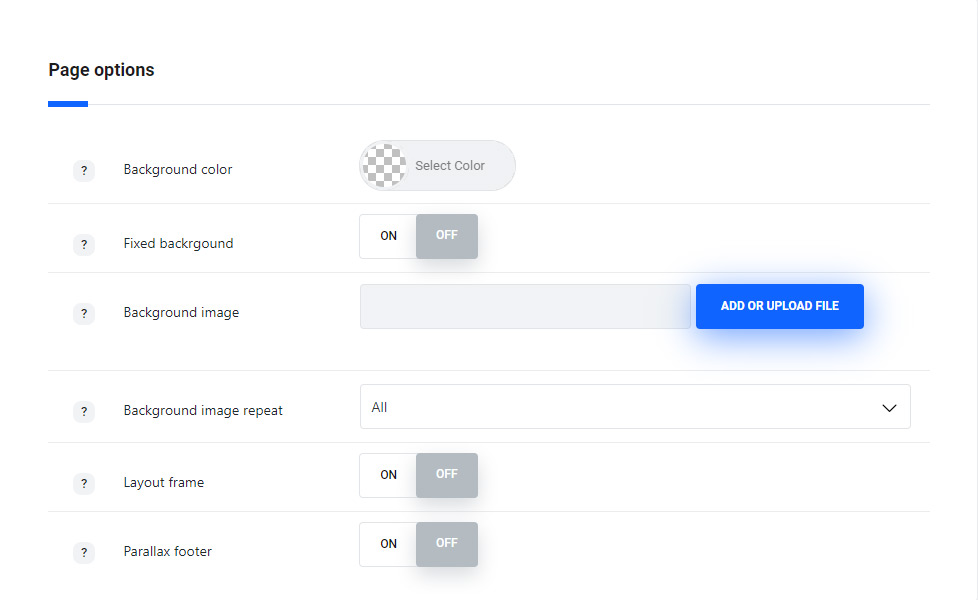
Page options
You can set the Background for the whole page in this meta box. You can also enable parallax effect for the page, add the white frame around etc.

- Background color – select the background color for the page to be seen if the image background is not set for the page or image does not cover the whole page.
- Fixed background – enable fixed background to make the background image fixed, so the content will scroll separately over it. When Disable is selected, the background image scrolls with the content.
- Background image – upload the image to be displayed as a background of the page or enter the URL of the image.
- Background image repeat – select whether the page background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set for
Theme optionsGeneral optionsLayout settingssection. - Layout frame – switch it to Enable, if you want to have the frame around the page. The color and width of the frame can be set in
Theme optionsLayout settingsGeneral optionsLayout frame sizeandLayout frame color. - Parallax footer – switch it to Enable to have fixed the footer with content scrolling over it.
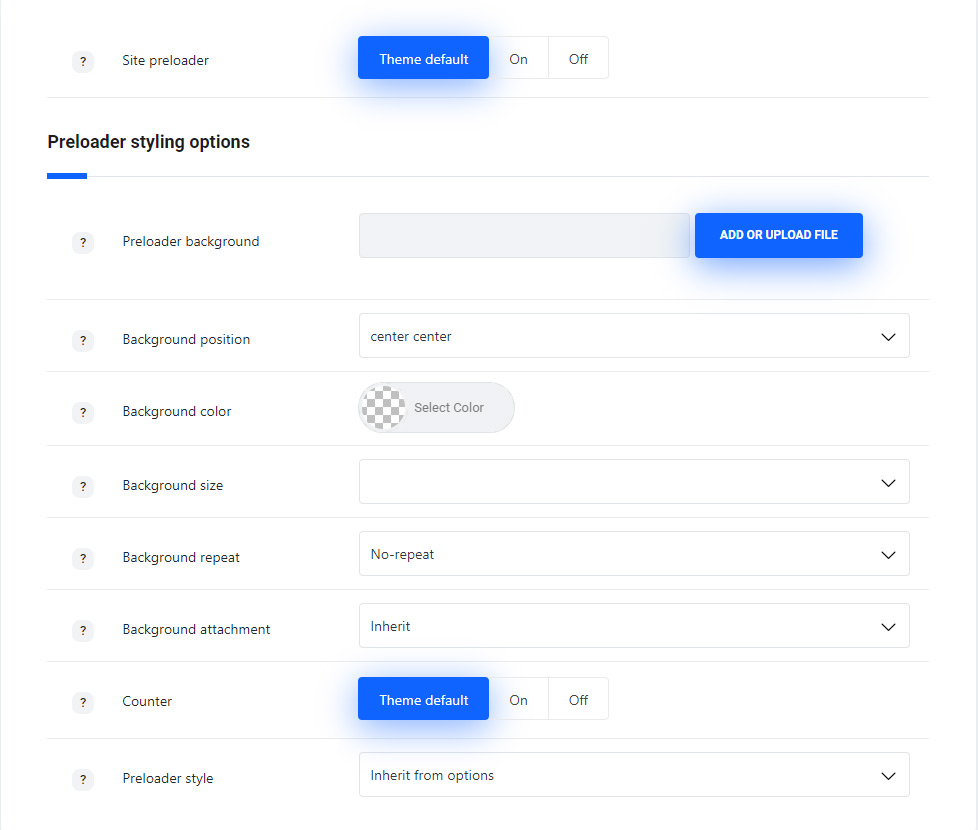
Preloader options
Set certain preloader style for the page on the site.

- Background image – upload the image to set it as site preloader background.
- Background position – select the position for the image for its better displaying.
- Background color – pick up the site preloader background color to be displayed as a background for the preloader.
- Background size – allows adjusting the background image displaying. You can select: cover, contain and initial values or inherit the value set
Theme optionsGeneral optionsSite preloader optionsection. - Background repeat – select whether the site preloader background image will be repeated or not repeated. You can select horizontal repeat, vertical repeat or disable repeat of the image.
- Background attachment – sets the background image attachment style:
- Scroll – background image scrolls with the content.
- Fixed – the background image is fixed and content scrolls over it.
- Initial – the background image and content will be fixed.
- Counter – set it to Enable to display percents counter for the page loading.
- Preloader style – select the preloader style for your page.
- Theme default – will inherit the settings from
Theme optionsGeneral optionsSite preloader optionssection. - None – no style is selected for site preloader.
- СSS Animation – adds animated element to the preloader.
- Animation style – select the animation elements site for the preloader.
- Animation base color – set the color of the animated element.
- Image – set the image that will be displayed on the preloader (*.gif images can be used as well).
- Preloader image – upload the image for the site preloader.
- Progress bar – adds the horizontal progress bar to the preloader.
- Preloader bar height in px – set the height of the progress bar. Note, you don’t have to add px to the input field.
- Preloader bar background color – select the color for your preloader bar to be displayed on the page.
- Preloader bar opacity – enter the value from 1 to 100 here to change bar background opacity.
- Preloader bar position – allows you to select the preloader bar position. Top, middle and bottom positions are available.
- Theme default – will inherit the settings from