Stunning header options
Create unique displaying of stunning header for your site using this options section.
Stunning header is the area with the page title, subtitle and breadcrumbs in it. Stunning header is located in the top header section of the page.
These settings can be overwritten with the ones made in each post type editor Stunning header options section.
Stunning header main options

- Stunning header – switch it to Enable if you want to have stunning header on your site.
- Stunning header min height – set the minimum height for the stunning header. The maximum value is 900px.
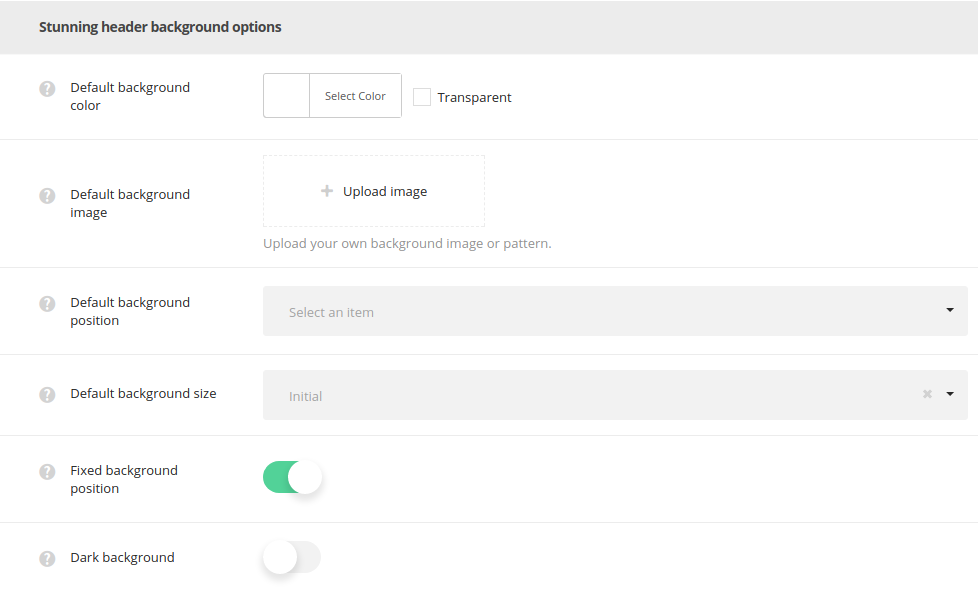
Stunning header background options

- Default background color – select the background color for the stunning header, which will be shown if the image is not set for the stunning header.
- Default background image – upload the background image for the stunning header.
- Default background position – set the position of the image selected for stunning header.
- Default background size – allows adjusting the background image displaying. You can select one of the following values: cover, contain and initial.
- Fixed background position – set it to Enable to have the background image fixed and content scrolling over it.
- Dark background – set it to Enable if you’ve set dark background color. The text color will be changed to make it more readable.
Stunning header content options

- Stunning header text alignment – align the text horizontally in stunning header. Right, left and center alignment positions are available.
- Stunning header title – allows you to enable or disable the title of the page in the stunning header.
- Stunning header breadcrumbs – allows you to enable or disable the breadcrumbs of the page in the stunning header.
- Breadcrumbs style – select the style of the Breadcrumbs. Theme default and Transparent styles are available.

