Style the customizable side header style with Primary Navigation menu with icons for your site.
Check the example here.
To create such header style on your site, the icons are required to be added for the menu elements. make sure the icons are added to your menu elements. More details can be found in the
So make sure the icons are added to your menu elements. More details can be found in the Menu Creation post.
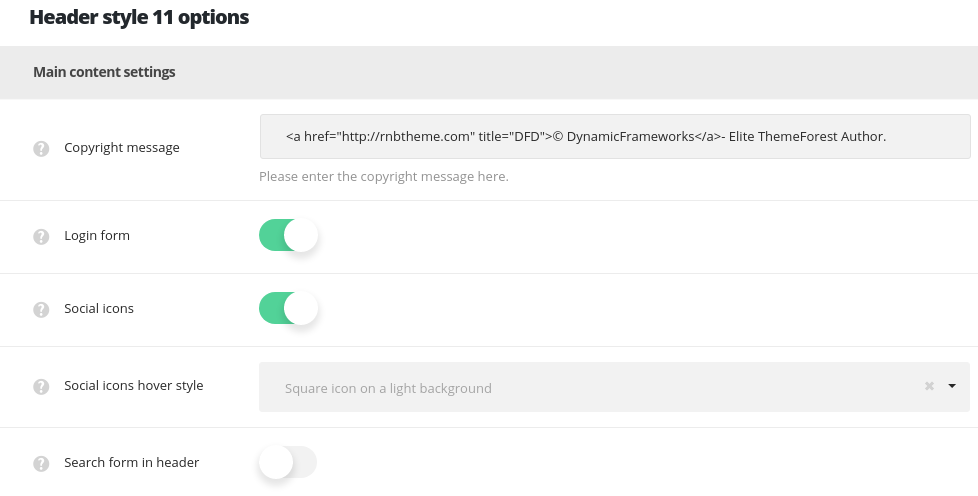
Main content settings

- Copyright message – type here the copyright to display it in the header, this field accepts HTML codes.
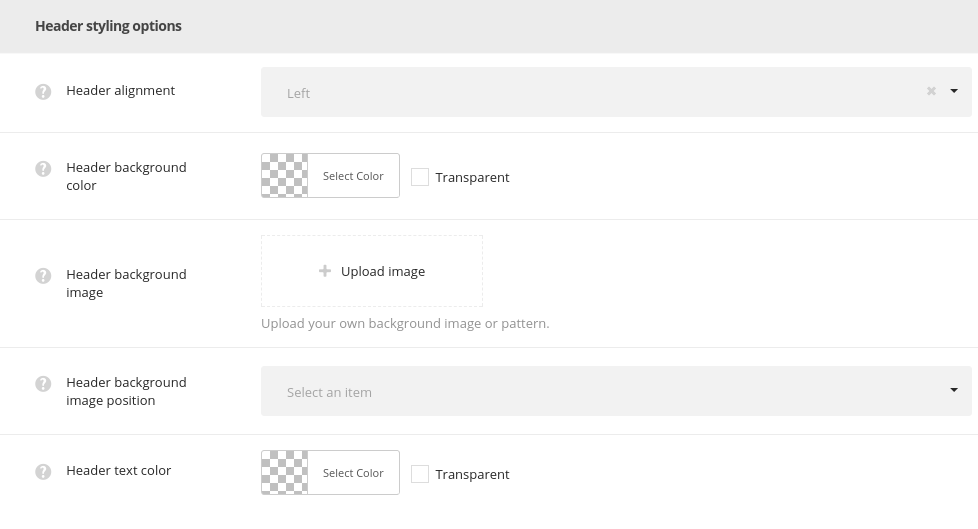
- Header alignment – set the position of the header according to the content. Left and right positions are available.
- Login form – switch it to Enable in order to have the login form in the top panel.
- Social icons – allows you to enable or disable the social icons in the top panel. The social icons can be set in
Theme optionsSocial accountsSocial networkssection.- Header Social icons hover style – select the hover style for the social icons in the top panel.
- Search form in header – switch it to Enable to display search form in the header.
Header styling options

- Header background color – select the background color for the header main section.
- Header background image – set the background image for the header.
- Header background image position – set the background image position in the header.
- Header text color – set the text color for the elements set in the header.

