Menu options
Еhis options sections allows you to style the menu on the site. Some color settings can be overwritten from the Header options.
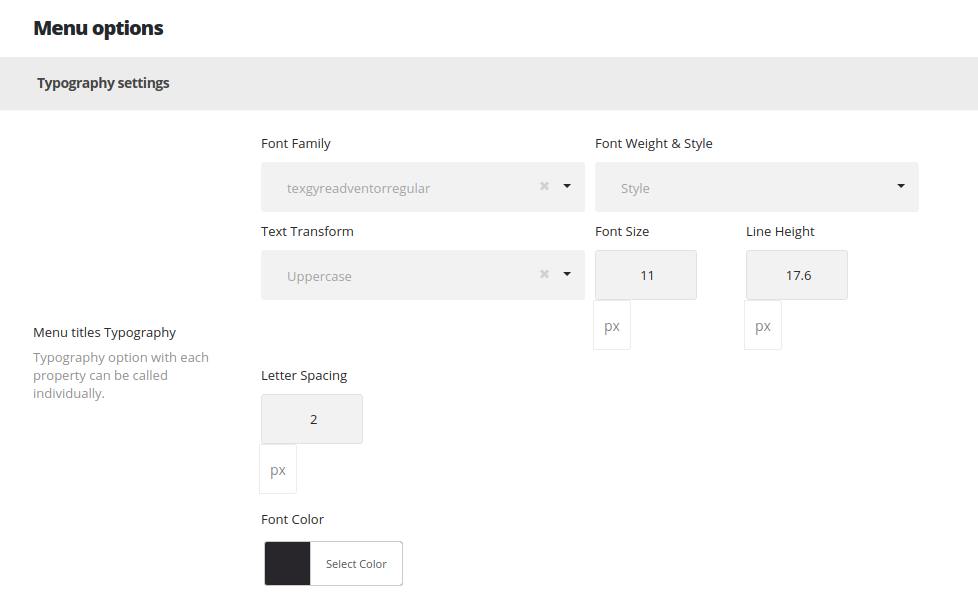
Typography settings

- Menu titles typography – allows you to set the font family and styling for all the menu items.
- Menu dropdowns typography – set the font styles for the dropdown menu items.
- Menu dropdown subtitles typography – set the font style for the dropdown subtitles elements.
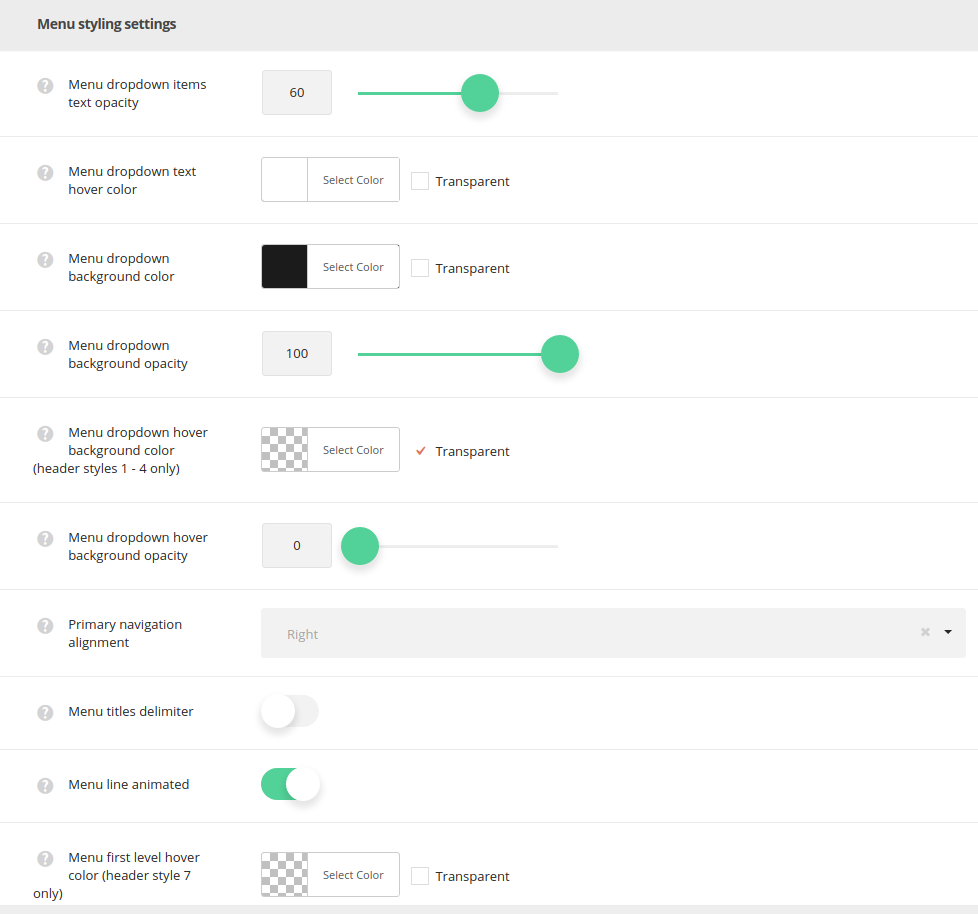
Menu styling settings

- Menu dropdown items text opacity – set the opacity for the menu dropdownns, where 0 is totally transparent and 100 – opaque.
- Menu dropdown hover color – set the hover text color for the dropdown menu elements.
- Menu dropdown background color – set the color for dropdown backgrounds.
- Menu dropdown background opacity – set the opacity for the dropdowns background, where 0 is totally transparent and 100 – opaque.
- Menu dropdown hover background color (available for header styles 1 – 4) – set the hover background color for dropdowns.
- Menu dropdown hover background opacity – set the opacity for the dropdown background on hover, where 0 is totally transparent and 100 – opaque.
- Primary navigation alignment – select the alignment of the Primary Navigation menu – Left, Right or Center.
- Menu titles delimiter – set it to Enable to display the diagonal delimiters between the main menu items.
- Menu line animated – switch it to Enable to display the horizontal line animated on hover.
- Menu first level hover color (header style 7 only) – set the hover color for the first level menu items in header style 7.

