Select the stylish and multi-purpose header style 8 for your site to hive side menu button and the side bar with header elements sliding out on click.
Follow this ink to check the page with header style 8.

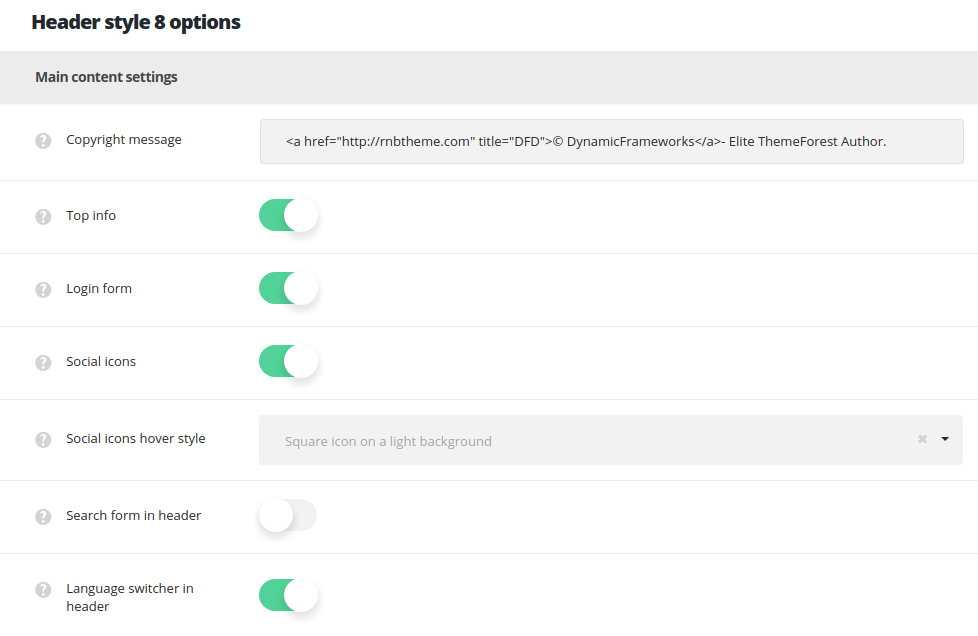
- Copyright message – add the copyright message which will be visible in the bottom of the opened (active) header.
- Top info – set it to Enable to display top info panel in header style 8 on your site.
- Header logo background color – set the background color for the logo section, if needed. If no color is selected, the Header background color is used.
- Login form – enable or disable the login form in the opened (active) header.
- Social icons – allows you to enable or disable the social icons in the top panel. The social icons can be set in
Theme optionsSocial accountsSocial networkssection.- Header Social icons hover style – select the hover style for the social icons in header.
- Search form in header – switch it to Enable to display search form in the header.
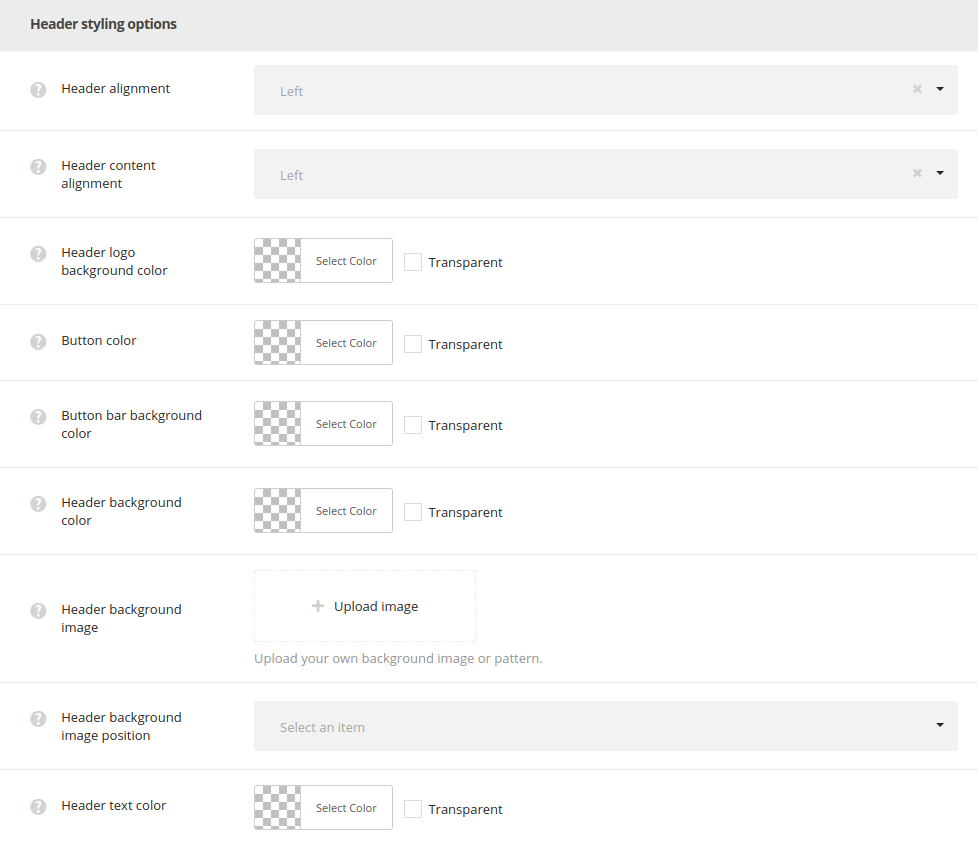
Header styling options

- Header alignment – set the position of the header according to the content. Left and right positions are available.
- Header content alignment – allows you to choose the horizontal alignment for the header content. Left, right and center positions are available.
- Header logo background color – set the background color for the logo section, if needed. If no color is selected, the Header background color is used.
- Button color – set the color for the hamburger menu icon.
- Button bar background color – set the color for the vertical menu bar.
- Header logo background color – set the background color for the logo section, if needed. If no color is selected, the Header background color is used.
- Header background color – select the background color for the header main section.
- Header background image – select the image from the media library which will be set as a side header background image.
- Header background image position – set the background image position in the header.
- Header text color – set the text color for the elements set in the header.

