Choose this shortcode to let your visitors see the carousel of the latest tweets on your site. Easy to create and read the news.
You may find the module examples on Twitter feed page.
Make sure that all the keys and codes are entered in Theme options Social Accounts Twitter section options.
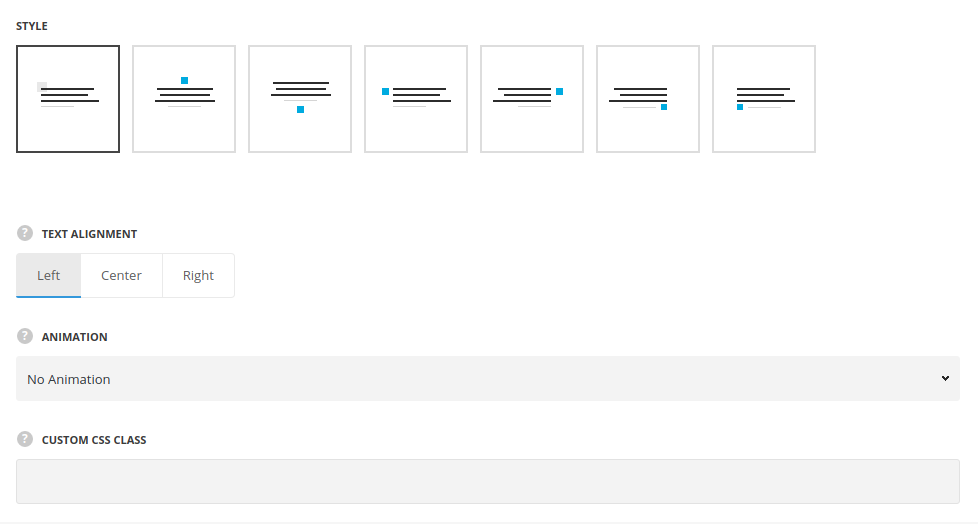
General styles
Please make sure that you have all necessary options filled in Twitter options section of Theme options panel before using this module.

- Style – choose between 7 preset styles. All of them you may check on Twitter module page.
- Text alignment – set the horizontal align for the tweets. Left, right and center positions are available. For Top aside icon style left and right positions are available.
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
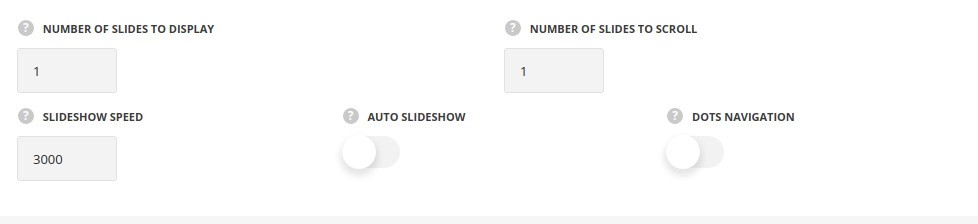
Sliding settings

- Number of slides to display – set the number of tweets to display in the slider.
- Number of slides to scroll – set the number of slides to scroll.
- Slideshow speed – set the speed for the slideshow (in milliseconds).
- Auto slideshow – set it to Enable to activate the autoplay for the slider.
- Dots navigation – set it to Enable to display the dots navigation.
- Pagination style – select the best suitable style of the pagination for your twitter section.
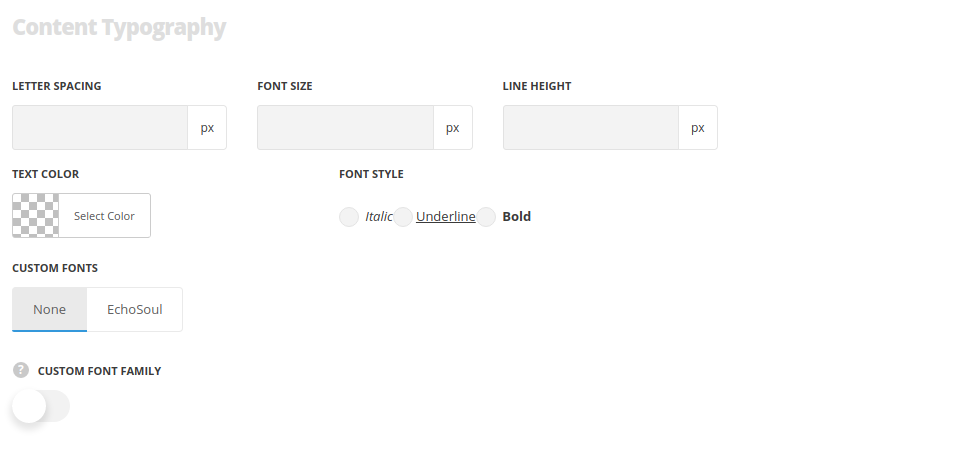
Typography settings
Content typography
These settings are inherited from Theme options Custom typography Text typography Default text Typography.

- Font size – set the font size you need to use in the twitter message.
- Letter spacing – set the needed distance between letters in the twitter message.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the twitter message.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the twitter message.

