Here you can style the general appearance of the site and set the main style for all of the pages, posts, portfolios, etc.
Note, theme options influence the whole site globally. However, you can overwrite them using the meta boxes in each page, post, portfolio, gallery back-end editor. Due to this, you can achieve maximum customization for your site.
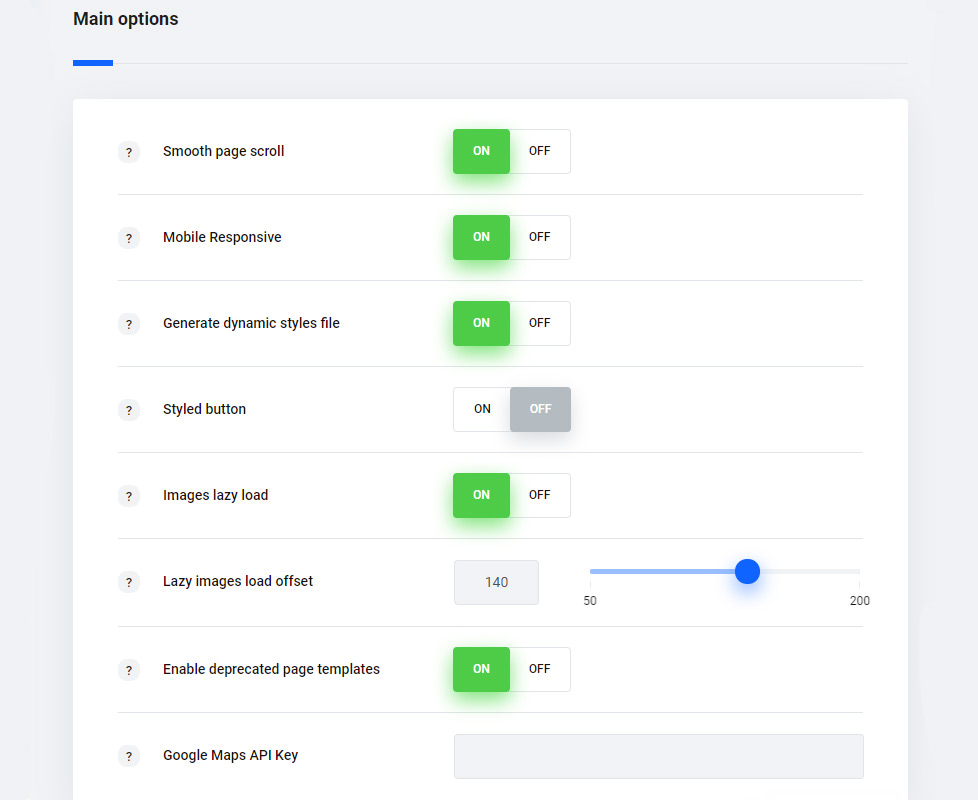
Main settings
These options help to manage the general theme features and add custom styles to it.

- Smooth page scroll – switch this option to Enable to activate the smooth scroll on your site.
- Mobile Responsive – set it to Enable to activate the responsiveness for the mobile devices.
- Envato Toolkit auto update tool – switch it to Enable if you want to use the Envato auto update option.
- Generate dynamic styles file – this option allows you to enqueue dynamic styles from the file. These styles are enqueued in HEAD tag by default. This option allows you to enable browser and server cache for that file and increase site performance.
- Styled button – set it to Enable styled button feature of Text block module.
- Enable images lazy load – set it to Enable to activate the lazy load feature for blog, portfolio, and gallery to increase your site speed.
- Lazy images load offset – allows you to define the offset from the current viewport to start images loading in %. 100% means that images will start loading from the bottom of the viewport, 150% means that images will start loading half of viewport below the current page screen position.
- Custom Google API key – allows you to add custom Google API key which will be used for the Google map. To create your Google API key, please see the official documentation for more information. Check this post for more details as well.
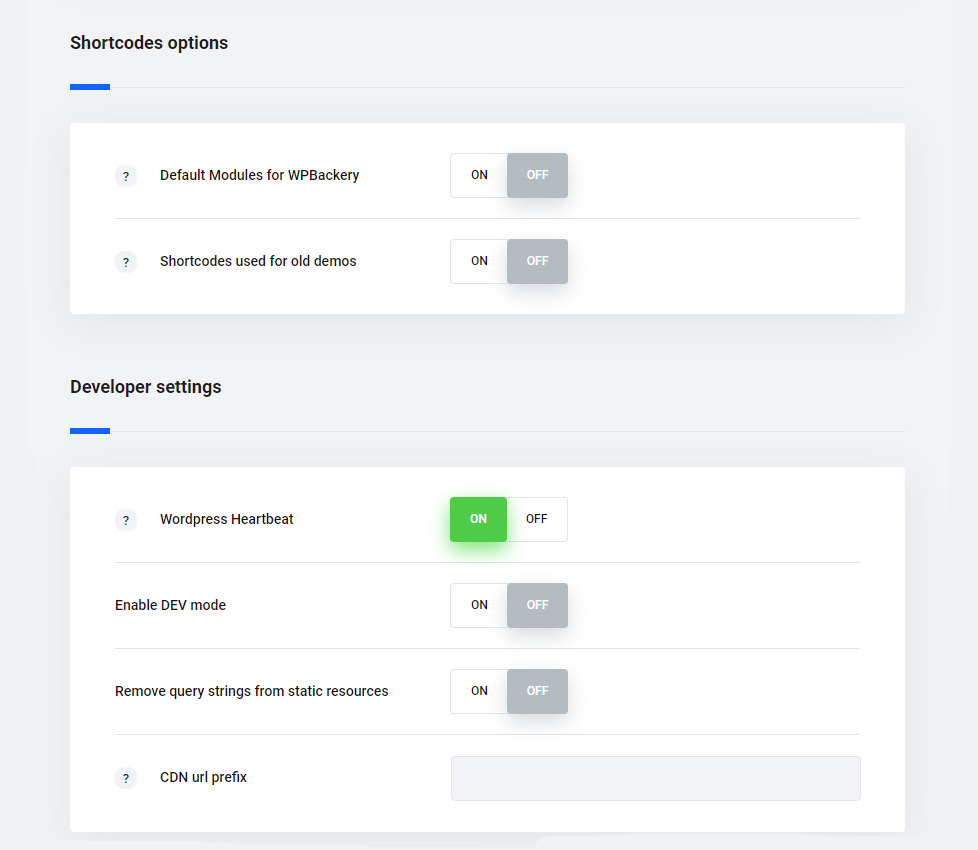
Shortcodes options

- Default Modules for WPBackery – set it to Enable to activate default modules for Visual Composer plugin.
- Shortcodes used for old demos – set it to Enable to activate modules used for the old demos (under Ronneby 2.0 version).
Developer settings
- WordPress Heartbeat – set it to Enable to receive the WordPress Heartbeat data: revision tracking, session management, and more.
- Enable dev mode – set it to Enable to enbable developers mode, in this case uncompressed scripts wil be used. It will slow down performance but allow to debud errors
- Remove query strings from static resources – set it to Enable to remove query strings. It will increase site’s performance
- CDN url prefix – this option allows yyou to define the url prefix when using CDN

