Customizable header style with middle panel, Primary Navigation menu and transparent background.
You can see the example here.

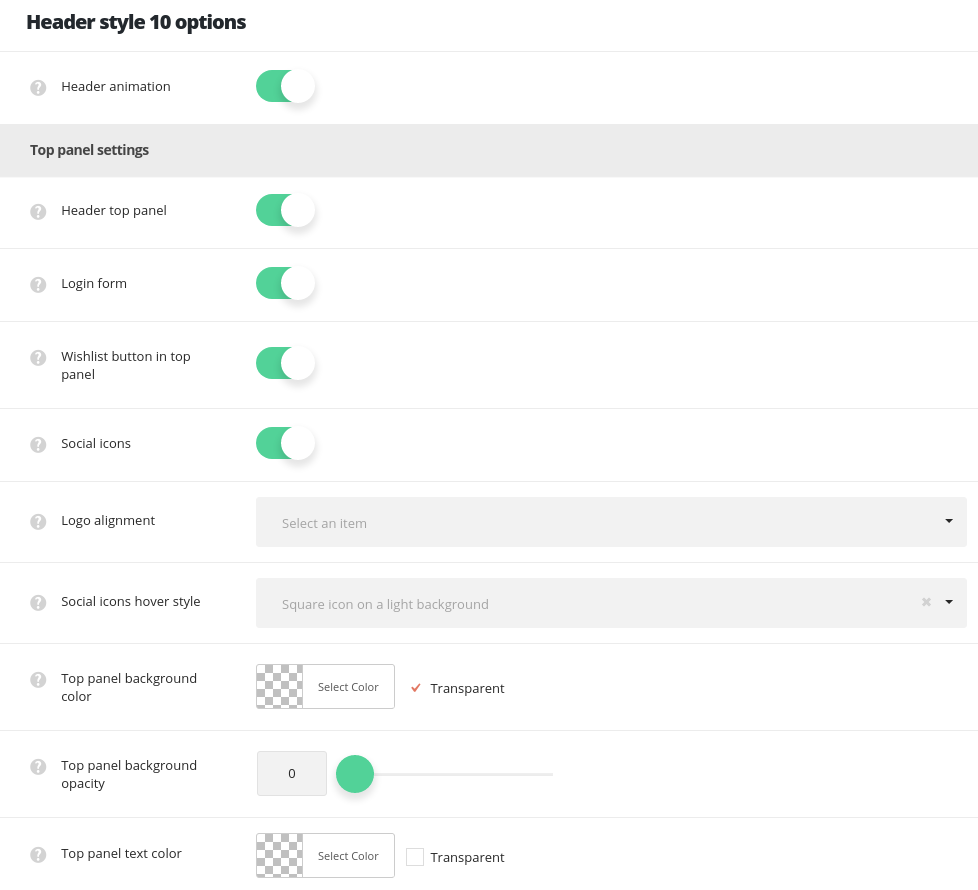
- Header animation – switch it to Enable if you want to have the header animation on scroll (the main header will hide on scroll).
Top panel settings
- Header top panel – allows you to enable or disable the header top panel where the contact information, the login form and social icons are located.
- Login form – switch it to Enable in order to have the login form in the top panel.
- Wishlist button – enable or disable the Wishlist button header. Note, this option is available if YITH WooCommerce Wishlist plugin is installed and activated.
- Social icons – allows you to enable or disable the social icons in the top panel. The social icons can be set in
Theme optionsSocial accountsSocial networkssection. - Header Social icons hover style – select the hover style for the social icons in the top panel.
- Logo alignment -select the alignment for the Logo. Two options are available: left and right.
- Top panel background color – select the background color for the header top panel.
- Top panel background opacity – set the opacity for the top panel background, where 0 – is transparent and 100 – opaque.
- Top panel text color – set the text color for the header top panel.
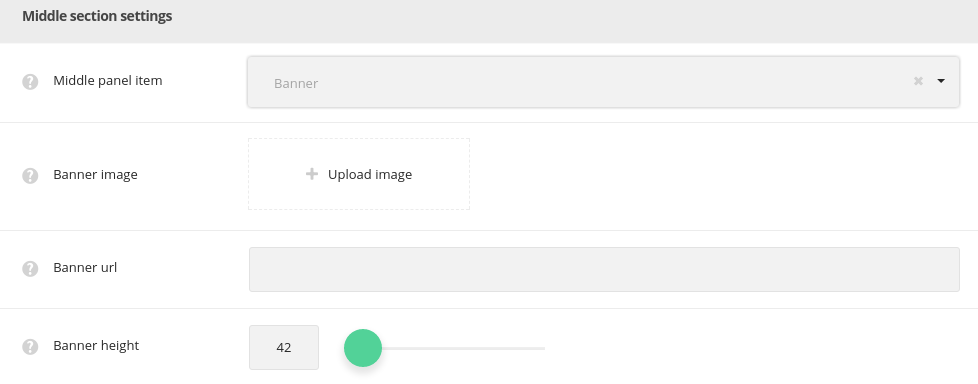
Middle section settings

- Middle panel item – select the item shown in middle panel. Two options are available: menu or banner.
- Menu – assign the menu to be displayed in the middle section in
AppearanceMenusManage LocationsAdditional header navigation. - Banner image – upload the image from the media library to be displayed in the middle section of header.
- Banner URL – add the link to be applied to the banner image.
- Banner height – set the height for the banner. max height is 300px.
- Menu – assign the menu to be displayed in the middle section in
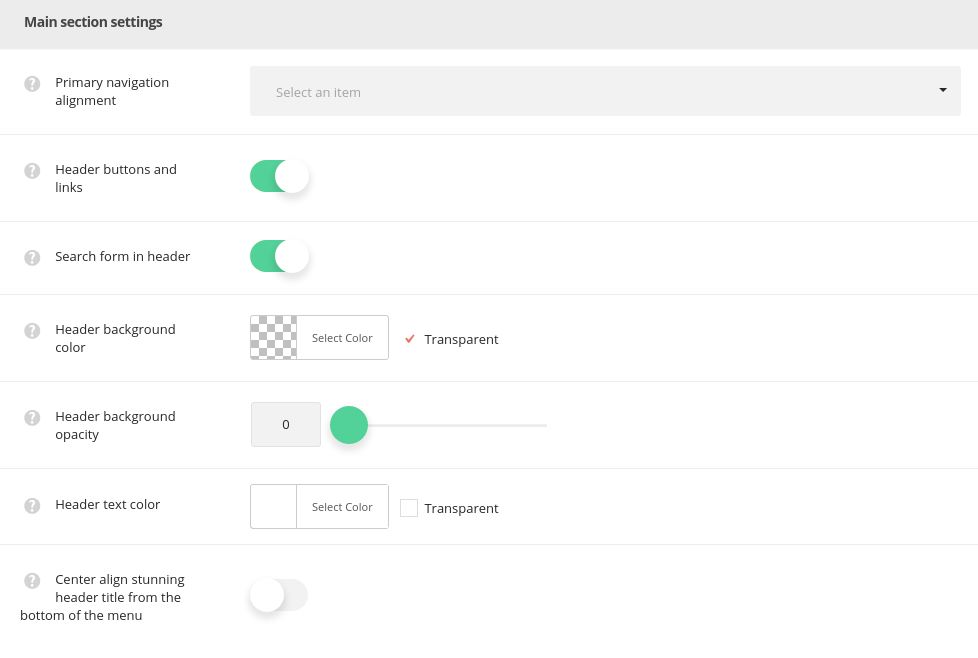
Main section settings

- Primary navigation alignment – set the horizontal alignment for the primary navigation. Left, right and center positions are available.
- Header buttons and links – set it to Enable to display the WooCommerce cart icon, language switcher, search icon and side area icons in the header.
- Search form in header – switch it to Enable to display search form in the header.
- Header background color – select the background color for the header main section.
- Header background opacity – set the opacity for the header background, where 0 – is transparent and 100 – opaque.
- Header text color – set the text color for the elements set in the header.
- Center align stunning header title from the bottom of the menu – set it to Enable to add extra space beneath the header and shift the Stunning header down for the header height.

