Create amazing aligned content effect to make sure everything will be centered and perfectly shaped.
This module allows you to recreate the Equal height option of the row. Add the content into the container and it’ll be proportionally aligned.
You may see the example on the Equal height container page.
This is a nested shortcode – the module that includes other modules. You may style the container and then fill it in with elements.
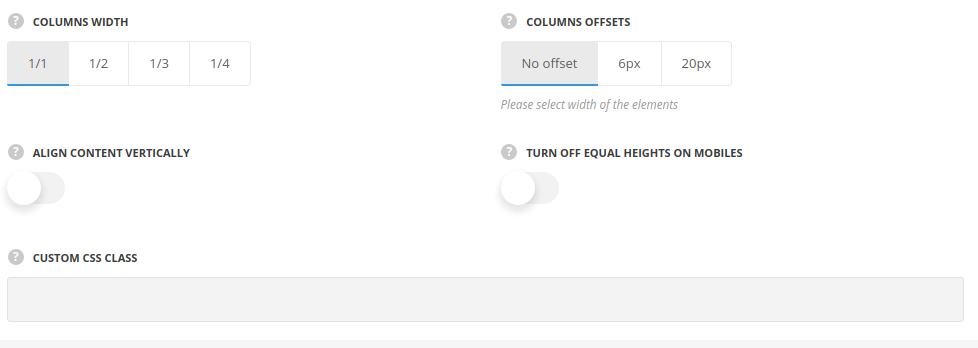
General settings

- Columns width – specify how you’d like to divide the equal height container – Half size will create 2 columns, 1/3 container width – 3 columns, etc.
- Columns offsets – select whether you need to add space between the columns inside the Equal height container.
- Align content vertically – set it to Enable in case you want to align the content in the columns vertically.
- Destroy equal heights on mobile devices – switch it to Enable to disable the equal height effect on mobile devices. It’ll help to restructure the modules on small screens.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.

