Create buttons with custom links for your site. You are able to add the icon and customize the styles to make the button unique and noticeable.
Check the buttons example following this link.
General settings

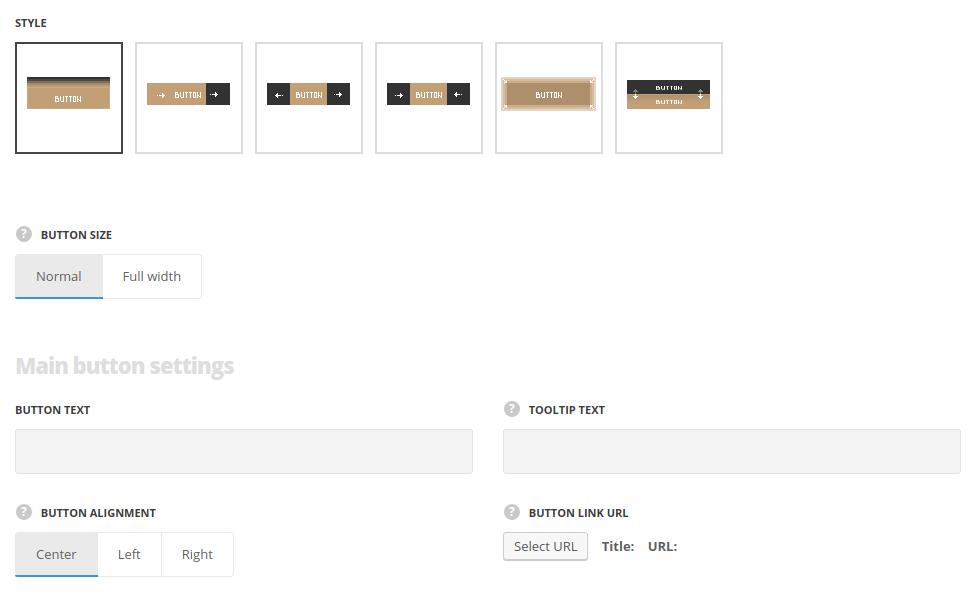
- Style – choose between the preset styles – select whether you want to add fade, slide, scale out, scale in, zoom in or 3D animation effect on hover of the button.
- Button size – set the button size.
- Full width – the button inherits the width os the container inside which it is added, i.e. if the button is added inside row, the button width will correspond the width row, if inside the column- the button width will correspond the column width.
- Normal – the button width is set in accordance with the text width inside the button and the left and right paddings. By default, the padding values are inherited
Theme optionsGeneral optionsDefault button optionsDefault button right paddingandTheme optionsGeneral optionsDefault button optionsDefault button left padding.
- Animation direction – specify the direction of the animation, where possible.
Main button settings
- Button text – enter the text to be displayed on a button.
- Tooltip text – set the text for the tooltip (a small pop-up box that appears when the user moves the mouse pointer over the button).
- Button alignment – select the horizontal alignment of the button. Left, right and center positions are available.
- Align center on mobile device – set it to Enable to center alignment for the button on small resolution devices.
- Button link URL – enter the link for the button.
Extra settings
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Icon settings
![]()
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Icon size – select the size for the icon for Button module.
- Icon size – specify the size of the icon,
- Icon alignment – select where to position the icon.
- Icon hover action – select whether you want to display the icon permanently in the button or only when idle/hover.
Style

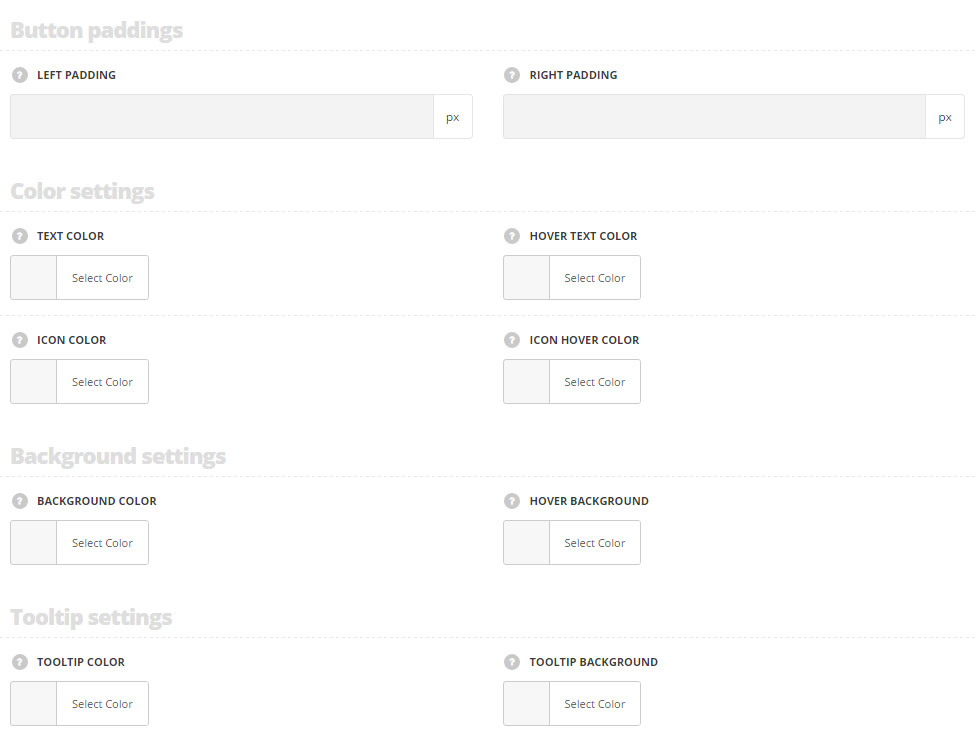
Button paddings
- Left padding – set the left padding for the button in px. Default left padding is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button left padding. - Right padding – set the left padding for the button in px. Default right padding is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button right padding.
Color settings
- Text color – set the text color for the button. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault Button Typographysection. - Hover text color – set the text color on hover for the button. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button hover text color. - Icon color – set the icon color for the button. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault Button Typographysection. - Hover icon color – set the icon color on hover for the button. It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button hover text color.
Background settings
- Background color – set the background color for the button.It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button background color. - Hover background color – set the hover background color for the button.It is inherited from
Theme optionsGeneral optionsDefault button optionsDefault button hover background color.
Tooltip settings
- Tooltip color – set the text color for the tooltip. Default tooltip color is #ffffff.
- Tooltip background– set the background color for the tooltip. Default tooltip background color is #404040.
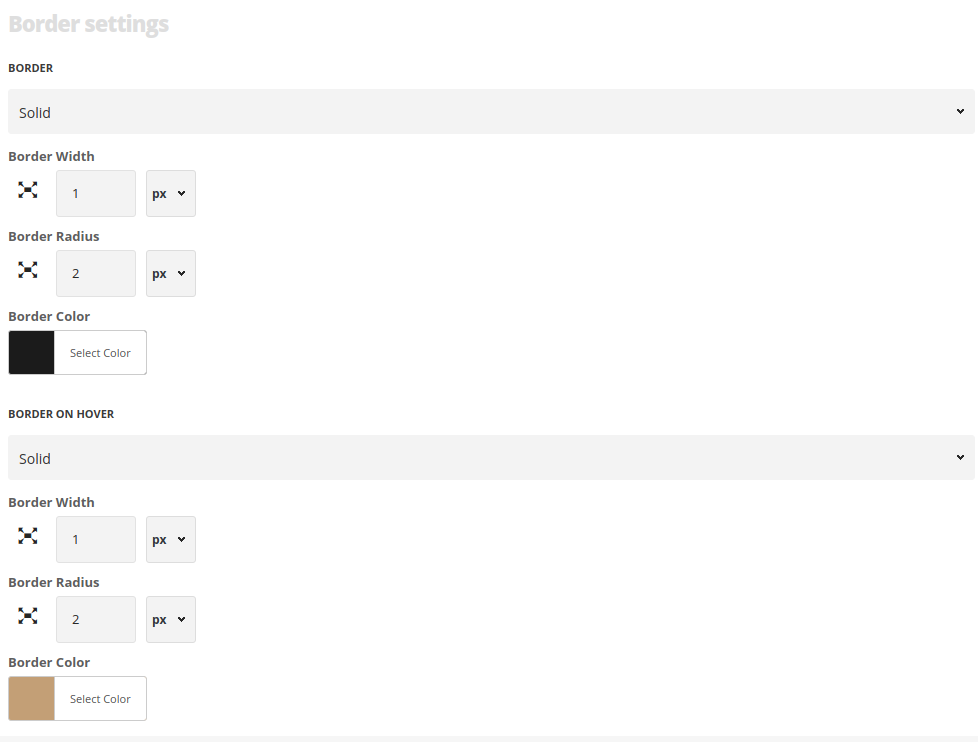
Border settings

Idle Border
- Border style – select one of the available border styles for the button. Dotted, dashed and solid variants are available.Theme default style will be inherited directly from
Theme optionsGeneral optionsDefault button optionsDefault button border style. - Color – specify the color of the border.
- Border radius – select the border radius for button module to have rounded corners.
- Border width – set the width of the border. You may set the desired width each border: top, right, left and bottom.
Border on hover
- Border style – select one of the available border styles on hover for the button. Dotted, dashed and solid variants are available.Theme default style will be inherited directly from
Theme optionsGeneral optionsDefault button optionsDefault button border style. - Color – specify the color of the border on hover.
- Border radius – select the border radius for button module to have rounded corners on hover.
- Border width – set the width of the border on hover. You may set the desired width each border: top, right, left and bottom.
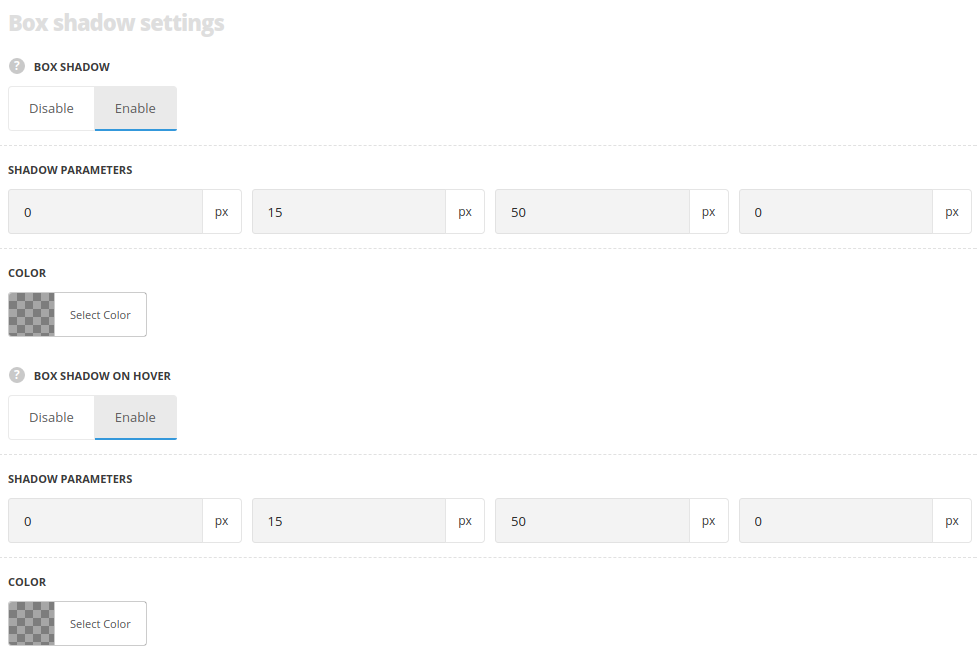
Box shadow settings

- Box shadow – set it to Enable to activate shadow for the button.
- Shadow parameters – choose shadow parameter and set the color, in accordance with the following structure: horizontal shadow, vertical shadow, blur, and spread. More details can be found following this link.
- Color – set the color for the button shadow.
- Box shadow on hover – set it to Enable to activate shadow for the button on hover.
- Shadow parameters – choose shadow parameter on hover and set the color, in accordance with the following structure: horizontal shadow, vertical shadow, blur, and spread. More details can be found following this link.
- Color – set the color for the button shadow on hover.
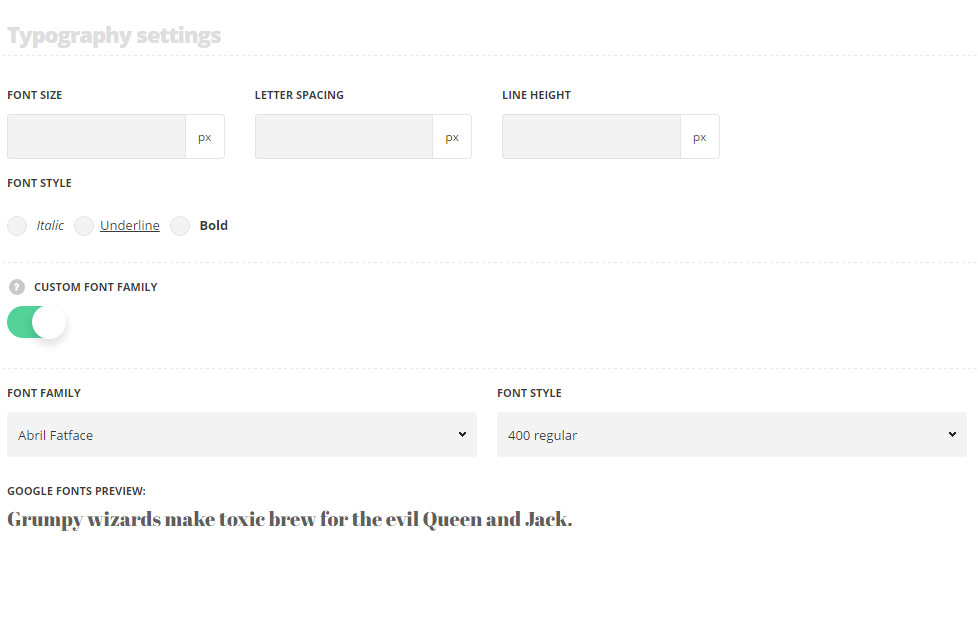
Typography settings
The settings are inherited from inherited from Theme options General options Default button options Default button typography section.

- Font size – set the font size you need to use for the text in the button.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the button text.
- Text color – set the color of the font of the button text.
- Font style – select the font weight and style (bold, italic) for the button text.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.

