Info Boxes are the perfect choice for adding the short and useful information conveniently using the Info Box module.
You may check the customization example on the Info Box page.
General settings

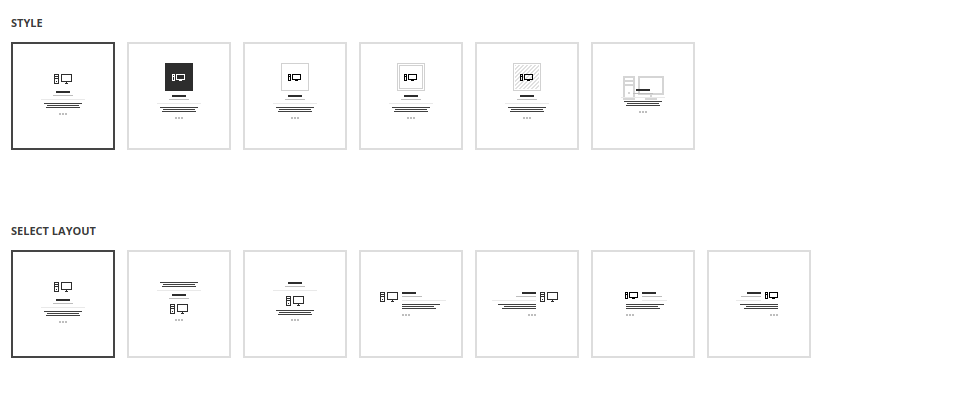
- Style – choose the best suitable style for your Info Box between 5 preset styles.
- Simple – the icon has the transparent background.
- Solid – you may set the background color for the icon of Info Box module.
- Bordered – the icon has the border around it, and you may set its width and color.
- Framed – there is frame decoration around the icon.
- Image background – the image is set as a background for the icon.
- Overlay – the icon is set as a background for the whole item.
- Select layout– select the position of the icon in Info Box module. Available for all styles, except for the Overlay style only.

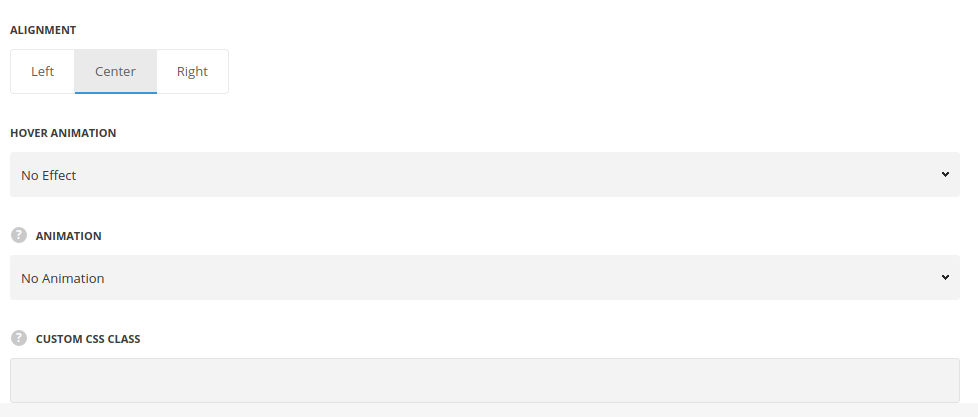
- Hover Animation – select whether you need to animate the module on hover and its style – Icon Bounce Up or All box bounce up. Available for Right, Left, Top Right and Top Left layout styles.
- Content only on hover – set it to Enable to show the content only when you hover over the element.
- Alignment – select the horizontal position of the icon. Left and right positions are available. Available for Top, Middle, and Bottom layout styles.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

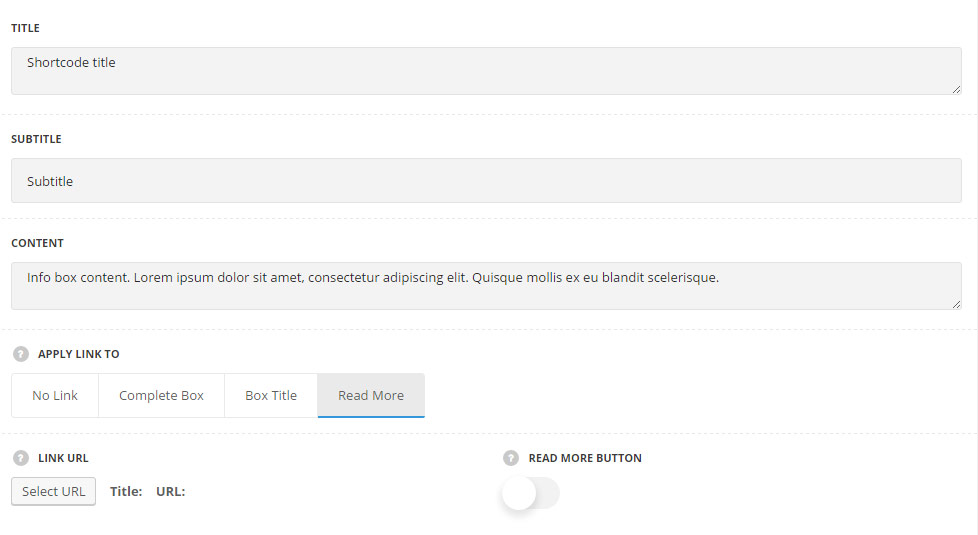
- Title – enter the title for the Info Box module.
- Subtitle – enter the subtitle for the Info Box module.
- Content – enter the main content for the Info Box module.
- Apply link to – select whether there will be a link added to Info Box module and to what element it will be applied.
- No link – select it to disable the link for Info Box item.
- Complete box – select this variant to apply the link to the whole Info Box item.
- Box title – the link will be applied to the Info Box title.
- Read more – select it to apply the link to the read more button.
- Link URL – enter the link for the Info Box module.

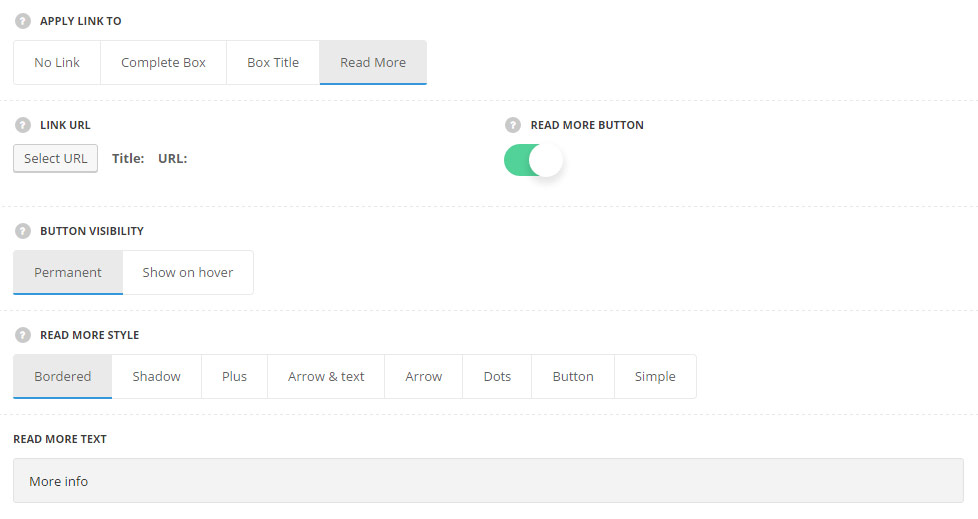
- Apply link to – select whether there will be a link added to Info Box module and to what element it will be applied.
- No link – select it to disable the link for Info Box item.
- Complete box – select this variant to apply the link to the whole Info Box item.
- Box title – the link will be applied to the Info Box ox title.
- Read more – select it to apply the link to the read more button.
- Read more button – set it to Enable to activate the read more button for Info Box module.
- Button visibility – choose the visibility options for the Read more button. Permanent and Show on hover variants are available.
- Read more style – choose one of the 8 preset read more styles.
- Bordered – the read more button has a border around in idle state.
- Shadow – the read more button displays the text in idle state only and on hover the shadow decoration is added.
- Plus – plus icons is displayed as a read more button.
- Arrow & text – the arrow icon is displayed in idle state and the text of the button slides on hover.
- Arrow – the arrow icon is displayed as a read more button with sliding effect on hover.
- Dots – three dots are displayed as the button.
- Button – button with a colored background is displayed.
- Simple – the read more has transparent background with icon on hover and animation effect on hover.
- Read more text – enter the text for your button. Available for Bordered, Shadow, Arrow & Text, Button and Simple styles only.
Icon settings
![]()
- Show number at icon – set it to Enable in case you want to add number to define steps, instructions, etc.
- Number at icon – enter the number you need to place near icon.
- Background color – select the background color for the number.
- Icon to display – select the element to be displayed in Info Box module.
- Icon – select this variant to display the icon in Info Box module.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Opacity – specify icon transparency, if needed.
- Size of icon – select the size for the icon for Info Box module.
- Color – select the color for the icon for Info Box module.
- Hover Color– specify icon transparency, if needed.
- Image – select this variant to display custom image on the left side from the text.
- Upload image – select the image from media library for Info Box module.
- Opacity – specify the image transparency, if needed.
- Size – select the size for the image for Info Box module.
- Text – select this variant to display custom text for Info Box module.
- Font size – set the font size you need to use for the text.
- Letter spacing – set the needed distance between letters.
- Text color – set the color of the font of the text.
- Font style – select the font weight and style (bold, italic) for the text.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.
- Icon – select this variant to display the icon in Info Box module.
Icon style settings
Available for Solid, Bordered and Framed styles only.

- Icon background size – specify the background size for the icon.
- Border radius – set the needed border radius to manage the shape of the icon background. It’s circle by default.
- Border Color – select the border color of the background.
- Hover Border Color – specify the border color on hover.
- Border width – type the width of the border.
- Start Background Color – specify the icon background color.
- End Background Color – set the second color to achieve gradient background effect.
- Hover Background Color – select the background color on hover, if needed.
- Background Image – set the background image for the module, for Diagonal style only.
Typography settings

Title typography
These settings are inherited from Theme options Custom typography Features Title Typography.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle Typography
The typography settings are inherited from Theme options Custom typography Subtitle typography.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters in the subtitle.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family for the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.
Content typography
The typography settings are inherited from Theme options Custom typography Text typography.

- Element tag – select the tag for the text in Info Box module.
- Font size – set the font size you need to use in the text in Info Box module.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic).
Style settings

- Delimiter style – select the style of the delimiter – Solid, Dashed or Dotted.
- Width/Height – specify the width and height to create different shapes.
- Color – set the color for delimiter element.
- Hide element – set it to Enable in case you want to disable it.

