Info Background module allows you to create informative and stylish sections and to attract more visitors.
To check module examples follow this link.
Watch the video tutorial on Info Background module creation for more details.
General settings

- Style – select the most suitable style for your site. There are 3 preset styles available.
- Left – the icon in the module is located on the left site from the title.
- Centered – the icon in the module is located above the title.
- Justify – all the content is aligned to center.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

- Icon to display – select the element to be displayed in Info Background module.
- Icon – select this variant to display the icon in Info Background module.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Size – select the size for the icon for Info Background module.
- Color – select the color for the icon for Info Background module. It is inherited from
Theme OptionsStyling OptionsMain site color.
- Image – select this variant to display custom image on the left side from the text.
- Upload image – select the image from media library for Info Background module.
- Size – select the size for the image for Info Background module.
- Text – select this variant to display custom text for Info Background module. The default settings are inherited from theme files and are as following: line-height: 1 em, font-family: Montserrat, font-weight: 700, letter-spacing: -1px.
- Font size – set the font size you need to use for the text.
- Letter spacing – set the needed distance between letters.
- Text color – set the color of the font of the text.
- Font style – select the font weight and style (bold, italic) for the text.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) from the list.
- Title – enter the title for the Info Background module.
- Subtitle – enter the subtitle for the Info Background module.
- Content – enter the main content for the Info Background module.
- Background content – enter the text which will be displayed on the background for the Info Background module.

- Apply link to – select whether there will be a link added to Info Background module and to what element it will be applied.
- No link – select it to disable the link for Info Background item.
- Complete box – select this variant to apply the link to the whole Info Background item.
- Box title – the link will be applied to the Info Background title.
- Read more – select it to apply the link to the read more button.
- Read more button – set it to Enable to activate the read more button for Info Background module.
- Button visibility – choose the visibility options for the Read more button. Permanent and Show on hover variants are available.
- Read more style – choose one of the 8 preset read more styles.
- Bordered – the read more button has a border around in idle state.
- Shadow – the read more button displays the text in idle state only and on hover the shadow decoration is added.
- Plus – plus icons is displayed as a read more button.
- Arrow & text – the arrow icon is displayed in idle state and the text of the button slides on hover.
- Arrow – the arrow icon is displayed as a read more button with sliding effect on hover.
- Dots – three dots are displayed as the button.
- Button – button with a colored background is displayed.
- Simple – the read more has transparent background with icon on hover and animation effect on hover.
- Read more text – enter the text for your button. Available for Bordered, Shadow, Arrow & Text, Button and Simple styles only.
Typography settings

Title typography
These settings are inherited from Theme options Typography/Fonts Headings typography Content title big Typography. Line-height is 1.3 by default.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle typography
These settings are inherited from Theme options Typography/Fonts Text typography Default text Typography . Font-size is13px, color is #b5b5b5, ine-height is1.3 by default.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters in the subtitle.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) from the title.
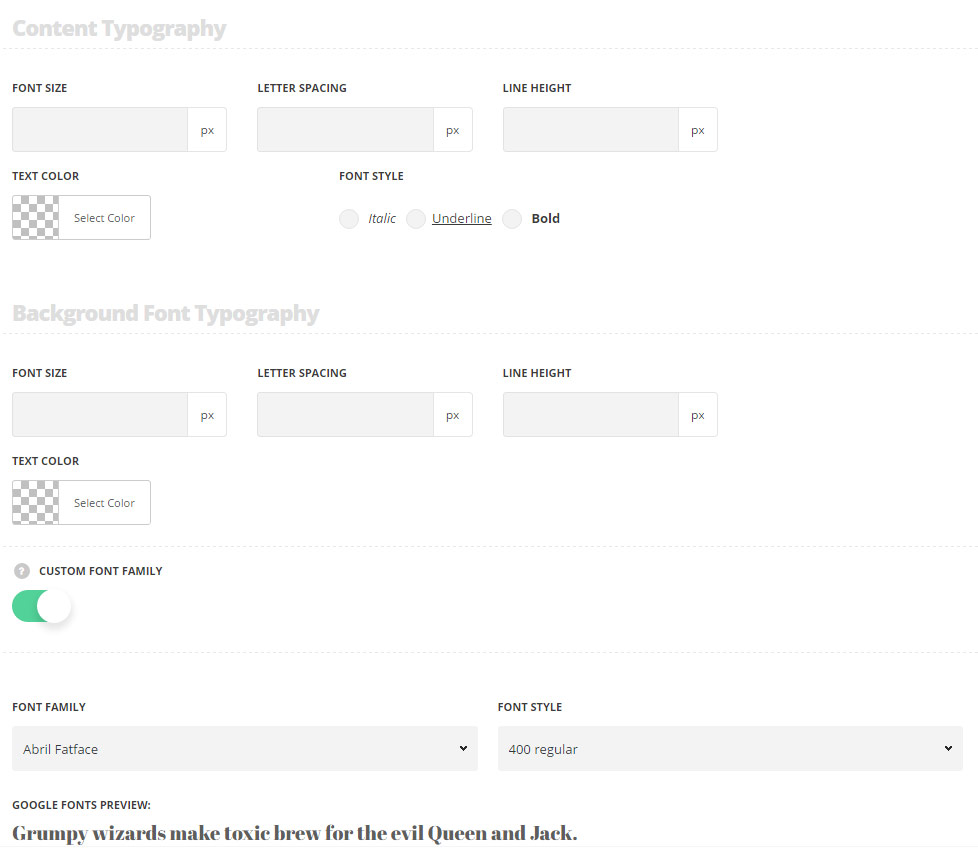
Content typography

These settings are inherited from Theme options Typography/Fonts Text typography Default text Typography .
- Element tag – select the tag for the text in Info Background module.
- Font size – set the font size you need to use in the text in Info Background module.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic).
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family for the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.
Background Font Typography
These settings are inherited directly from theme files and are as follows: font-size: 250px, line-height: .8, color: #f4f4f4, letter-spacing: -20px. The font-size is 270px for Left style only.
- Font size – set the font size you need to use in the background text.
- Letter spacing – set the needed distance between letters in the background text.
- Line-height – set the needed distance between lines in the background text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) from the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family for the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.

