Your page can have issues with the Revolution slider not displaying, animation not working and header not changing while scroll because of the revapi error.
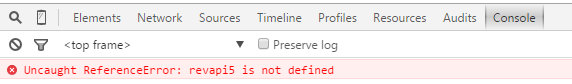
You can check it in the browser’s Console (press F12 in Chrome > Console). It’ll state that revapi is not defined. It may be caused by duplicated or copied sliders, etc.

However, there’s an easy fix.
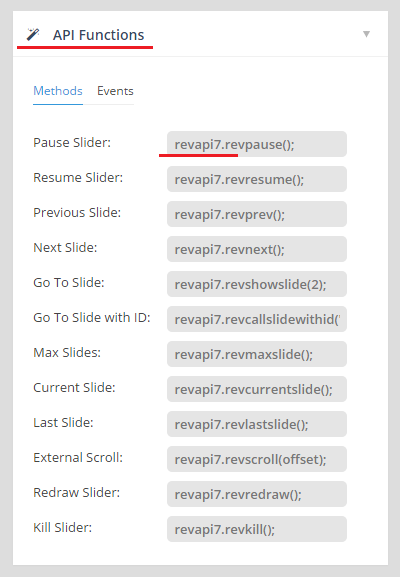
Navigate to Revolution slider (in your admin panel) > Select a slider > API Functions in the right side settings > check the Api methods and the number of the slider (e.g.: revapi7.revpause();).

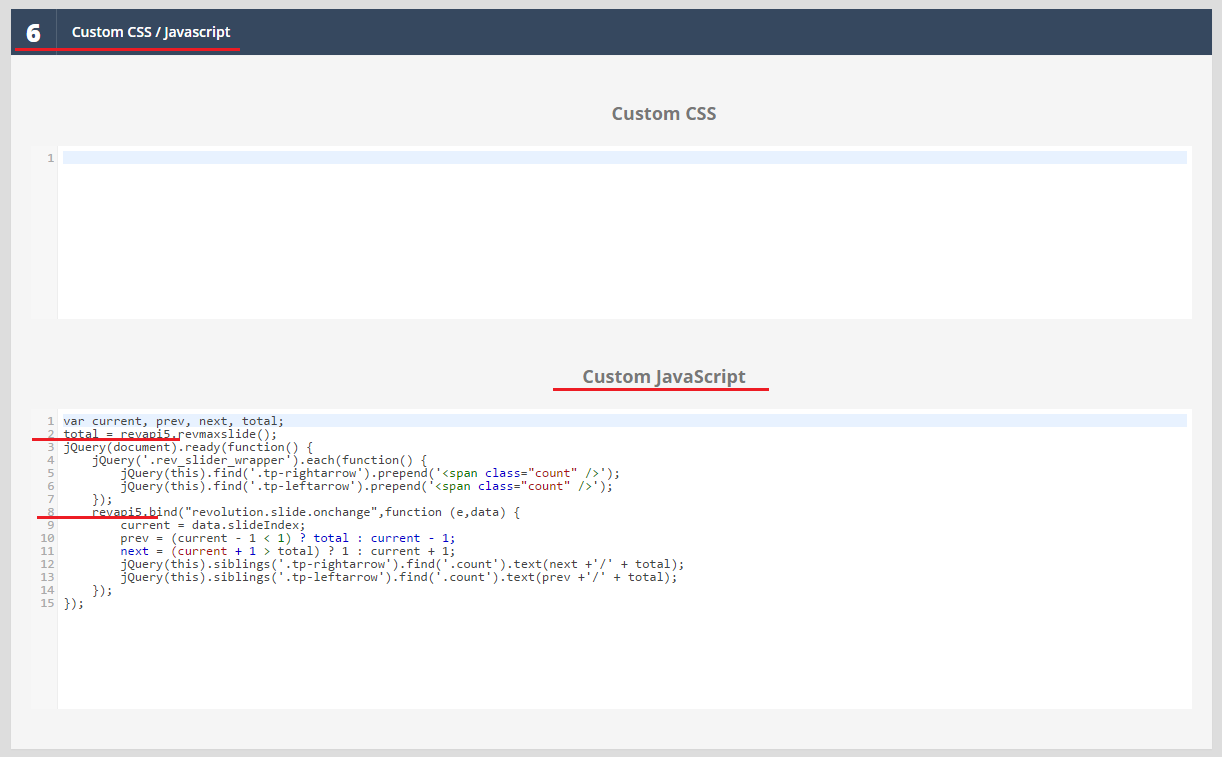
Scroll a bit down to Custom CSS/JavaScript and select Custom JavaScript > look for the wrong number at the revapi and change it to the correct value (from the API functions) in lines 2 and 8.

It has to fix your issue and the site will work properly again.

