In this section, you’ll be able to style the sticky header for your the site. You can set the color schemes, logos and animation style.
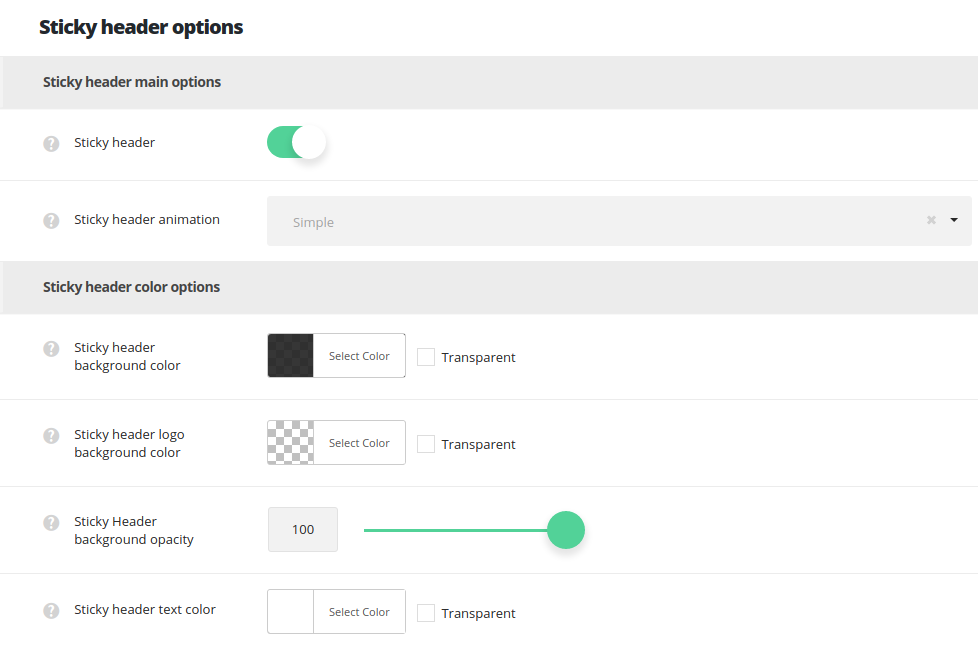
Sticky header options
Customize sticky header style for your site using Sticky header options.

Sticky header main options
- Sticky header – switch it to Enable if you want to have sticky header for your site which appears when you scroll down the page.
- Sticky header animation – select the animation for sticky header, it is the way it appears when you start scrolling down. Simple, Slide up and Fade options are available.
Sticky Header color options
- Sticky header background color – select the background color for sticky header.
- Sticky header logo background color – set the background color for the logo section, if needed. If no color is selected, the Header background color is used.
- Sticky header background opacity – set the opacity for the sticky header background where 0 – is totally transparent and 100 – opaque.
- Sticky header text color – set the color for the menu items in sticky header.

