The header style 6 functionality includes the menu button in the right corner of the site on transparent background with drop-down menu items on click.
Check the example of the header here.

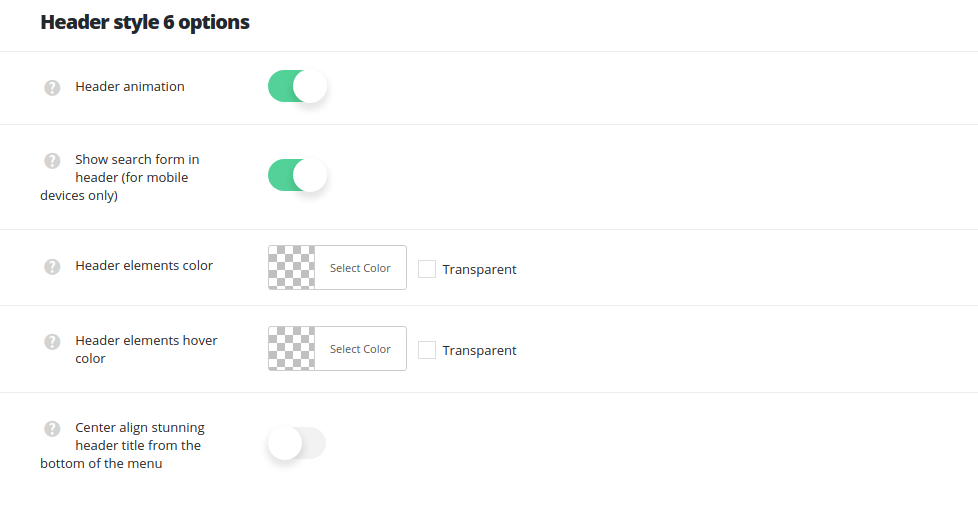
- Header animation – switch it to Enable if you want to have the header animation on scroll (the main header will hide on scroll).
- Show search form in header (for mobile devices only) – set it to Enable to display the search icon in the mobile header (on 1100px screens and smaller).
- Menu icons – switch it to Enable to display icons in primary navigation. Make sure that icons are set for the top level navigation menu items in
AppearanceMenussection. - Header elements color – set the text color for the elements set in the header.
- Header elements background color – select the background color for the header main section.
- Center align stunning header title from the bottom of the menu – set it to Enable to add extra space beneath the header and shift the Stunning header down for the header height.

