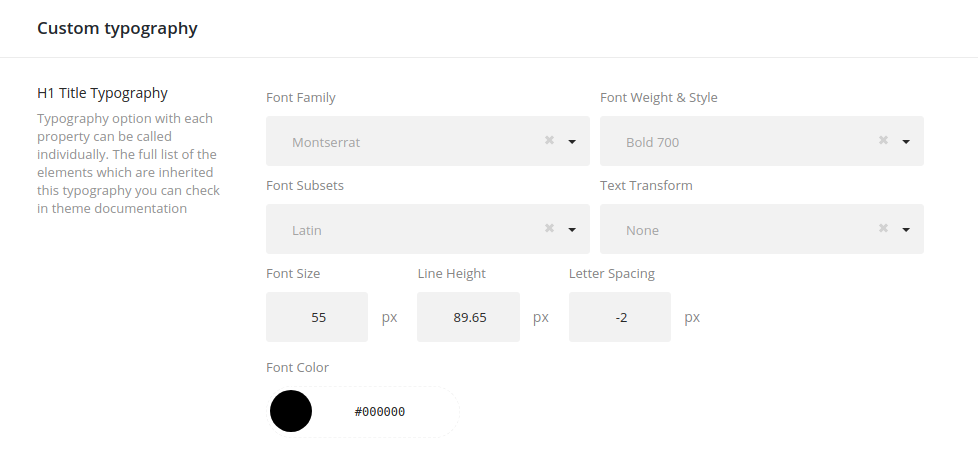
The Custom typography section contains the typography settings for each of the textual element used on the site.
Fonts styling settings can be used outside the Typography options, e.g. in Default Button options, etc. They provide you with full control over the font styles.

- Font Family – select the font family from the drop-down list. Here you may find the Custom fonts that can be added in
Theme optionsCustom fontssection. - Font Weight & Style – select the font weight and style (bold, italic) from the list.
- Font Subsets – select whether you need to use special characters on the site. The subsets depend on the font you select – there can be Latin Extended, Cyrillic, Greek, etc..
- Text Transform – set the font decoration and transformation, if needed (e.g.: uppercase, capitalize, etc.).
- Font size – set the font size you need to use in the certain text element.
- Line Height – set the line height for text elements to create needed effect. This will be the height of the single text string.
- Letter spacing – set the needed distance between letters.
- Font Color – set the color of the font.
The typography settings are identical for each typography item, so below you will find the detailed description for each typography item and where it is used throughout the site.
- H1 Typography – H6 Typography – style the H1-H6 titles on the site. You may use H1-H6 H5 tag in Visual Composer modules.
-
Stunning header title Typography – set the styles for the Stunning header titles.
-
Blog heading Typography – set the styles for the Post title on the inner pages.
- Widget title Typography
- Block Title Typography
- Features Title Typography
- Box Name Typography
- Subtitle Typography
- Text Typography – set the style for the whole text on your site.
- Entry meta Typography
- Disable responsive mode for Heading module typography elements – set it to Enable to keep the same font-size of the headings on desktops and mobile devices (if the options is turned off, the headings will be resized).

