Create stylish multi-purpose header style for your site with Left and Right Navigation menu, centered logo and opaque background.
You can see the example here.

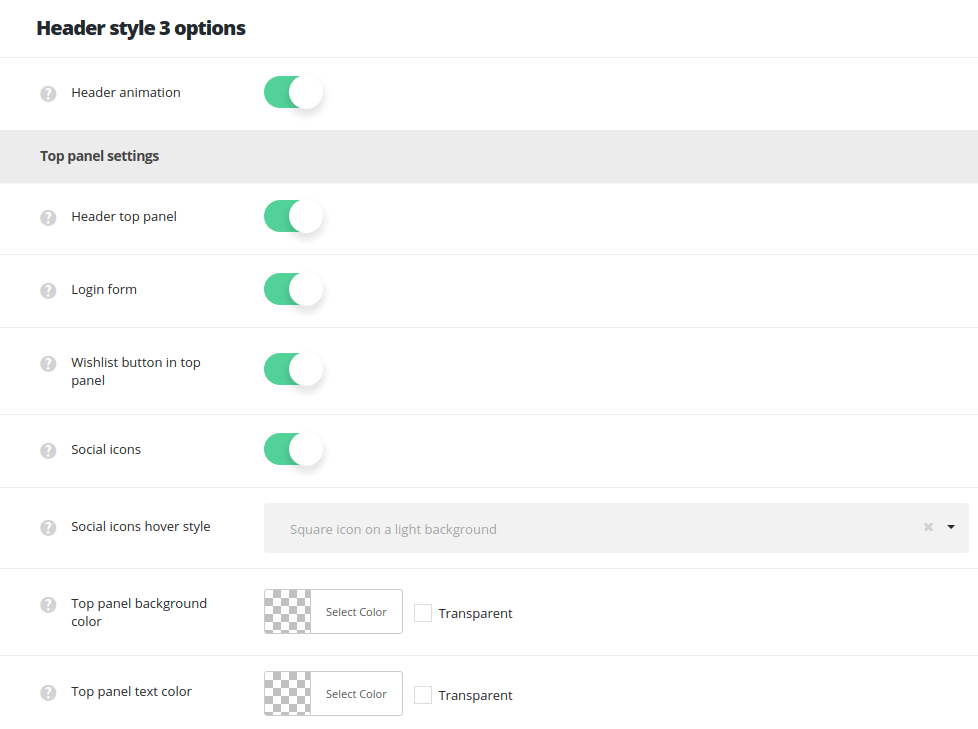
- Header animation – switch it to Enable if you want to have the header animation on scroll (the main header will hide on scroll).
Top panel settings
- Header top panel – allows you to enable or disable the header top panel where the contact information, the login form and social icons are located.
- Wishlist button – enable or disable the Wishlist button header. Note, this option is available if YITH WooCommerce Wishlist plugin is installed and activated.
- Login form – switch it to Enable in order to have the login form in the top panel.
- Social icons – allows you to enable or disable the social icons in the top panel. The social icons can be set in
Theme optionsSocial accountsSocial networkssection.- Header Social icons hover style – select the hover style for the social icons in the top panel.
- Top panel background color – select the background color for the header top panel.
- Top panel text color – set the text color for the header top panel.
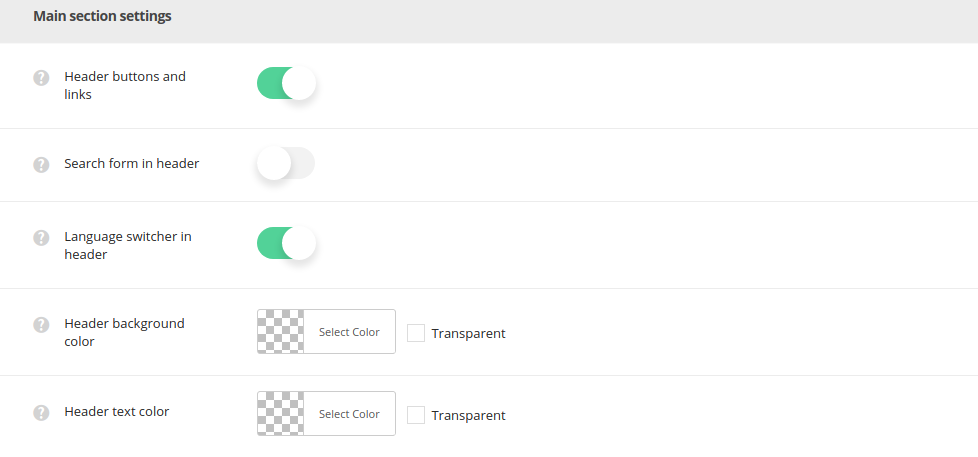
Main section settings

- Header buttons and links – set it to Enable to display the WooCommerce cart icon, language switcher, search icon and side area icons in the header.
- Search form in header – switch it to Enable to display search form in the header.
- Header background color – select the background color for the header main section.
- Header text color – set the text color for the elements set in the header.

