Using single posts you can create stylish blog posts to present the news and other information for the visitors.
Before blog post creation, check the Post Categories and Tags. They will help you to group the posts and arrange them to make the navigation more convenient.
It is important to set featured image for the single post in Featured Image meta box in the right sidebar of the single post editor since there will be no content to be displayed on the blog page.
The single posts can be created using either the default WYSIWYG editor or the Visual Composer elements.
Posts categories
Posts categories are helpful in structuring the blog posts, thus the search and navigation of single posts become more comprehensive.

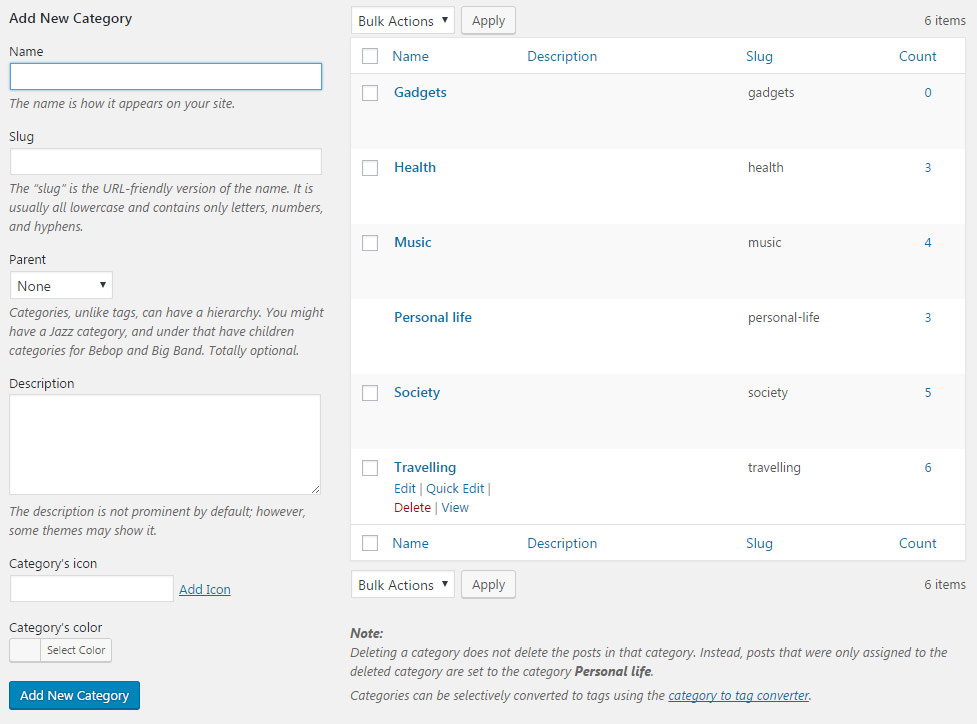
The Categories can be added in Posts Categories section of admin area.
There’s one default post category when you install the WordPress – Uncategorized. We’d recommend you to rename this category together with the Sample Post.
To create a new Category, check the steps to be followed below:
- Name – add the title of the category.
- Slug – enter the title of the category in the URL. Leave the field blank to make Slug the same as the Name.
- Parent – you may also select the Parent category to achieve the hierarchy on the site.
- Description – you may leave this field empty, the description will be visible in admin panel only.
- Category’s icon – category’s icon will be used in the Category, Tags and Author sort panel on the blog posts page.
- Category’s color – set the category’s color for category button to be displayed on single posts.
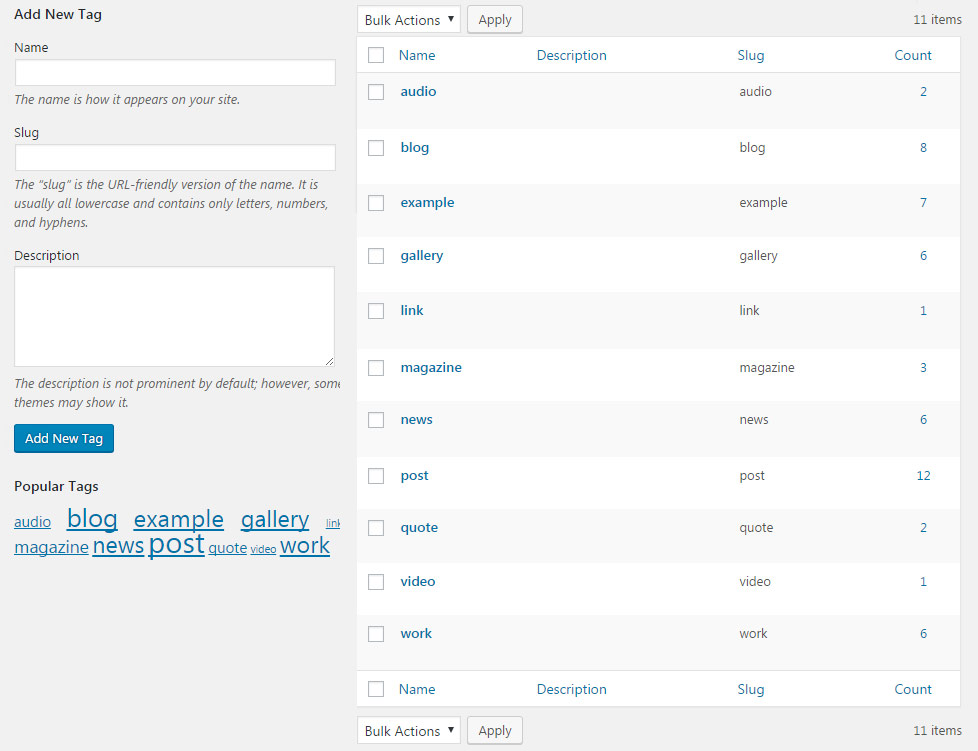
Posts Tags
Tags allow to describe the single posts and to facilitate the navigation among single posts.
The tags are also helpful when setting the related posts under single posts content to Enable since they are related to the first tag.

To add a new Tag, navigate to Posts Tags Add new and follow the instructions below:
- Name – add the title of the tag.
- Slug – enter the title of the tag in the URL. Leave the field blank to make Slug the same as the Name.
- Description – you may leave this field empty, the description will be visible in admin panel only, it is added for your convenience.
Posts Formats
Check the various posts types available and impress your visitors with the incomparable blog.
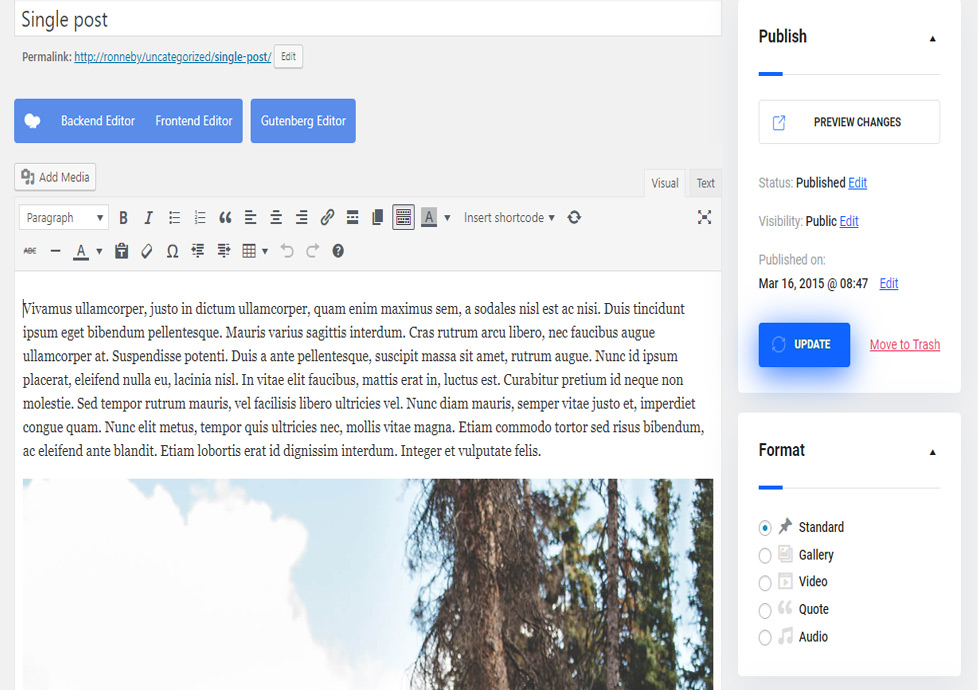
You may select the needed format in Format meta box while editing each single post.
Standard post format
The main format used for the single posts.
Watch the video tutorial on standard post creation for more details.

You may add post content to the WYSIWYG editor when the Standard post type is enabled.
For creating single posts, you can also use the elements from Visual Composer functionality.
First of all, make sure that the Visual Composer is enabled for posts in Visual Composer Role Manager Administrator Post types Custom section.
After that select the Backend editor and add the needed VC elements to the post.
Check the example of the standard post format following this link.
Gallery post format
Create great gallery post with images gallery on top, which is played automatically.
Watch the video tutorial on gallery post creation for more details.
Note, this post format also displays images gallery as the post featured on Blog page templates.
To create a gallery, find the Images gallery meta box in the right sidebar and add the needed images.
This gallery will be displayed before the WYSIWYG content.
The example of Gallery post can be found here.
Video post format
Allows you to create a nice post with cool video presentation.
Watch the video tutorial on video post creation for more details.
To create Video post format, select the necessary form in the right sidebar of the single post editor.
In Video Post settings meta box you’ll be able to set the video for the post.
The featured image of this post format is decorated with the play button which is linked to the single post page.
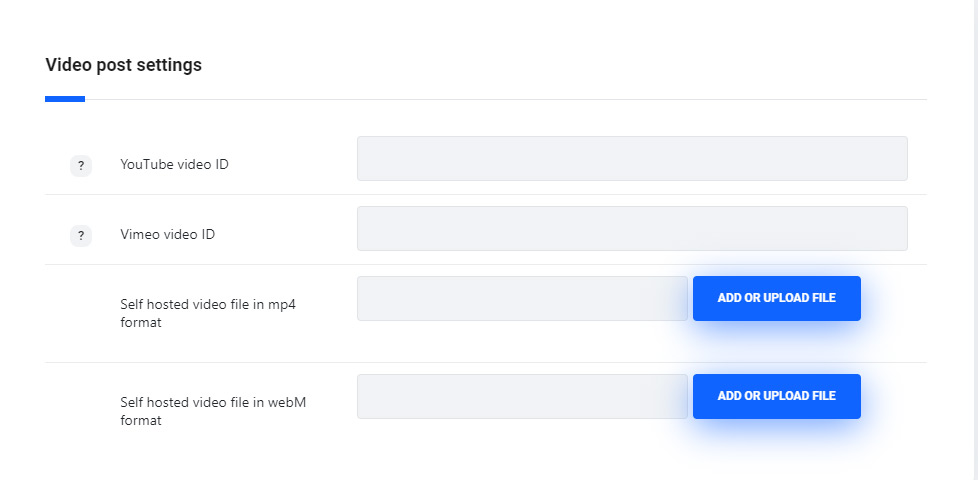
Video post settings
- Youtube video ID – enter the video ID to be displayed in video post. To find the video ID, look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=). Copy the numbers of an equal sign (=) and enter the ID.
- Vimeo video ID – enter the video ID to be displayed in video post. To find the video ID , copy the numeric code that appears at the end of its URL at the top of your browser window
- Self hosted video file in mp4 format – select for the video in mp4 format for IE, Chrome and Safari browsers.
- Self hosted video file in webM format – enter the video URL.
The example of the created Video post can be found following this link.
Quote post format
Customize the quotation and author for your site in a stylish blog post presentation.
Watch the video tutorial on quote post creation for more details.
The Quote Post settings meta box available in single post editor will be helpful to you with creating the post with the quotation for your blog.
Quote Post settings
- Quote author name – enter the name of the author for the quotation.
The example of quote post can be checked with this link.
Audio post format
Add the post with audio files inside to diversify the blog.
Watch the video tutorial on audio post creation for more details.
The featured image of this post contains the play icon which enables playing the audio file in lightbox.

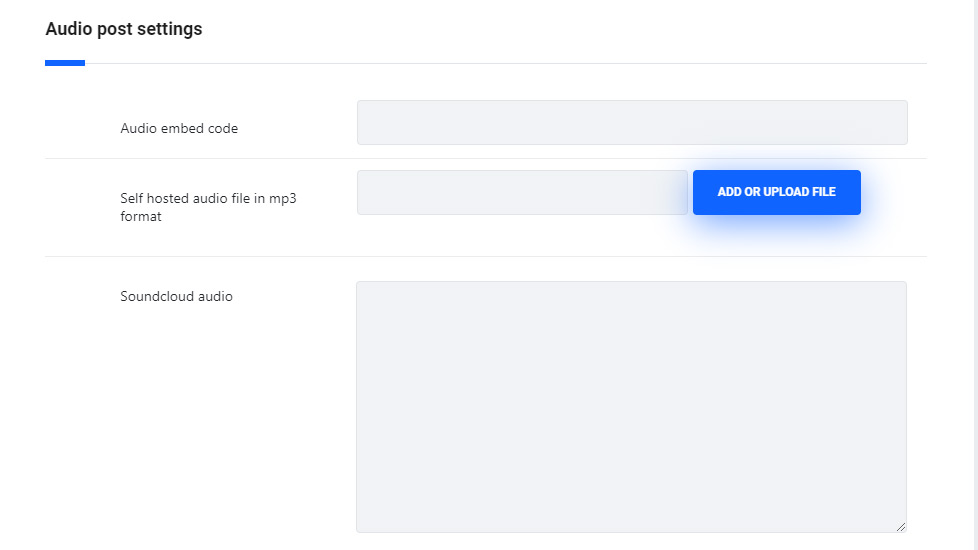
Audio Posts settings
- Audio embed code – enter the code to the audio file to be embedded into audio post.
- Self-hosted audio file in mp3 format – enter the audio file URL or upload it from the media library to add it to single audio post.
- Shared audio – click Share and select an icon, or copy and paste the player link. First, click on your track or playlist’s Share button. Go to the Embed tab to preview the embeddable player of your choice and copy the code to embed audio file.
Check the audio post format here.
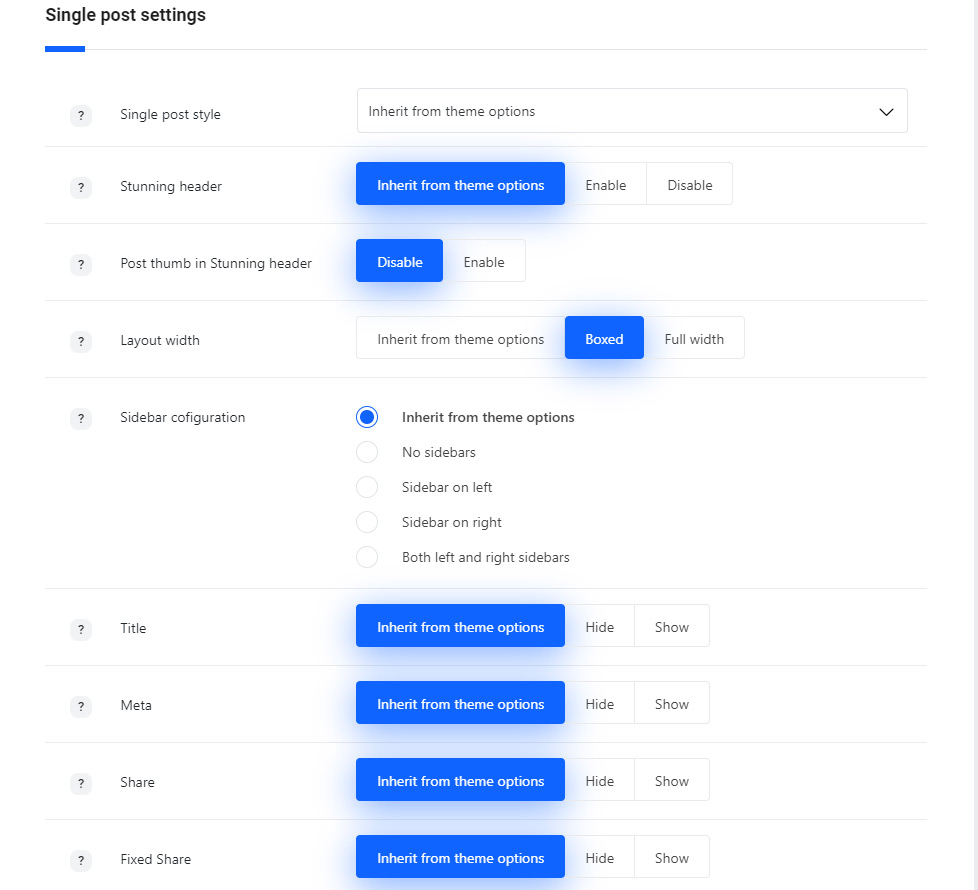
Single Post Settings
Using the Single Post settings meta box you can easily create unique and stylish posts for your blog and amaze the visitors.
The settings in this meta box will be applied to this post only and will not affect other posts of your site.
The settings for single posts are inherited from the Theme options Blog options Single post options section.

- Single post style – allows you to select the Simple or Advanced settings style. Advanced style allows you to control more options (like Enable meta, Enable read more and Share, Share style and Enable Fixed Share).If you choose theme default the displaying will correspond to the theme options settings.
- Stunning header – set it to Enable to show the stunning header on blog page. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Post thumb in Stunning header – set it to Enable to show the post’s featured image as Stunning header background image.
- Layout width – allows you select the width of the page. Boxed and full width variants are available. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Sidebar configuration – set the sidebars to be shown on the blog page. No sidebars, sidebar on left, sidebar on right and both left and right sidebars are available. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Title – allows you to show or hide the titles of on blog post. If you choose theme default the displaying will correspond to the theme options settings.
- Meta – allows you to show or hide meta information on blog post. If you choose theme default the displaying will correspond to the theme options settings
- Share – set it to Enable to show the share under the single post. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Fixed share – allows you to show or hide the side share on blog post.

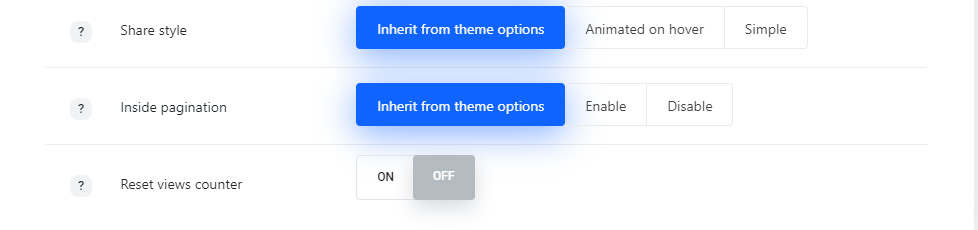
- Share style – choose one of the preset share styles. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Inside pagination – allows you to select the inner pagination style for blog post. Switch it to Disable to remove inside pagination. If you choose theme default the displaying will correspond to the theme options settings.
- Fixed – the pagination arrows for previous and next blog posts will be displayed on scroll. Follow this link to check the example.
- Top – the pagination arrows are displayed on top of the blog post. Find the example of the Top pagination here.Content position – select the position of the Visual Composer content: it may be displayed above or below the post item. If you choose inherit from theme options the displaying will correspond to the theme options settings.
- Reset views counter – set it to Enable if you want to reset the counter of the reviews for the blog post.
The social networks can be set in Theme options Social Accounts Social share options section.
Stunning Header Options
Style the stunning header section for your blog post if you want to add something special on your post page.
The stunning header options are inherited from Theme options Header options Stunning Header Options section.
The configurations set in this meta box section will be applied to the single post page only and will not affect other pages of your site.
Since the Stunning Header options meta box is the same for all posts and pages types, more details can be found in Single Page Creation Stunning Header Options section.
Follow this link to check the post.
Page options
Allows to select the style for the layout for your blog post.
The configurations set in this meta box section will be applied to the single post page only and will not affect other pages of your site.
Since the Page options meta box is the same for all posts and pages types, more details can be found in Single Page Creation Page Options section.
Follow this link to check the post.
Preloader options
Contains options for setting special preloader style for the single post which will appear on the screen till the content is fully loaded.
The configurations set in this meta box section will be applied to the single post page only and will not affect other pages of your site.
Since the Preloader options meta box is the same for all posts and pages types, more details can be found in Single Page Creation Preloader Options section.
Follow this link to check the post.
Excerpt
Allows to add the short description for your single post.
-
Excerpt – enter the description for your blog post to be displayed on the blog page.