Add contact block with various customization options.
You may see the example of the module on the Contact block horizontal page.
General settings

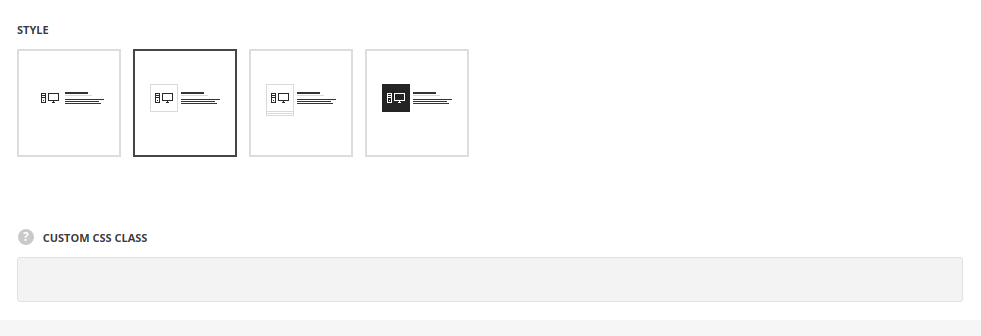
- Style – select the most suitable style of the contact block for your site.
- Simple – each contact block fields are displayed separately as a list.
- Bordered – there is the border around the contact block icon displayed.
- Underline – there is underline decoration added for the contact block icon.
- Background – there is background color set for the contact block icon.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

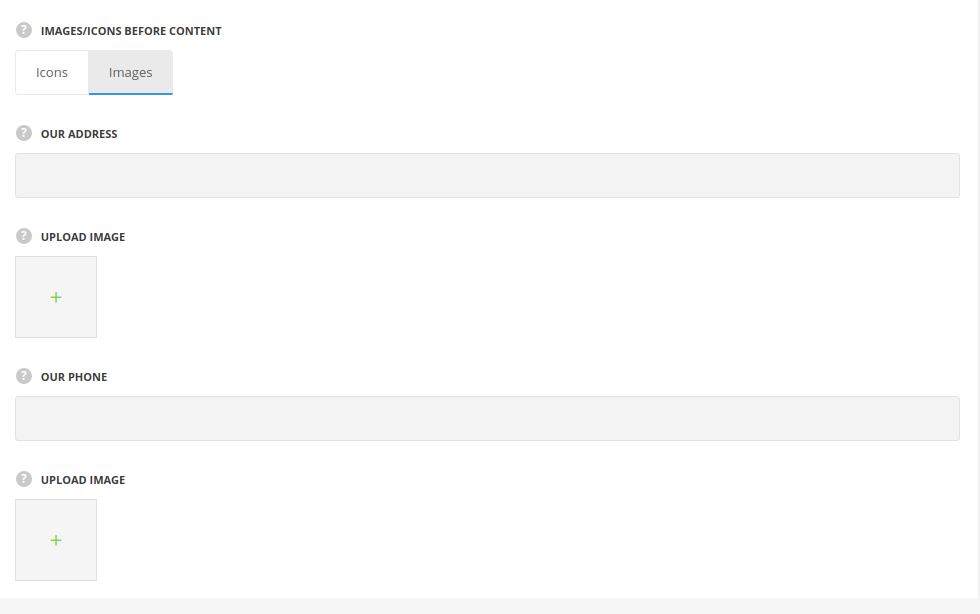
- Images or icons before content? – select whether you want to display icons or images before the contacts.
- Upload Image Icon – upload custom image for the contacts from the Media library, for Images before the content.
- Address – type the physical address of your company.
- Phone – type the phone number for contacts.
- Email – type the email address.
- Website – specify the website.
Decoration

Icon decoration
Set the style of the icon.
- Icon size – set the size of icon.
- Icon Color – specify the icon color.
- Thumb size – set the size of icon background.
- Border radius – specify the border radius to make the corners rounded.
- Border Style – select the style of the border, for Bordered and Background styles.
- Border Width – specify the border width, for Bordered style.
- Border Color – set the border color, for all styles except Simple one.
- Thumb Background Color – select the background color, for Bordered style.
- Triple border bottom – set it to Enable in case you want to display triple decoration bottom lines, for Bordered style.
Delimiter decoration
Style the delimiter in the module.
- Delimiter Style – select the delimiter line style.
- Delimiter Height – specify the height of the line.
- Delimiter Color – set the delimiter color.
- Align to icon – set it to Enable in case you want to place the delimiter right to the thumb of the icon.
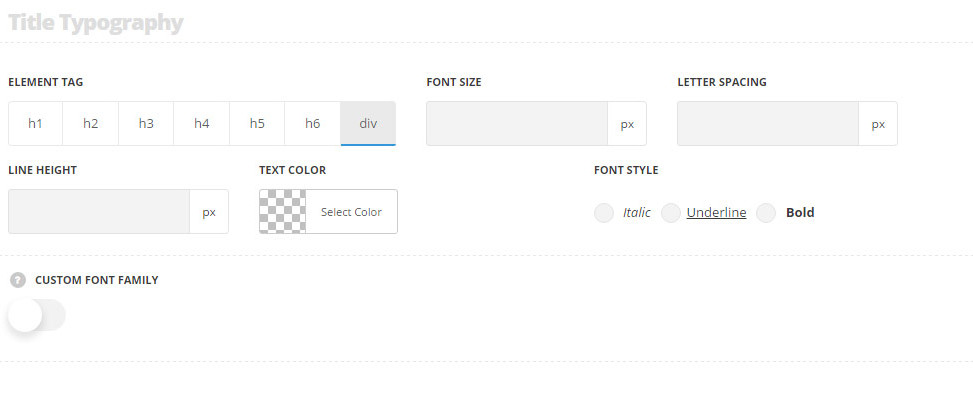
Typography settings

- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Animation

- Animation – choose between 14 preset animation effects.

