Product List module is the excellent solution for displaying the list of the single products on the page. The module variations may be found on Product List page.
Before displaying the products in WooCommerce Product List module, you need to create products in the corresponding section of the admin panel. Check the Product creation section of the theme documentation for more information.
Make sure that the WooCommerce plugin is installed and activated on your site.
Watch the video tutorial on WooCommerce Product List module creation for more details.
General settings

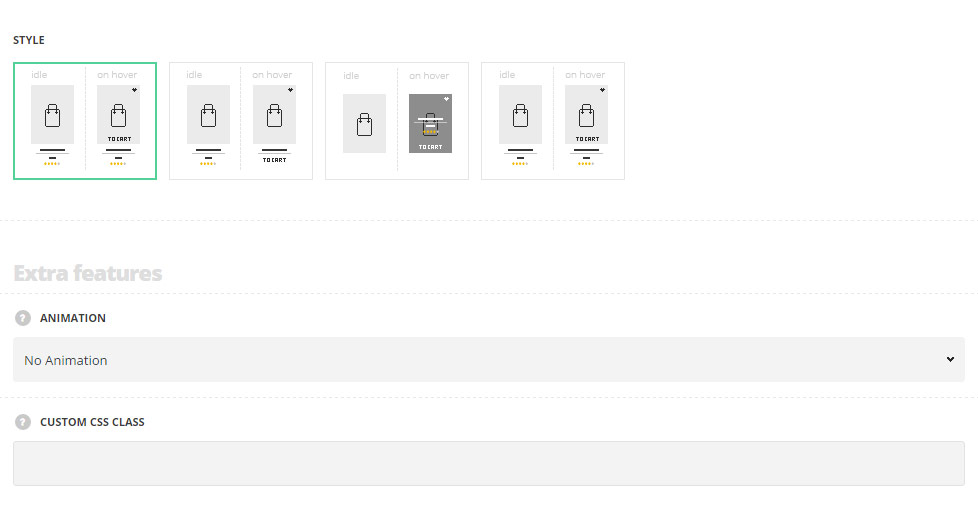
- Style – select the best suitable style of the module.
- Button over image – the Add to Cart button is displayed on the featured image of the single product on hover with title and subtitle below it.
- Button under image – the Add to Cart button is displayed below the featured image of the single product on hover.
- With overlay – the Add to Cart button, title, and subtitle of the product are displayed on the featured image of the single product on hover.
- Button over image – the Add to Cart button is displayed in the center of the featured image of the single product on hover, while the title, and subtitle of the product are displayed below the image.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings

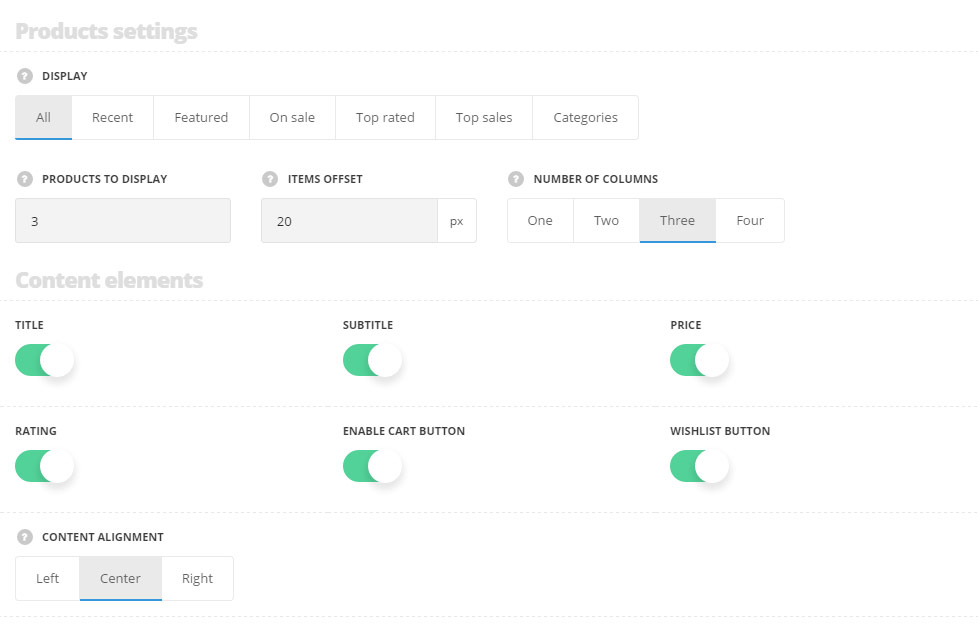
Products settings
- Display – select what products should be displayed. You may select Recent, Featured, On sale, Top Rated, Top Sales and Categories to be displayed.
- Categories – select the categories of single products to be displayed in the module (available if the ‘Categories‘ is selected).
- Products to display – set the number of the single products which will be displayed in the module.
- Items offset – set the spaces between the single products inside the module.
- Number of columns – specify the number of columns for the module.
Content elements
- Title – set it to Enable to display the title of the single product.
- Subtitle – set it to Enable to display the subtitle of the single product.
- Price – set it to Enable to display the price of the single product.
- Rating – set it to Enable to display the rating of the single product.
- Enable cart button– set it to Enable to display the Add to cart button of the single product.
- Wishlist– set it to Enable to display the wishlist button of the single product. Note, the YITH Wishlist plugin.
- Content alignment – select the horizontal alignment of the single product content. Left, right and center positions are available.
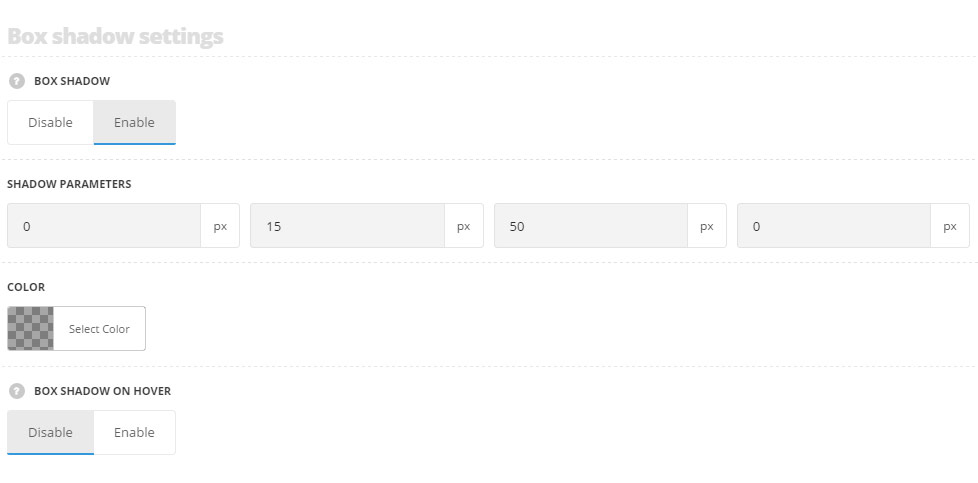
Box shadow settings

- Box shadow – set it to Enable to activate the shadow for the product featured image.
- Shadow parameters – choose shadow parameter and set the color, in accordance with the following structure: horizontal shadow, vertical shadow, blur, and spread. More details can be found following this link.
- Color – set the color for the product category shadow.
- Box shadow on hover – set it to Enable to activate the shadow for the product featured image on hover.
- Shadow parameters – choose shadow parameter and set the color, in accordance with the following structure: horizontal shadow, vertical shadow, blur, and spread. More details can be found following this link.
- Color – set the color for the product category shadow.
Typography settings
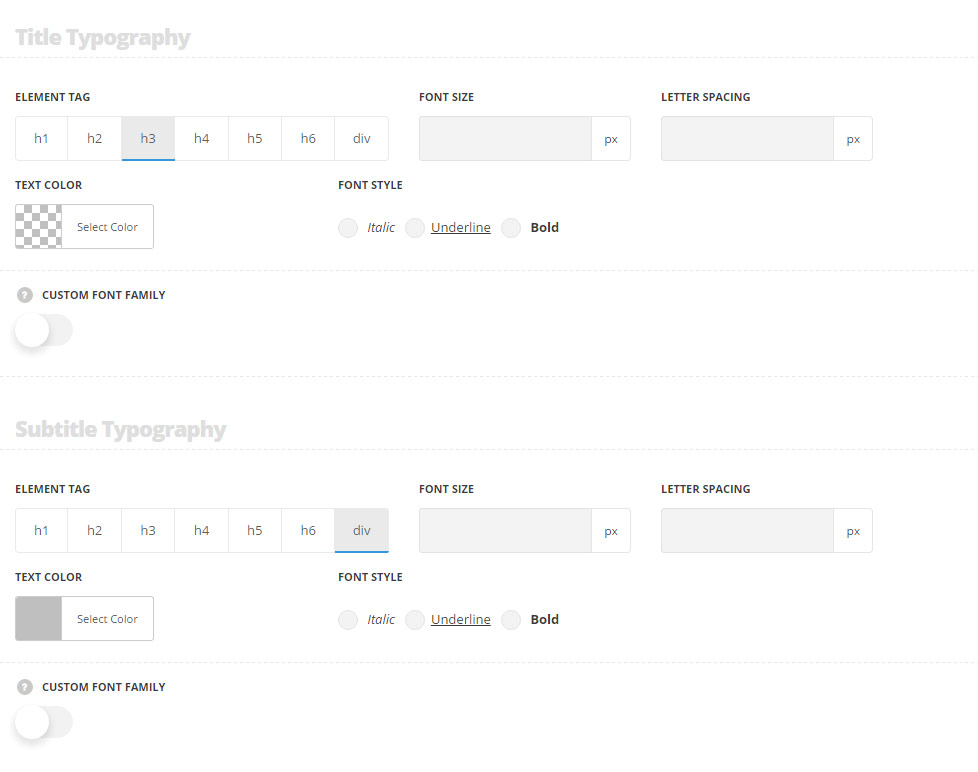
Title typography

These settings are inherited from Theme optionsTypography/FontsWoocommerce typography Single product title Typography. For Overlay style the default text color is set to #fff.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle typography
These settings are inherited from Theme optionsTypography/FontsWoocommerce typography Single product subtitle Typography.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the subtitle.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the subtitle.

