Create the pricing lists on your site easily and arrange them into the stylish list.
General settings

- Price list size – set the size for the price list item in percents (relatively to the container its is inside: e.g. row, column, etc.) to be displayed on your page. The default width is set to 100%, so it will be set to the same width as the contaier the Pricing list item is inside.
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSSfield and write your own CSS code with this class to get your own style.
Content settings
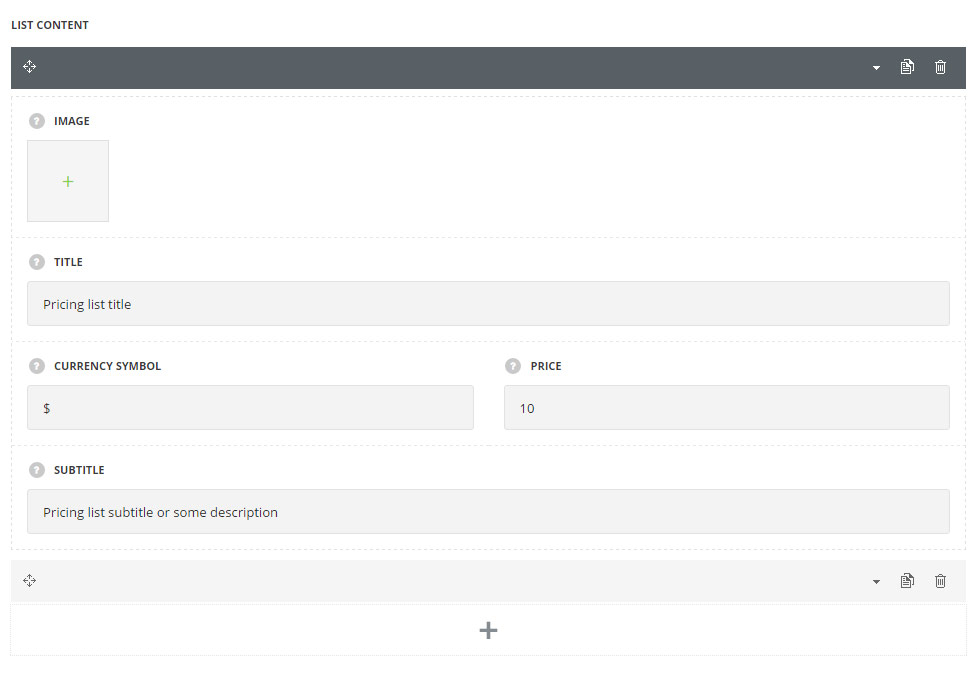
In this section, you can customize the list items of the module.
By clicking on the arrow down icon you can reveal the whole section to adjust it to your needs. Here you are also able to duplicate the list items, change their order (simply drag-n-drop the blocks) and delete the unnecessary ones as well.

- Image – select image from media library for your pricing list item. It will be displayed from the left side of the pricing list item. Note, that in case the content height is bigger that the height of the image, the content is aligned to top, in case the content is smaller, it is aligned to the center of the image.
- Title – enter the title for the pricing item.
- Currency symbol – set any currency symbol you may need.
- Price – set the price value.
- Subtitle – enter the subtitle for the pricing item.
Settings

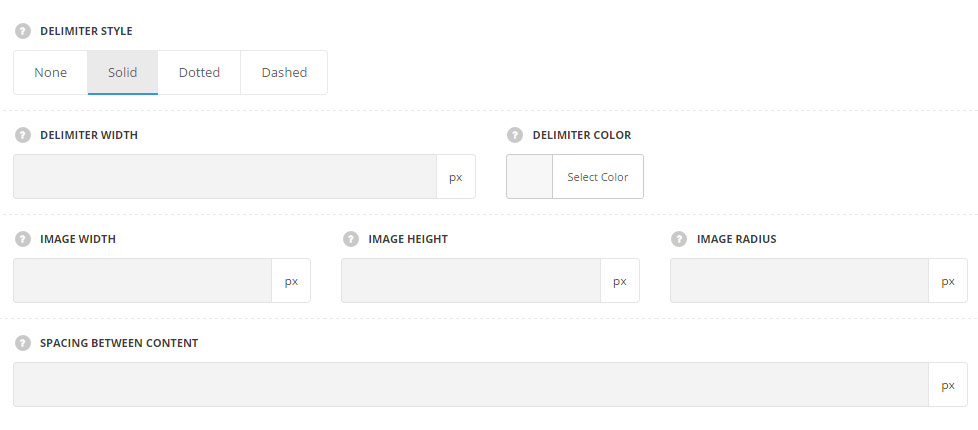
- Delimiter style – select the style of the delimiter to be displayed between the pricing items. You may select solid, dashed, dotted or select none to disable the delimiter.
- Delimiter width – set the width for the delimiter in px.
- Delimiter color – set the color for the delimiter. The default color is set to #e7e7e7.
- Image width – set the width for the image. Max width is 100px.
- Image height – set the height for the image. Max height is 100px.
- Image radius – set the border radius for the image.
- Spacing between content – add the spacing between the pricing list content in px.
Typography settings

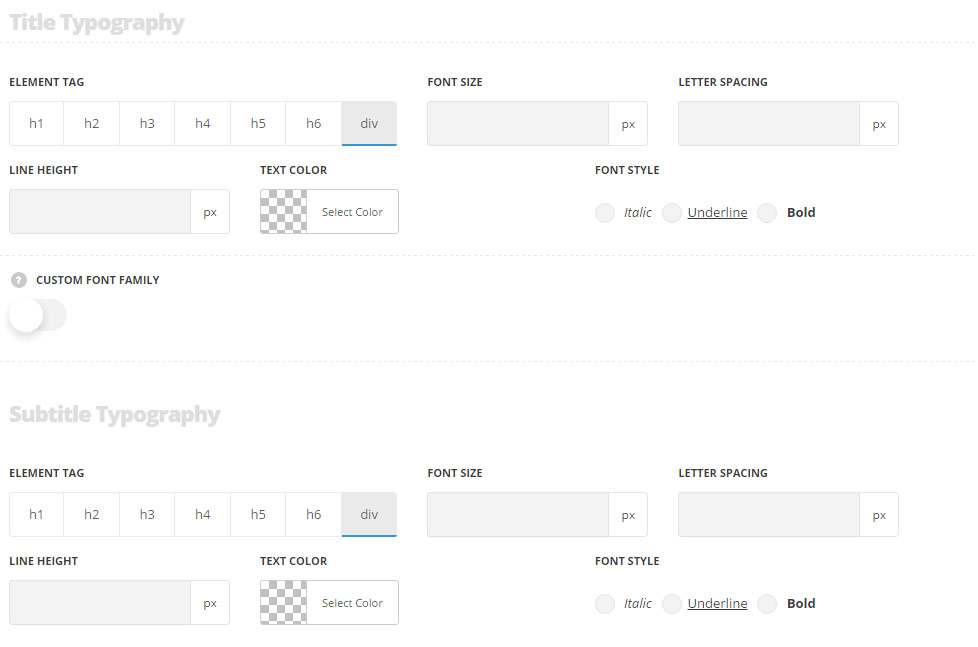
Title typography
These settings are inherited from Theme options Custom typography Features Title Typography.
- Element tag – select the tag for the title.
- Font size – set the font size you need to use in the title.
- Letter spacing – set the needed distance between letters.
- Line-height – set the needed distance between lines in the title text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
Subtitle typography
These settings are inherited from Theme options Custom typography Subtitle Typography.
- Element tag – select the tag for the subtitle.
- Font size – set the font size you need to use in the subtitle.
- Letter spacing – set the needed distance between letters in the subtitle.
- Line-height – set the needed distance between lines in the subtitle text.
- Text color – set the color of the font.
- Font style – select the font weight and style (bold, italic) from the title.

