DFD Tours module is the excellent module for stylish presentation of the information and saving the page space at once.
You may add as many tours as you want.
More examples can be found on Tours page.
This is a nested shortcode – module that includes other modules. You may style the container and then fill it in with elements.
General settings

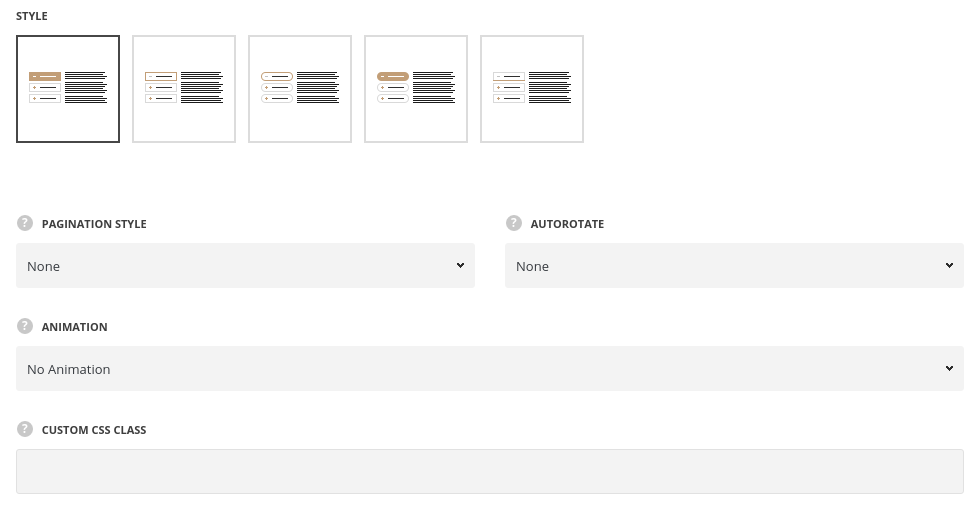
- Style – select the style of the Tour section for your site. All the styles available may be checked here.
- Pagination style – select the tabs pagination style.
- Autorotate – select auto rotate for tour in seconds.
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
Text style

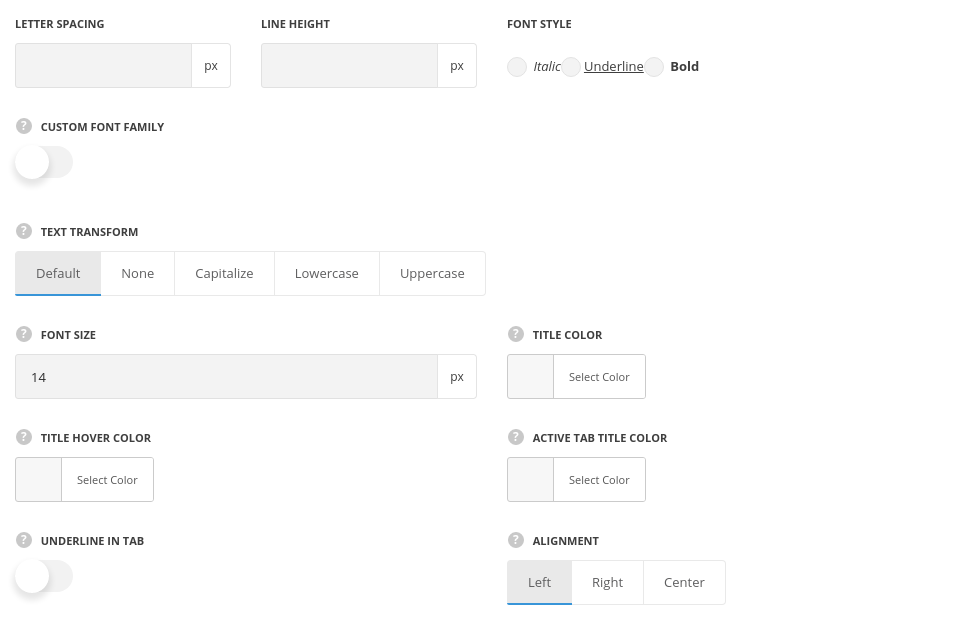
- Line-height – set the needed distance between lines in the title text.
- Letter spacing – set the needed distance between letters.
- Font style – select the font weight and style (bold, italic) for the title.
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the title.
- Text transform – set the text-transform value for the tab’s title. The default value is Uppercase.
- Font size – set the font size of the tours text.
- Title color – set the font color for the tours. The default color is inherited from
Theme OptionsCustom typographyText Typographysection. - Title hover color – set the text color on hover. The default color is inherited from
Theme OptionsStyling optionsLink optionsLink hover color. - Active tab title color – set the text color for the active tab. The default color is inherited from
Theme OptionsCustom typographyText Typographysection. - Underline in tab – set it to Enable to display the underlined titles.
- Alignment – set the tab title alignment. Left, right and center positions are available.
Tour style

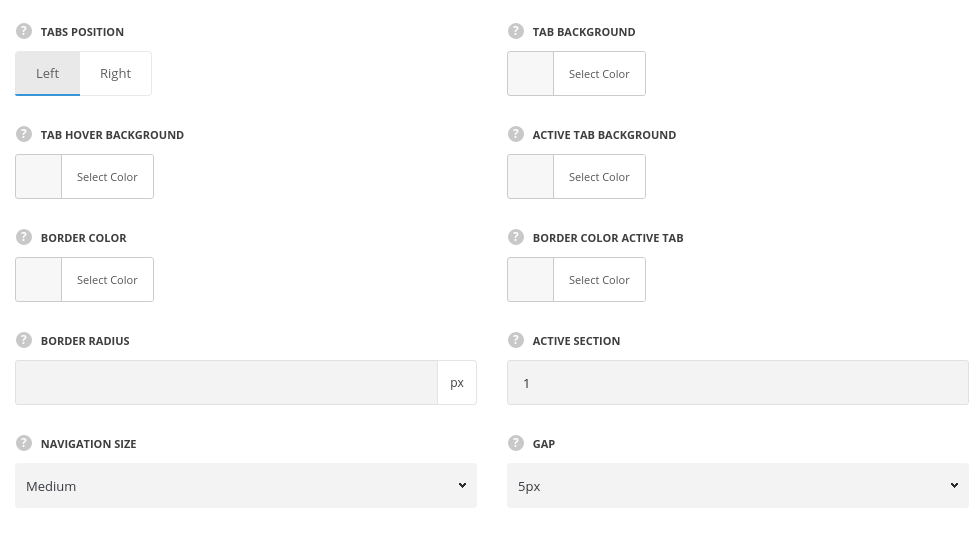
- Tabs position – select tour sections position. They can be displayed on the left or right side.
- Tab background – set the background color for the tour section. The background is not set by default.
- Tab hover background – select the background hover color for inactive tours. The background is not set by default.
- Active tab background – set the background color for the active tab. The default background color for the styles Square Background and Rounded Background is inherited from
Theme OptionsStyling OptionsThird site color. The background color for the other styles is transparent. - Border color – specify the border color for the tour. The default border color is not set by default.
- Border hover color – specify the border color for the tour on hover. The default border color is inherited from
Theme OptionsStyling OptionsThird site color. - Border color active tab – choose the active tab border color. The default border color for the styles Square Bordered and Rounded Bordered is inherited from
Theme OptionsStyling OptionsThird site color. The default border color for the style Square Underline is #e6e6e6. - Activate section – enter the number of the section which should be active on page load. Note: to have all sections closed on initial load enter non-existing number.
- Navigation size – set the size of the tour’s navigation.
- Gap – set the space in tabs.
con style
Set the style of the icon used in tab section. Each icon can be set in Section settings of the tab.
![]()
- Icon color – set the icon color.The default color is inherited from
Theme OptionsCustom typographyText Typographysection. - Icon size – set the size for the icon.
Content style

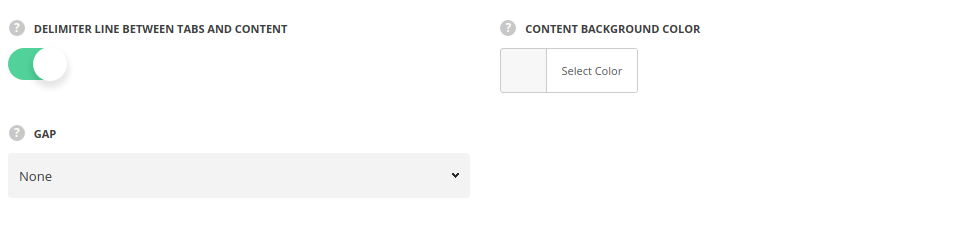
- Delimiter line between tabs and content – set it to Enable display divider between tabs and content.
- Content background color– set the background for tabs content. The color is not set by default.
- Gap – select the gap between the bottom of the tabs and the content.
Design options
Add any margin, border, and padding. Both, pixels and percents are acceptable.

- Margin – enter the needed value for the margins, negative values and percents can be accepted.
- Border – enter the needed value for the border. Note, you also have to select its style and color to display it on the site.
- Border color – select the color for the border.
- Border style – select the style of the border – solid, dotted, etc.
- Border radius – set the value for border radius to have rounded corners of the border.
- Padding – enter the needed values for the element’s padding.
More information about margin, border and padding you may find in this post.
- Background – select the color.
- Image – select the image to be set as the background.
- Background attachment (in the drop-down list) – select the background-attachment for the image.
- Theme defaults – the default image position – the full size aligned top left.
- Cover – the image will fit it’s container: it’ll be resized to make the narrowest side fit the container so that there will be no blank spaces inside.
- Contain – the image will have the biggest side that will fit the container: at least one side will fit the container and there may be gaps between the image and the container.
- Repeat – the image will be repeated and create a pattern.
- No Repeat – the image will be inserted full width, aligned top left, and with no repeat.
More examples of background image attachment you may find in this post.
- Box controls – set it to Enable in case you want to set the same margins/borders/paddings for all four sides. It’ll save our time, as the inserted value will be applied to the top, right, bottom and left elements.
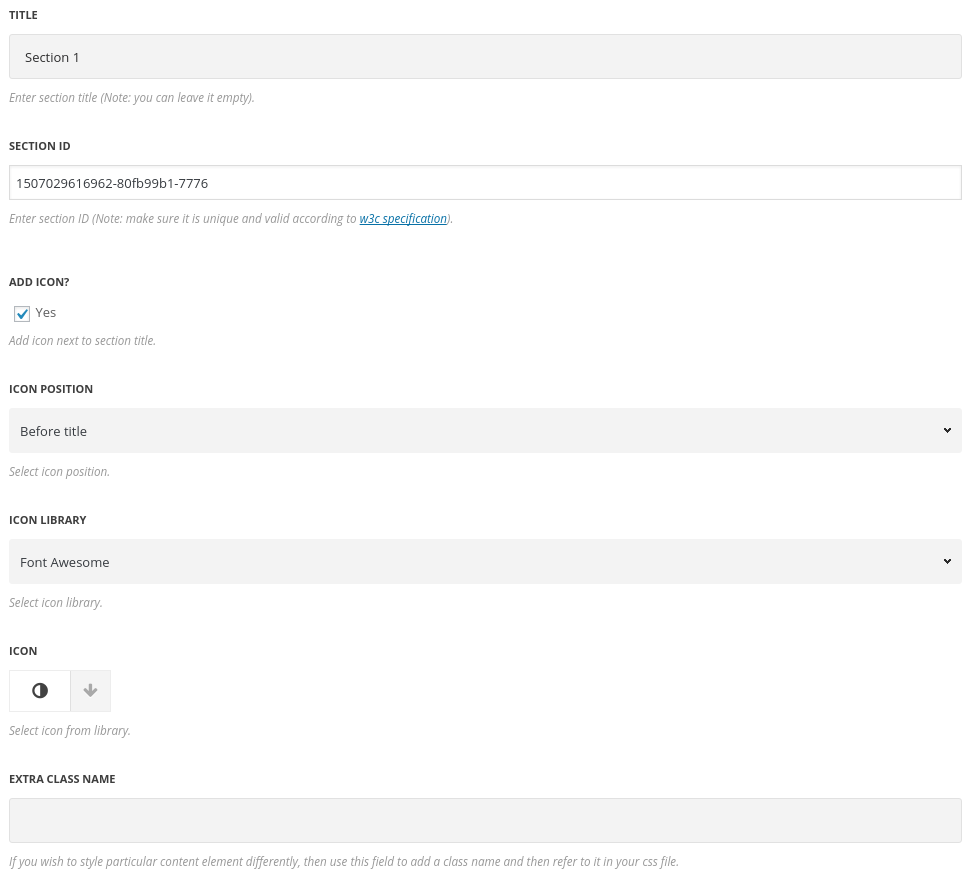
Section settings
By clicking on edit icon of each section you can set the icons for it and customize it to your needs.

- Title – enter the title of the section.
- Section ID – enter section ID. Note: make sure it is unique and valid according to W3c specification.
- Icon – set it to Enable to show the icon in the Tours module.
- Icon position – select position of the icon in the tab. It can be set before and after the title.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Extra CSS name – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-styleclass and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.

