This is a nested shortcode – module that includes other modules. You may style the container and then fill it in with elements.
Accordion module helps to display the needed portion of the content at a time and save space on the page.
You may see the example on the Accordion page.
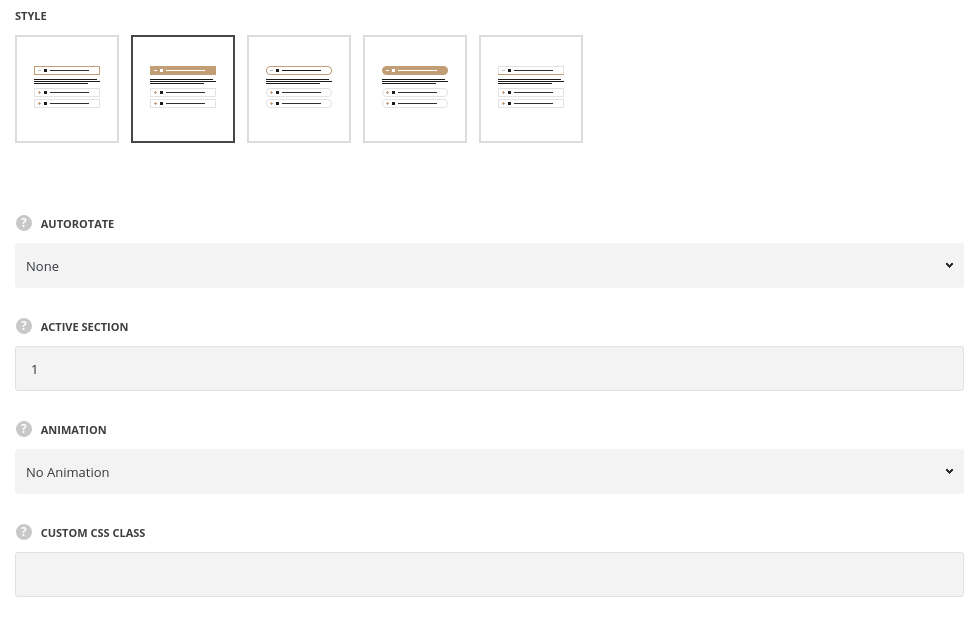
General settings

- Style – choose between 4 preset styles.
- Autorotate – select the time of accordion tabs autoplay in seconds, if needed.
- Active section – select what section is opened by default. To have all sections closed on initial load enter non-existing number.
Extra features
- Animation – choose between 14 preset animation effects.
- Custom CSS class – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.
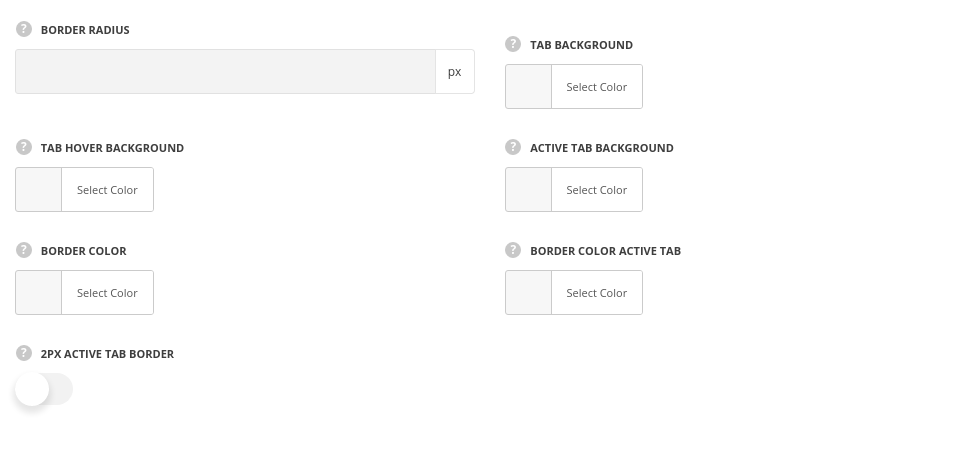
Tab style

- Border radius – set the border radius for the accordion tab to have rounded corners.
- Tab background – set the background color for inactive tabs.
- Tab hover background – set the hover background color for inactive tabs. The background is not set by default.
- Active tab background – choose the background color for the active tab. The default background color for the styles Square Background and Rounded Background is inherited from
Theme OptionsStyling OptionsThird site color. The color for the other styles is not set by default. - Border color – set the background color for the accordion tab. The default color is not set by default.
- Border color active tab – set the background color for the accordion tab on hover. The default color is inherited from
Theme OptionsStyling OptionsThird site color. The default border color for the style Square Underline is #e6e6e6. - 2px activate tab border – set it to Enable to add 2px for the active tab.
Content style

- Content background color – set the content background color. The color is not set by default.
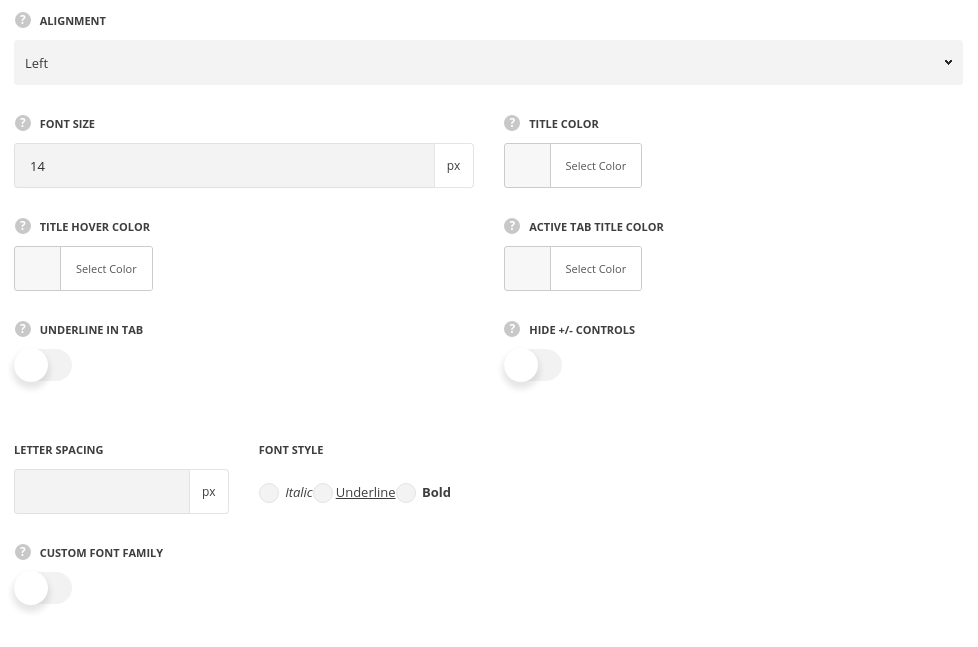
Text style

- Alignment – select the alignment of the title. Left, right and center positions are available.
- Font size – set the font size of the title.
- Title color – set the color for the title. The default color is inherited from
Theme OptionsStyling optionsLink optionsLink Typographysection. - Title hover color – specify the text color on hover. The default color is inherited from
Theme OptionsStyling optionsLink optionsLink hover color. - Active tab title color – select the text color for the currently opened tab. The default color for the styles Square Bordered, Round Bordered and Square Underline is inherited from
Theme OptionsStyling optionsLink optionsLink Typographysection. The color for the styles Square Background and Rounded Background is #fff. - Underline in tab – switch it to Enable if you need to underline the title. It inherits the styles from
Theme OptionsStyling optionsLink optionsLink decorationsection. - Hide +/- controls – set it to Enable to hide +/- controls for the accordion tabs.
- Letter spacing – set the needed distance between letters.
- Font style – select the font weight and style (bold, italic).
- Custom font family – set it to Enable to use custom Google font.
- Font Family – select the font family from the drop-down list.
- Font style – select the font weight and style (bold, italic) for the text in the accordion tab.
Icon style
![]()
- Icon plus position – select the position of the navigation plus/minus icons.
- Custom icon position – select the icon position according to the title. Left and right positions are available.
- Icon color – select the color of title decoration icon. The default color is inherited from
Theme OptionsStyling optionsLink optionsLink Typographysection. - Icon size – select the size of the title decoration icon.
Design options
Add any margin, border, and padding. Both, pixels and percents are acceptable.

- Margin – enter the needed value for the margins, negative values and percents can be accepted.
- Border – enter the needed value for the border. Note, you also have to select its style and color to display it on the site.
- Border color – select the color for the border.
- Border style – select the style of the border – solid, dotted, etc.
- Border radius – set the value for border radius to have rounded corners of the border.
- Padding – enter the needed values for the element’s padding.
More information about margin, border and padding you may find in this post.
- Background – select the color.
- Image – select the image to be set as the background.
- Background attachment (in the drop-down list) – select the background-attachment for the image.
- Theme defaults – the default image position – the full size aligned top left.
- Cover – the image will fit it’s container: it’ll be resized to make the narrowest side fit the container so that there will be no blank spaces inside.
- Contain – the image will have the biggest side that will fit the container: at least one side will fit the container and there may be gaps between the image and the container.
- Repeat – the image will be repeated and create a pattern.
- No Repeat – the image will be inserted full width, aligned top left, and with no repeat.
More examples of background image attachment you may find in this post.
- Box controls – set it to Enable in case you want to set the same margins/borders/paddings for all four sides. It’ll save our time, as the inserted value will be applied to the top, right, bottom and left elements.
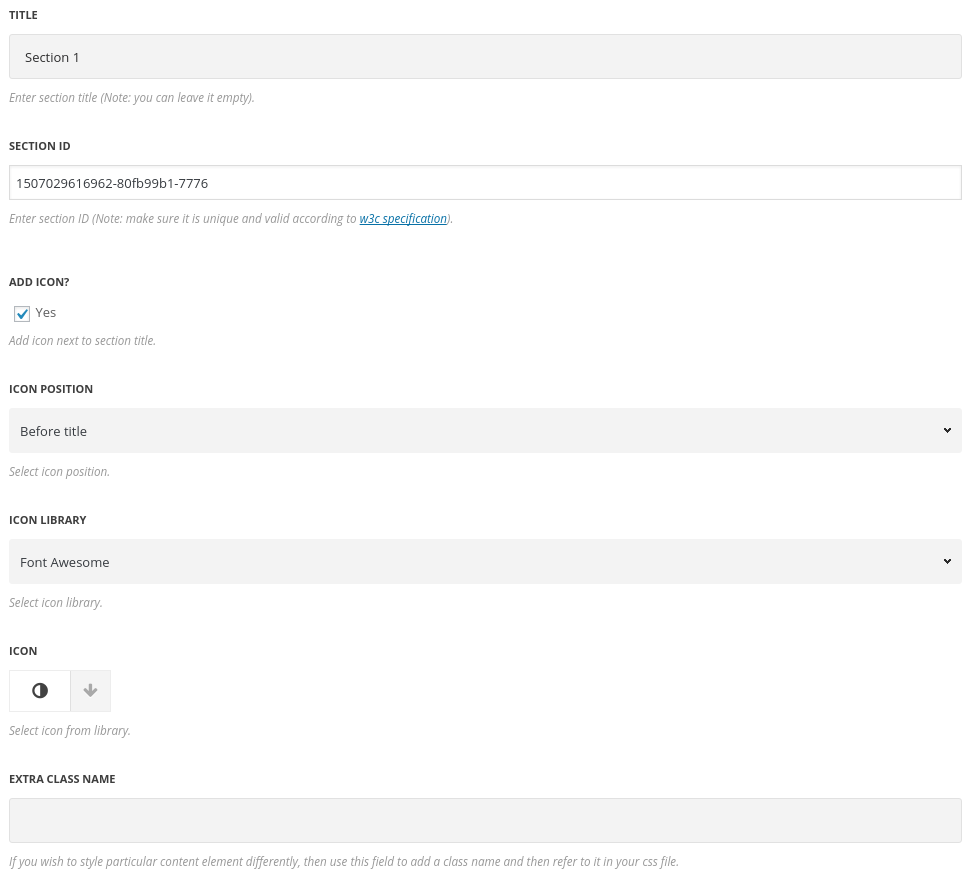
Section settings
By clicking on edit icon of each section you can set the icons for it and customize it to your needs.

- Title – enter the title of the section.
- Section ID – enter section ID. Note: make sure it is unique and valid according to W3c specification.
- Icon – set it to Enable to show the icon in the accordion tab.
- Icon position – select position of the icon in the tab. It can be set before and after the title.
- Icon library – choose the icon library for the module.
- Select icon – select the icon to be displayed in the module.
- Extra CSS name – enter our own unique class name for the item – this is a useful option for those who want to create a specific style. E.g.: you can type custom-style class and then go to
Theme optionsGeneral optionsCustom CSS/JSCustom CSSfield and write your own CSS code with this class to get your own style.

