Standard gallery post
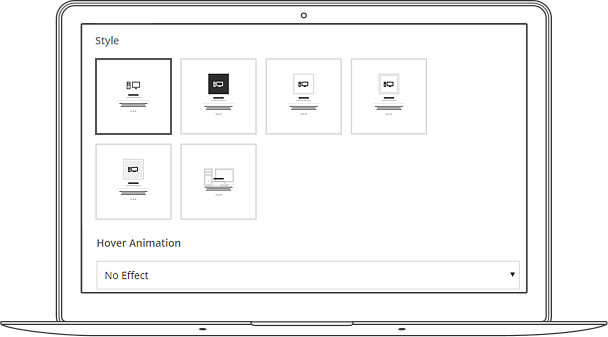
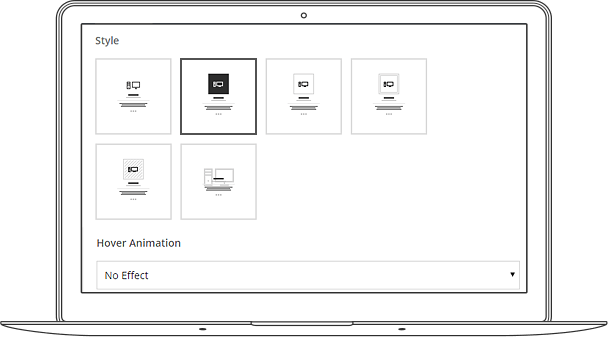
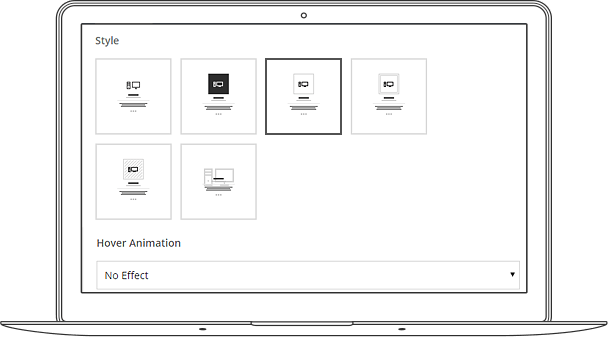
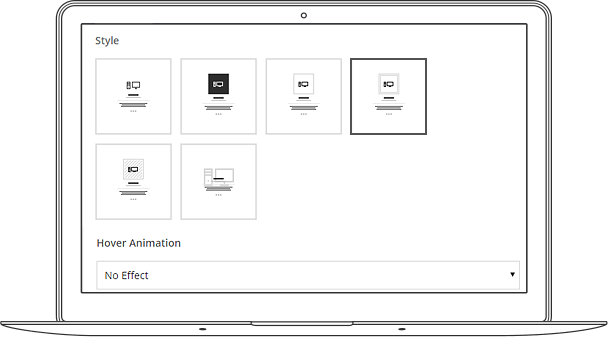
Present facts, services and short information on the company with the info boxes. Various pre built styles and cnfigurations will help you to create the needed module style effortless – just add your contet and save the module.




















 Elite ThemeForest Author.
Elite ThemeForest Author. 