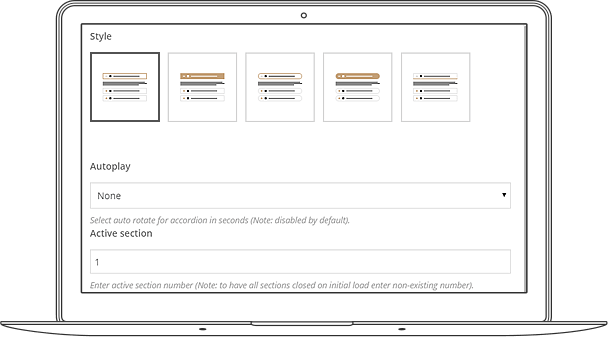
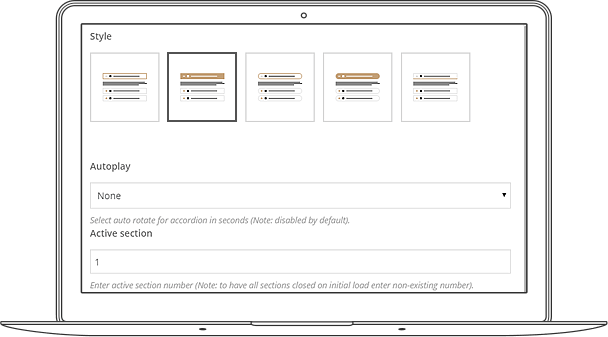
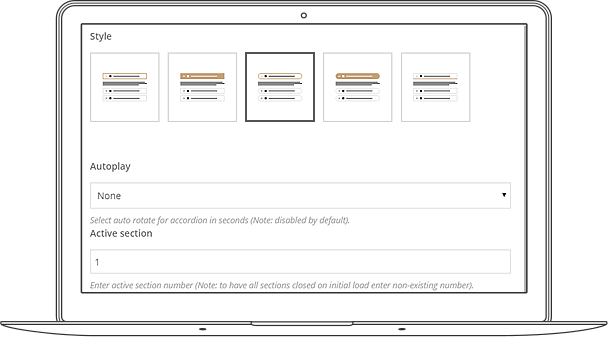
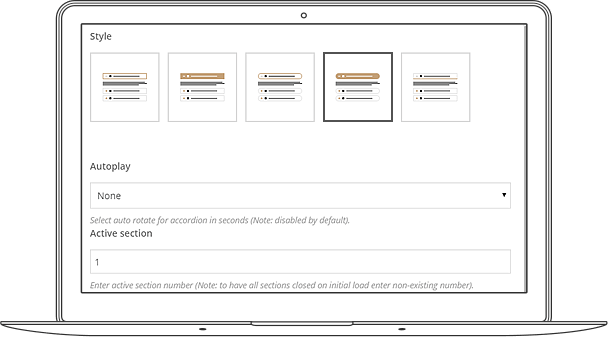
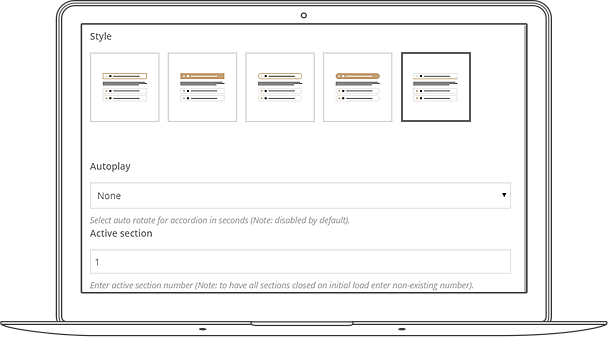
Add accordion module and set its decoration. You may configure the active tab and set autoslideshow, if needed from its options. There’s possibility to add various modules into Accordions, what allows to use them on various pages.
Accordion
Use accordion module to display the needed content at a time.
About Accordion
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Lorem ipsum dolor sit amet, consectetur.
Module variations
01 — Square Bordered.

Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
02 — Square Background.

Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
03 — Round Bordered.

Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
04 — Round Background.

Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
05 — Square Underline.

Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.
Nulla interdum arcu turpis, nec tempor ipsum molestie eget. Etiam varius velit dictum ligula tempus accumsan. Aenean finibus nibh eu ex dignissim tempor. Praesent velit est, varius vitae magna ut, maximus vulputate massa. Vestibulum quis tempus turpis. Sed iaculis urna orci, nec laoreet urna blandit vitae. In laoreet, dolor tempus tincidunt congue, turpis arcu feugiat mauris, non pharetra odio arcu eu tellus.

But nothing the copy said could convince her and so it didn’t take long until a few insidious Copy Writers ambushed her, made her drunk with
- (0556) 501-889-322 or (0665) 577-133-001
- 121 King Street, Melbourne Victoria 3000 Australia
- dynamicframeworks@gmail.com
Recent news



 Elite ThemeForest Author.
Elite ThemeForest Author. 






