Footer section is the best variant to add all the additional and useful information for your customers into a separate section available on each page.
It may include copyrights or references, contact information etc.
Within Ronneby theme functionality, you have the opportunity to select the styles for the footer on your site and create the one which will be the most suitable for you.
Main footer settings
In this section, you can style the footer section of the site.
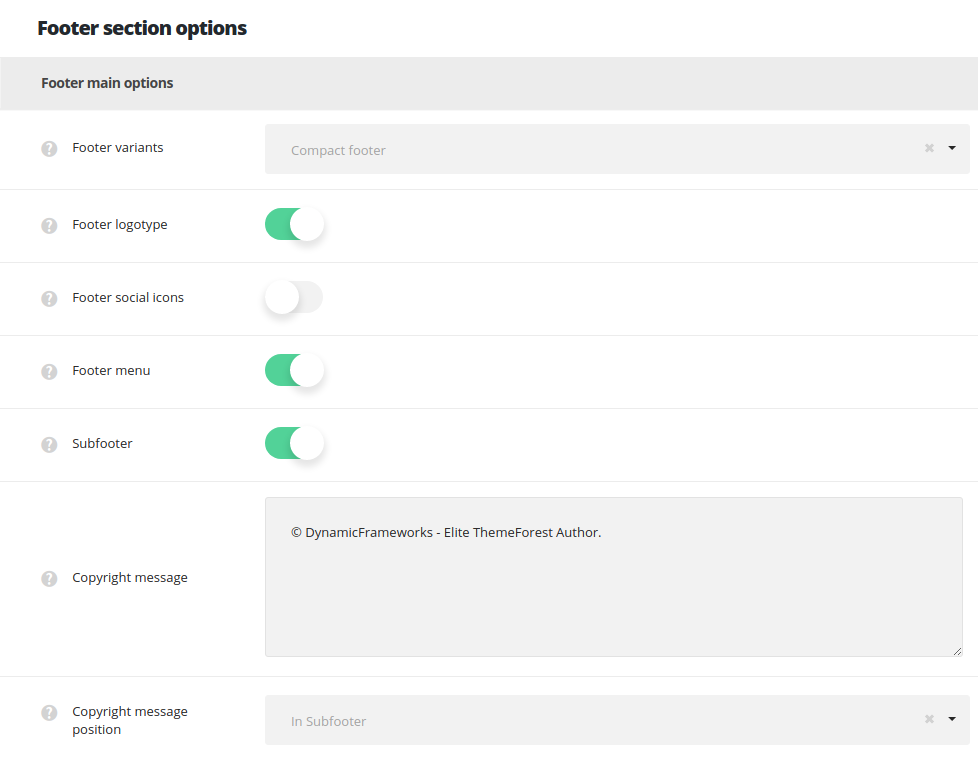
Footer main options

- Footer variants – select the best variant of the footer section of your site. You may choose Compact, Widgetized, Visual Composer page or disable footer section at all for your site.
- Compact – select this footer variant to have simple footer section with the footer elements inside.
- Standard footer with widgets inside– set this footer variant to have the widgets for footer section. The widgets can be added in
AppearanceWidgetsFooter column 1,Footer column 2,Footer 3andFooter column 4sections. - Standard footer with Visual Composer modules inside – select this footer variant for your site if you want to set a page created with Visual Composer elements as the footer section for your site.
- Footer page – select the page from the drop-down list to make it displays as the footer on the site.
- Disable – select this variant to disable the footer for the whole site.
- Footer logotype – switch it to Enable to display logo image in the footer.
- Footer social icons – allows you to enable or disable the social icons in the footer section. The social icons can be set in
Theme optionsSocial accountssection. - Social icons hover style – select the hover style for the social icons in the footer from the list of preset ones.
- Footer menu – allows you to enable or disable the menu in the footer. The menu can be assigned to
AppearanceMenusManage locationsFooter navigation. - Subfooter – switch it to Enable to have subfooter area on your site.
- Copyright message – enter the copyright message which will be visible on your site.
- Copyright message position – select the copyright messageposition: it can be displayed in footer or in subfooter.
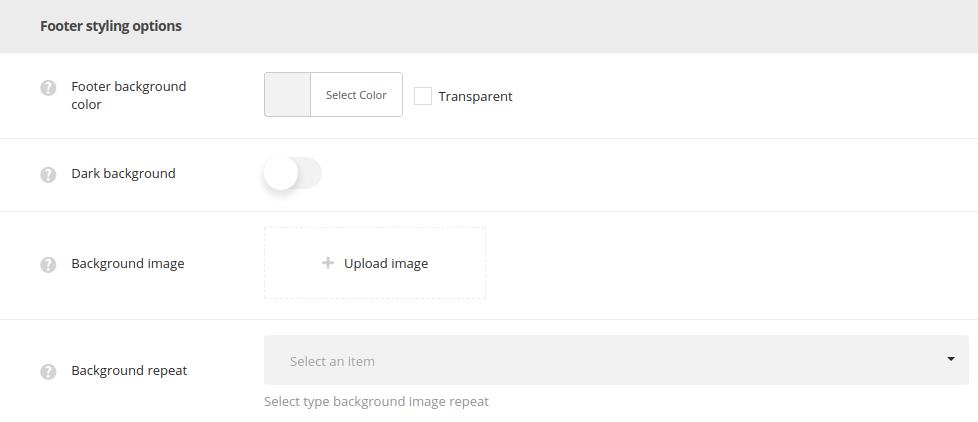
Footer styling options
Here you can select the background color and background image for the footer section of your site.

- Footer background color – select the background color for your footer area.
- Dark background – switch it to Enable if the dark background color was set for footer background color. The text color will be changed to make the text more readable.
- Background image – select and upload the image to be displayed as the background image for your footer area.
- Background repeat – allows you to set the repeat for the background image. No-Repeat, Repeat X (horizontally), Repeat Y (vertically), Repeat options are available.
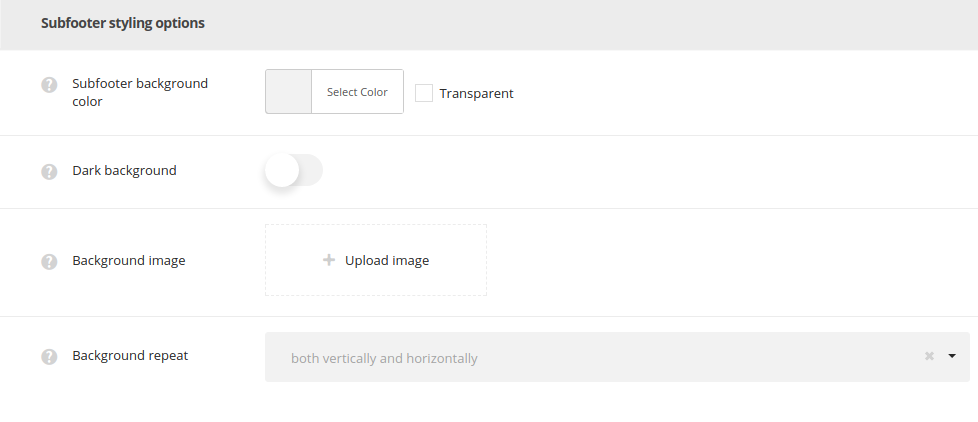
Subfooter styling options
Set the styling options for your subfooter area in this section.

- Subfooter background color – select the background color for your subfooter area.
- Dark background – switch it to Enable if the dark background color was set for subfooter background color. The text color will be changed to make the text more readable.
- Background image – select and upload the image to be displayed as the background image for your subfooter area.
- Background repeat – allows you to set the repeat for the background image. No-Repeat, Repeat X (horizontally), Repeat Y (vertically), Repeat options are available.

